1 web发展
web是world wide web的简称,又叫万维网或www,是一个全球性的信息系统。
w3c:该组织致力于开发与web相关的技术和协议的标准化等工作。
2 web体系结构
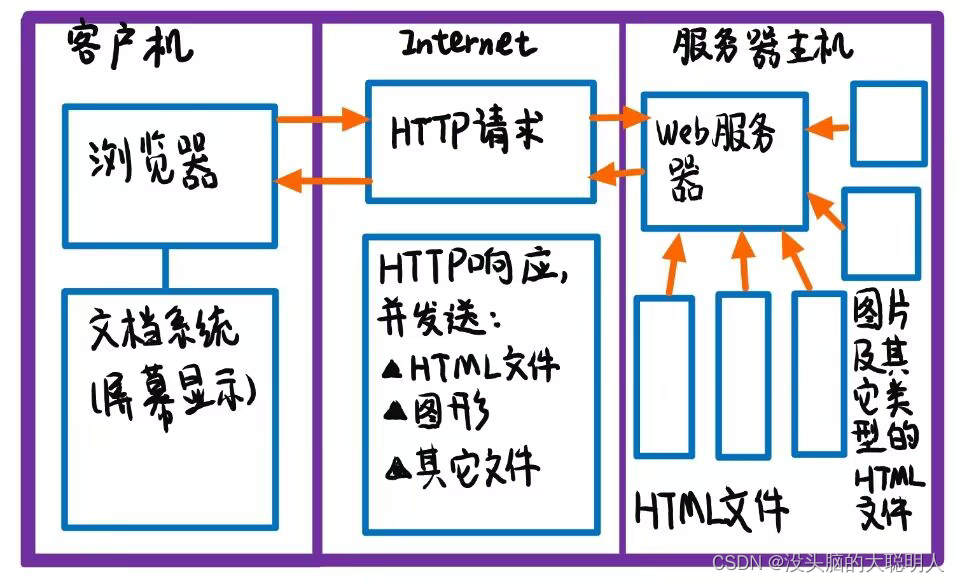
采用了客户/服务器(c/s)模式;工作原理:信息资源以网页的形式(HTML)存储在web服务器中,用户通过客户端程序(浏览器)想web服务器发出请求;web服务器根据客户端程序请求的内容,将保存在万维网(www)服务器中的某个页面发送客户端,;客户端收到该页面后(浏览器)对其进行解释,最终以图文并茂的形式展现给用户。
web体系结构通常由以下三部分组成:
- web服务器:是可以向客户端提供文档响应的应用程序。当web服务器接收到一个http请求(request)时会返回一个http响应(response)。
- 静态请求:客户端所需页面不需要处理直接作为http响应返回。
- 动态请求:客户端所需页面需要在服务器端委托一些服务器进行处理,然后将处理结果形成一个页面作为http响应返回。
- 客户端:一般指的是浏览器,用来浏览web页面的软件;用户通过浏览器向服务器发出请求,并对从服务器返回的页面和各种多媒体数据进行解释、显示和播放。
- 通信协议:http(HyperText Transfer Protocol,超文本传输协议)是客户端和web服务器通信的基础,客户端和服务器之间采用http协议进行通信。
3 基本web技术
- URL(统一资源定位符)
主要由三部分组成:通信协议类型;主机名;在主机上存放信息文件的路径和文件名
常用的通信协议类型:
- http:超文本传输协议
- https:用安全套接字层传送的超文本协议
- ftp:文件传输协议
- mailto:电子邮件地址
- file:本地计算机上分享的文件
- MIME(Multipurpose Internet Mail Extension,多用途Internet邮件扩展)
是一个开放的多语言、多媒体电子邮件标准,为了满足用户在不同的软件平台和硬件平台的信息交换而制定的。
4 网站、网页、主页
网站是网页的集合,网页组成网站,主页是打开一个网站的最先打开的默认页面。
静态网页和动态网页
- 静态:一般就是简单的HTML网页,无脚本语言,服务器端和客户端是一样的。
- 动态:包括服务器端动态网页和客户端动态网页;应具有交互性(网页能根据用户的要求和选择而动态响应和改变);能自动更新。
5 网页标准
结构化标准语言
- XML---可扩展标记语言,最初用来弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。
- HTML---超文本标记语言
表现标准语言
css---层叠样式表
行为标准语言
DOM---文档对象模型,是一种独立于浏览器、平台、语言的接口,它允许脚本和程序动态地访问和更新文档的内容、结构样式。
DOW定义了访问XML和HTML文档的标准。






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








