全局刷新和局部刷新
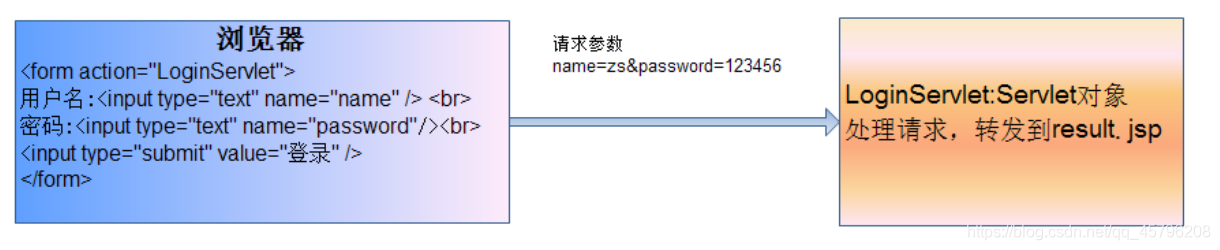
B/S 结构项目中, 浏览器(Browse)负责把用户的请求和参数通过网络发送给服务器(Server),服务端使用 Servlet(多种服务端技术的一种)接收请求,并将处理结果返回给浏览器。
浏览器在 html,jsp 上呈现数据,混合使用 css, js 帮助美化页面,或响应事件。
全局刷新
登录请求处理:
index.jsp 发起登录请求--------LoginServlet--------result.jsp
发起请求 request 阶段:
浏览器现在内存中是 index 页面的内容和数据 :

服务器端应答结果阶段:
sevlet 返回后把数据全部覆盖掉原来 index 页面内容, result.jsp 覆盖了全部的浏览器
内存数据。 整个浏览器数据全部被刷新。重新在浏览器窗口显示数据,样式,标签等

全局刷新原理:
1) 必须由浏览器亲自向服务端发送请求协议包。
2) 这个行为导致服务端直接将【响应包】发送到浏览器内存中
3) 这个行为导致浏览器内存中原有内容被覆盖掉
4) 这个行为导致浏览器在展示数据时候,只有响应数据可以展示
局部刷新
浏览器在展示数据时,此时在窗口既可以看到本次的响应数据, 同时又可以看到浏览器内存中原有数据
局部刷新原理:
1) 不能由浏览器发送请求给服务端
2) 浏览器委托浏览器内存中一个脚本对象代替浏览器发送请求.
3) 这个行为导致服务端直接将【响应包】发送脚本对象内存中
4) 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分内容没有收到任何影响.
5) 这个行为导致浏览器在展示数据时候,同时展示原有数据和响应数据

什么是AJAX?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分页面内容的新方法
AJAX 不是新的编程语言,而是使用现有技术混合使用的一种新方法。ajax 中使用的技术有JavaScript, html , dom , xml ,css 等。主要是 JavaScript , XML.
JavaScript: 使用脚本对象 XMLHttpRequest 发送请求, 接收响应数据
XML: 发送和接收的数据格式,现在使用 json
AJAX 不单需要前端的技术,同时需要后端(服务器)的配合。服务器需要提供数据,数据
是 AJAX 请求的响应结果。
XMLHttpRequest对象介绍
在局部刷新,需要创建一个对象,代替浏览器发起请求的行为,这个对象存在内存中。
代替浏览器发起请求并接收响应数据。这个对象叫做异步请求对象。
全局刷新是同步行为, 局部刷新是异步行为[浏览器数据没有全部更新]
这个异步对象用于在后台与服务器交换数据。XMLHttpRequest 就是我们说的异步对象。
XMLHttpRequest 对象能够:
• 在不重新加载页面的情况下更新网页
• 在页面已加载后向服务器请求数据
• 在页面已加载后从服务器接收数据
下面是 XMLHttpRequest 对象的三个重要的属性:
onreadystatechange 属性:一个 js 函数名 或 直接定义函数,每当 readyState 属性改变时,就会调用该函数
readyState 属性:存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
• 0: 请求未初始化,创建异步请求对象 var xmlHttp = new XMLHttpRequest()
• 1: 初始化异步请求对象, xmlHttp.open(请求方式,请求地址,true)
• 2: 异步对象发送请求, xmlHttp.send()
• 3: 异步对象接收应答数据 从服务端返回数据。XMLHttpRequest 内部处理。
• 4: 异步请求对象已经将数据解析完毕。 此时才可以读取数据。
status 属性:
200: "OK"
404: 未找到页面
AJAX实现异步实现的步骤
1、创建对象方式
var xmlHttp = new XMLHttpRequest();
2、 onreadstatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。此事件可以指定一个处理函数 function。
通过判断 XMLHttpReqeust 对象的状态,获取服务端返回的数据。
3 、初始化请求参数
方法:
open(method,url,async) : 初始化异步请求对象
参数说明:
• method:请求的类型;GET 或 POST
• url:服务器的 servlet 地址
• async:true(异步)或 false(同步)
例如:
xmlHttp.open(“get”,”http:192.168.1.20:8080/myweb/query”,true)
4、发送请求
xmlHttp.send()
5、接收服务器响应的数据
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或
responseXML 属性。
responseText:获得字符串形式的响应数据
responseXML:获得 XML 形式的响应数据
语法:
xmlHttp.onreadystatechange= function() {
if( xmlHttp.readyState == 4 && xmlHttp.status == 200){
处理服务器返回数据
}
}






















 5758
5758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








