- 发现问题:当小编重复点击同一个路由导航,路由导航的参数没有变化,从而造成该报错
- 报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location——翻译意思大致是:重复导航(in promise),避免对当前位置的冗余导航


- 通过上面翻译其实不是特别明确报错知道为什么会报这种错,并且我们点击相同的路由导航是不可避免的,怎么解决呢?
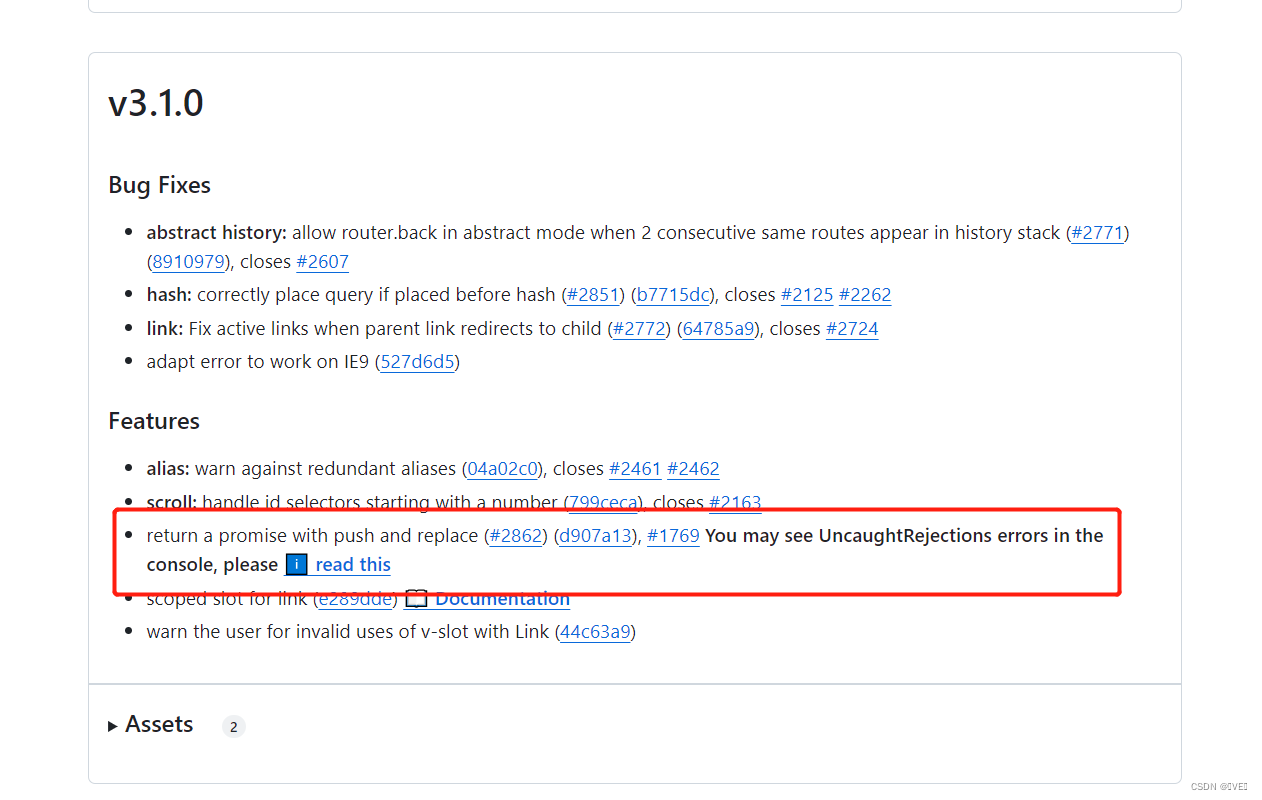
- 之后小编去查了vue-router,以及历史更新内容,发现其实在更新文档中,随着版本的更新,在3.1.0之后引入了push()的promise的语法, 如果没有通过参数指定回调函数,该方法直接返回一个promise来指定成功/失败的回调, 并且内部会判断如果要跳转的路径和参数都没有变化, 如果没有变化则会抛出一个失败的promise

- 知道原委:编程式路由导航到当前路径且参数没有变化时会抛出 NavigationDuplicated 错误
- 解决报错:那么现在报错就由原来的我们点击同一个路由导致的报错,到如何解决一个promise抛出的错误了,是不是突然熟悉了许多,瞬间有了思路!!!promise抛出错误,小编是直接.catch捕获错误即可;也可以直接指定成功回调/失败的回调

this.$router.push({ path: path }).catch(() => {}) // .catch捕获错误this.$router.push({ path: '/home' }, () => {}) // 指定为成功回调
this.$router.push({ path: '/home' }, undefined,() => {}) // 指定失败回调





















 4027
4027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








