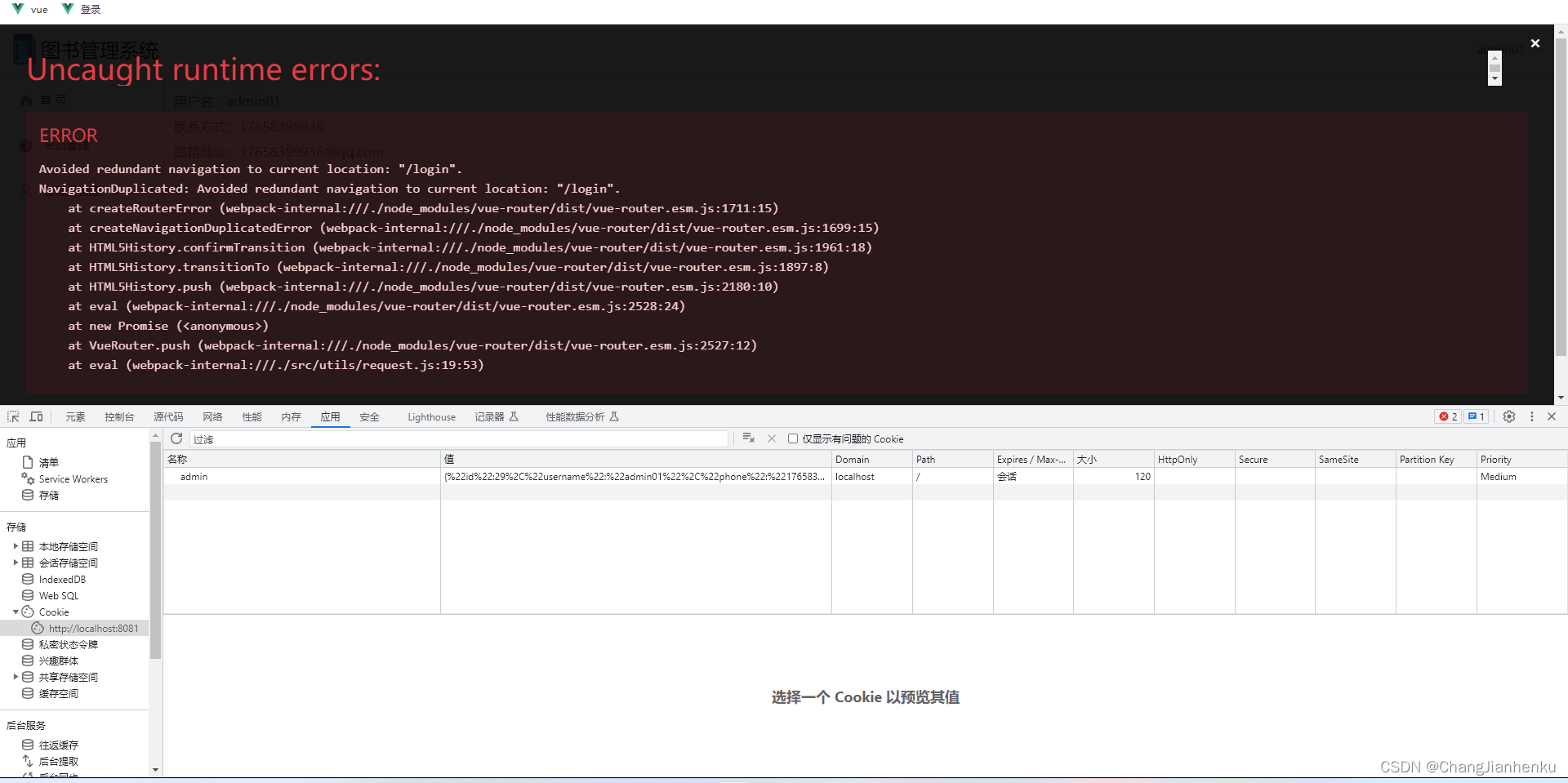
NavigationDuplicated:Avoided redundant navigation to current location(重复请求相同路径警告)
VUE 2.0 版本
在VUE中添加了父子路由,在request添加了login判断,代码都没问题但是会在浏览器中弹 NavigationDuplicated:Avoided redundant navigation to current location 爆红,程序能正常运行

发现这个就是导致爆红的原因;

// 路由:
const routes = [
// ====== 登录 =====
{
path: '/login',
name: 'Login',
component: () => import('@/views/login/Login.vue'),
},
// ====== 主页 =====
{
path: '/',
name: 'Layout',
component: Layout,
redirect: '/home',
children: [ // 子路由
{
path: 'home',
name: 'Home',
component: () => import('@/views/home/HomeView.vue'),
},
// ==== User ======
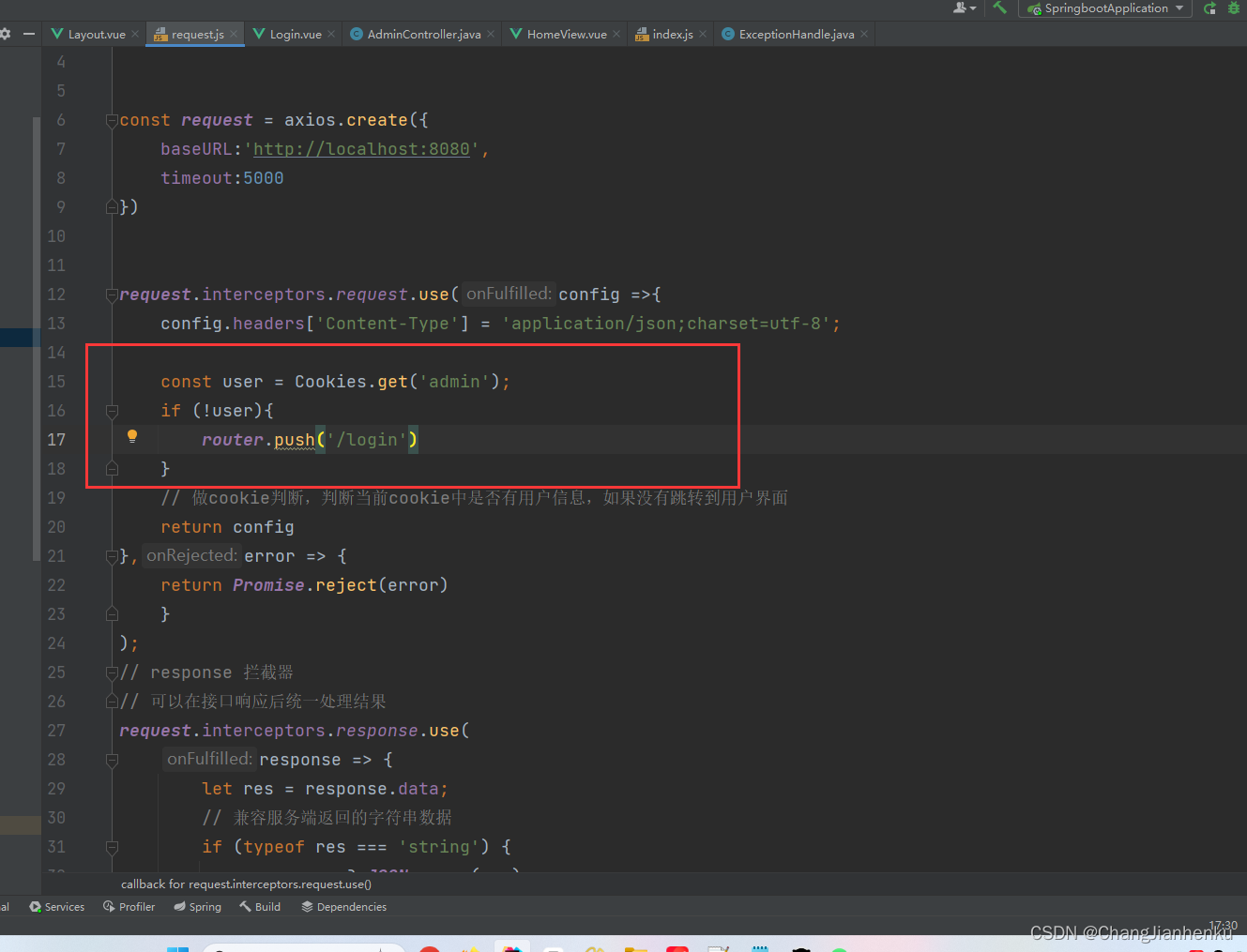
// request中的login判断
const user = Cookies.get('admin');
if (!user){
router.push('/login')
}
// 做cookie判断,判断当前cookie中是否有用户信息,如果没有跳转到用户界面
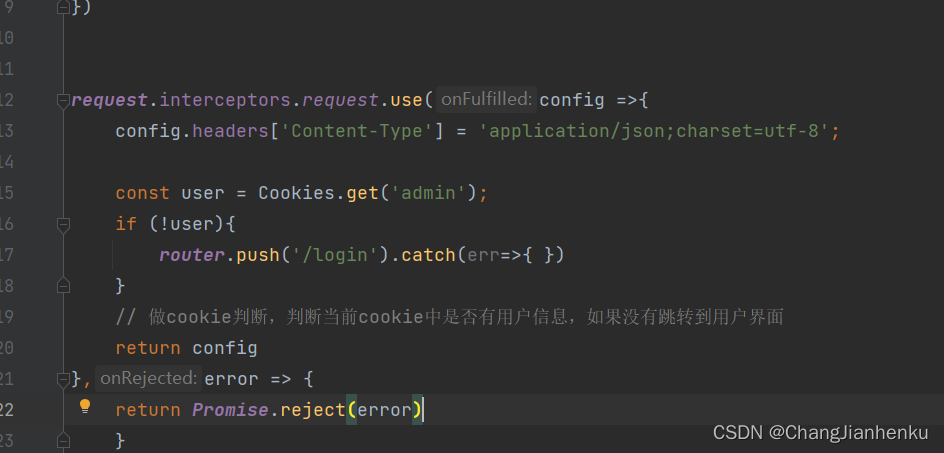
我的解决方法是在push后面加了一个catch抛出,就可以了。

router.push('/login').catch(err=>{ })
// '/login' 这个就是你报错的那个路径
或者.添加路由守卫:
//设置路由守卫:
router.beforeEach((to,from,next) =>{
if (to.path === 'path')
next()
const admin = Cookies.get("admin")
// 获取cookie中的数据
if (!admin && to.path!== '/login'){
// 如果admin为空且跳转的路径不是login
return next("/login")
// 那么将强制跳转到login界面
}
next()
// 当访问/home的时候,且cookie中有数据,那就直接放行
})





















 2310
2310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








