BFC:块级格式上下文,独立渲染区域
创建BFC有哪些方式?
1、float属性不为none
2、position为absolute或者fixed
3、display为inline-block,table-cell flex
4、overflow为hidden auto scroll
BFC能解决什么问题?
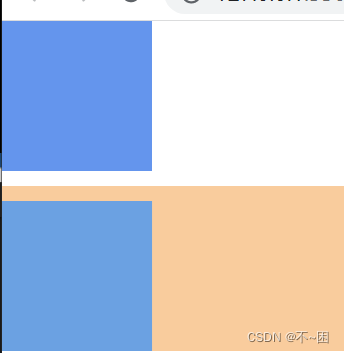
1、边距重叠问题
他们会把中间间距最长的作为间距就是20px,而不是20+10(30px)
.top{
margin-bottom: 20px;
}
.bottom{
margin-top: 10px;
}
<div class="top"></div>
<div class="bottom"></div>

创建BFC解决边距重叠问题
使用方式overflow为hidden
.top {
margin-bottom: 20px;
}
.bottom {
margin-top: 10px;
}
p{
overflow: hidden;
}
<div class="top"></div>
<p>
<div class="bottom"></div>
</p>
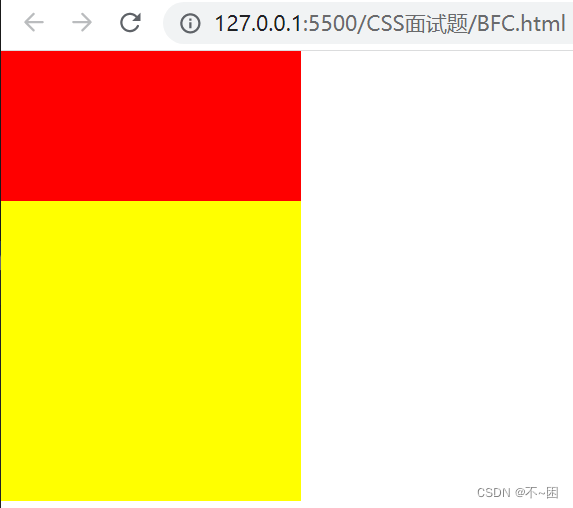
2、盒子塌陷问题

需求:把son盒子往下移动50px
于是我添加 margin-top: 50px;
.son{
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
}
我们发现父盒子也和子盒子一样往下移动了50px

创建BFC解决盒子塌陷问题
把father作为一个独立渲染区域
overflow: hidden;
.father{
width: 200px;
height: 200px;
background-color: yellow;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
}
<!-- 2、盒子塌陷问题 -->
<div class="father">
<div class="son">
</div>
</div>

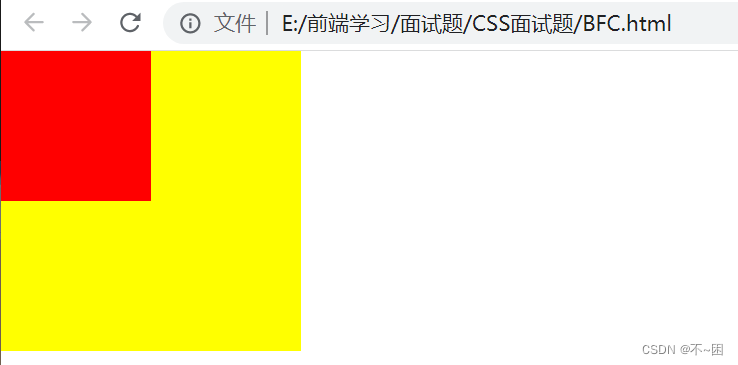
3、清除浮动
.son{
width: 100px;
height: 100px;
background-color: red;
float:left
}
.box{
width: 200px;
height: 200px;
background-color: yellow;
}
<div class="father">
<div class="son"></div>
<div class="son"></div>
</div>
<div class="box"></div>
class=“box”的盒子显示的高度并没有200px*200px

创建BFC清除浮动
添加
.father{
overflow: hidden ;
}

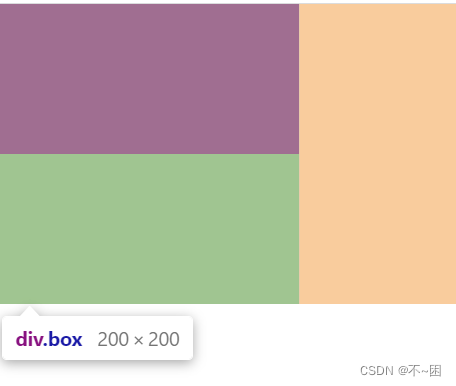
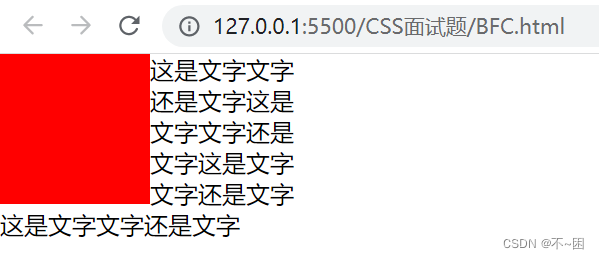
4、浮动环绕文字问题
.box{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.father{
width: 200px;
}
<div class="father">
<div class="box"></div>
<div class="message">
这是文字文字还是文字这是文字文字还是文字这是文字文字还是文字这是文字文字还是文字
</div>
</div>
文字环绕了浮动的元素

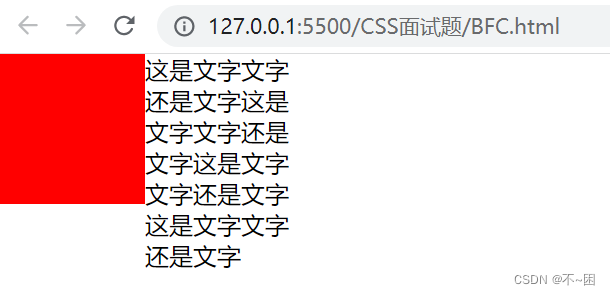
创建BFC解决文字环绕
添加
.message{
overflow: hidden;
}























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








