< buttonid = " but" onclick = " fun1()" > </ button> < script>
function fun1 ( ) {
console. log ( "123" ) ;
}
</ script>
若直接在元素上添加事件,函数不传递this,函数内部的this指window,如果传递this,函数内部的参数指当前的对象 < buttonid = " but" onclick = " fun1(this)" > </ button> < script>
function fun1 ( args ) {
console. log ( "123" , args) ;
}
</ script>
< buttonid = " but" onclick = " fun1()" > </ button> < script>
function fun1 ( ) {
console. log ( this ) ;
}
</ script>
btn.onclick = function(){
console.log("zhao");
}
btn.onclick = function(){
console.log("zhao",this);
}
若是有两个执行函数,那么后面那个执行函数会覆盖上一个执行函数 btn.onclick = function(){
console.log("zhao",this);
this.onclick = null;
}
btn.onclick = function(){
console.log("jia",this);
this.onclick = null;
}
btn.onclick = function(){
console.log("zhao",this);
this.onclick = null;//移除事件
}
btn.click();
console.log(but.attributes);//获取属性的集合
but.attributes.removeNamedItem("onmouseover");//移除这个属性
console.log(but.attributes.getNamedItem("onmouseover"));//根据属性获取属性的一组值
var args = document.createAttribute("onmousemove");
args.nodeValue = "fun2()";
but.setAttribute("onmousemove",fun2())
but.setAttribute("onmousemove",fun2());
< buttonclass = " info" > </ button> < buttonclass = " info" > </ button> < buttonclass = " info" > </ button> < buttonclass = " info" > </ button> < buttonclass = " info" > </ button> < script>
var btnlist = document. getElementsByClassName ( "info" ) ;
for ( var i = 0 ; i< btnlist. length; i++ ) {
btnlist[ i] . onclick = function ( ) {
console. log ( "事件" ) ;
}
}
</ script> for(var i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function(){
console.log("事件",this);
}
}
var btnlist = document.getElementsByClassName("info");
for(var i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function(){
console.log("事件",this);
}
}
btnlist = null;
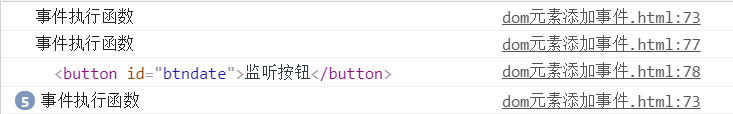
先获取dom元素再进行添加。 addEventListener(“事件类型(不带on)”,事件的执行函数,boolean类型值(捕获-true还是冒泡-false)) addEventListener 是给同一个对象、相同的事件添加一个或者多个执行函数。 一次执行两个 btndate.addEventListener("click",function(){
console.log("事件执行函数");
});
btndate.addEventListener("click",function(){
console.log("事件执行函数");
});
addEventListener里面的this指向的是当前的执行对象 btndate.addEventListener("click",m1);
function m1(){
console.log("事件执行函数");
}
btndate.addEventListener("click",m2);
function m2(){
console.log("事件执行函数");
console.log(this);
this.removeEventListener("click",m2);
}
addEventListener第三个参数默认是false,为冒泡,true为捕获。. < divid = " block" style = " width : 100px; height : 100px; border : 1px solid red; " > < buttonid = " btnlist" > </ button> </ div> < script>
block. addEventListener ( "click" , function ( ) {
console. log ( "div的事件" ) ;
} , true )
btnlist. addEventListener ( "click" , function ( ) {
console. log ( "button的事件" ) ;
} , false )
</ script>
< divid = " block" style = " width : 100px; height : 100px; border : 1px solid red; " > < buttonid = " btnlist" > </ button> </ div> < script>
block. addEventListener ( "click" , function ( ) {
console. log ( "div的事件" ) ;
} , false )
btnlist. addEventListener ( "click" , function ( ) {
console. log ( "button的事件" ) ;
} , true )
</ script>
必须是给父元素设置,因为子元素内部没有事件,设置无效。
var listle=document.querySelectorAll ( ".list" ) ;
var count=0;
for ( var i=0; i<listle.length;i++)
{
listle[i].addEventListener('click',function() {
count++;
console.log ( this) ;
} , true) ;
}




































 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










