- innerHTML和innerText这两个属性,都是获取document对象文本内容。
一、innerHTML
- 获取或设置元素的html内容—可以自动解析html标签
二、 innerText
- 获取或设置元素的文本----以纯文本的方式直接显示
- 区别如下:
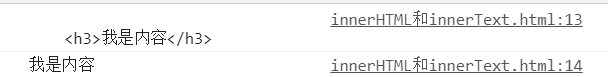
<div class="main"> <h3>我是内容</h3> </div> <script> var main = document.querySelector(".main"); console.log(main.innerHTML); console.log(main.innerText); </script>
三、设置元素文本内容
直接以字符串的形式创建标签
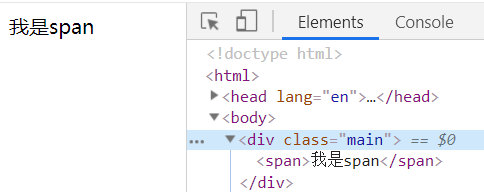
var str = "<span>我是span</span>"; main.innerHTML = str;
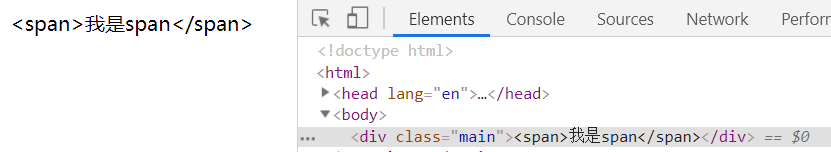
var str = "<span>我是span</span>"; main.innerText = str;

























 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










