Cookie是一些数据,存储于电脑的文本文件中。当web服务器向浏览器发送web页面时,在连接关闭后,服务端不会记录用户的信息。而Cookie的作用就是记录客户端的用户信息。
用来记录web页面的用户信息
js中使用 document.cookie 属性来创建 、读取、及删除 cookie。 <script>
//设置cookie
document.cookie = "user = nanchu";
</script>
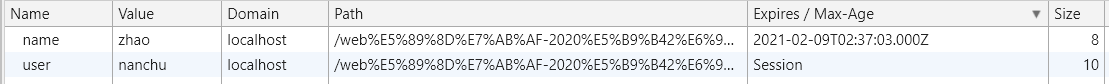
给cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除。 //给cookie设置有效期
document.cookie = "name = zhao;expires = Tue Feb 09 2021 02:37:03 >GMT+0800";
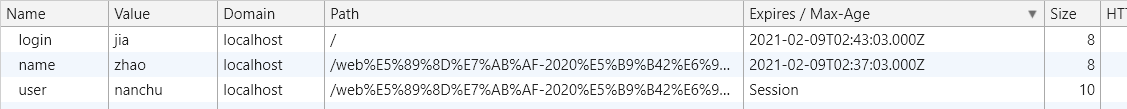
使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。 //设置cookie仅限当前网页使用
document.cookie = "login = jia;expires = Tue Feb 09 2021 02:43:03 >GMT+0800;path = /";
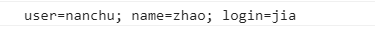
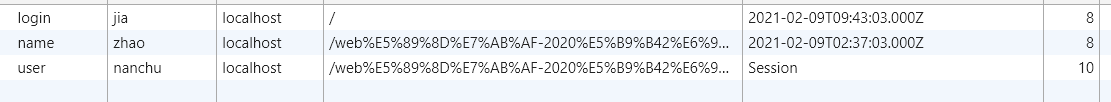
一次性全部读取cookie,document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value; console.log(document.cookie);
//构建解析方法
function method(cookie){
var arr = cookie.split(";");
var c = {};
arr.map(function(item){
var key = item.match(/^.+(?==)/);
var value = item.match(/(?<==).*/)[0];
c[key] = value;
});
return c;
}
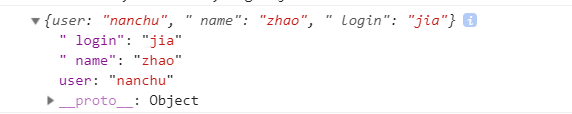
var cookie = method(document.cookie);
console.log(cookie);
document.cookie = "login = jia;expires = Tue Feb 09 2021 09:43:03 GMT+0800;path = /";
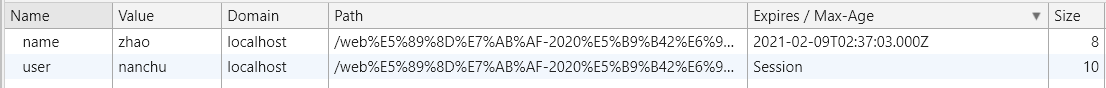
删除 cookie 只需设置 expires 参数为以前的时间即可。 document.cookie = "login = jia;expires = Tue Feb 08 2021 15:43:03 GMT+0800;path = /";
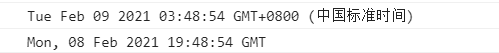
var date = new Date();
console.log(date);
console.log(date.toUTCString());






























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










