一、处理异常的语句
- 常见的处理异常的语句时try/catch/finally 语句。
二、 try/catch/finally 语句的定义以及用法
- try/catch/finally 语句用于处理代码中可能出现的错误信息。
- 错误可能是语法错误,通常是编码错误或错别字。也可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
- try语句允许我们定义在执行时进行错误测试的代码块。
- catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
- finally 语句在 try 和 catch 之后无论有无异常都会执行。
- catch 和 finally 语句都是可选的,但你在使用 try 语句时必须至少使用一个。
- 当错误发生时, JavaScript 会停止执行,并生成一个错误信息。使用 throw 语句 来创建自定义消息(抛出异常)。如果你将 throw 和 try 、 catch一起使用,就可以控制程序输出的错误信息。
<script> try{ //抓异常的代码 } catch(e){ throw e;//抛出异常 } finally{ //最后的代码 } </script>
三、捕捉异常的代码
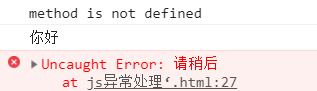
<script> var txt = "你好"; try{ method('Hello World'); } catch(e){ //throw e; //throw e.message; console.log(e.message);//method is not defined var error = new Error("请稍后"); throw error; } finally{ fun(txt); } function fun(a){ console.log(a);//你好 } console.log(10); </script>
























 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










