一、下载vue
- 可以去官网下载,也可以点击下面链接下载。
- 链接:https://pan.baidu.com/s/1hY_LPPnsHE3I_yQ_Jv7LmA
- 提取码:ahk8
二、node安装
- 检测node--------node -v
- 检测npm---------npm -v
- 安装淘宝镜像—npm i -g cnpm --registry=https://registry.npm.taobao.org
- 检测cnpm--------cnpm -v
三、安装vue-cli 环境支持
- 安装最新版本的cnpm—cnpm install -g @vue/cli
- 根据版本安装vue-cli-----cnpm install -g vue/cli@2.9.6
- 安装完成之后检测--------vue -V
四、创建项目
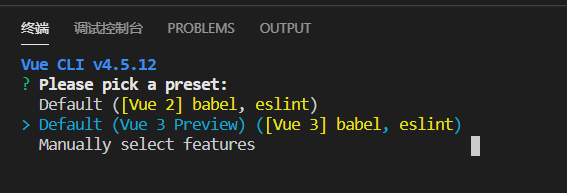
- vue create 名称
- 选择vue3
- 在创建的项目中右键在集成终端上打开
五、启动项目
- 查看启动项目是否成功
- serve:启动
- build:发布
3.0启动方式
- cnpm run serve
2.0启动方式
- cnpm run dev
- 链接中打开http://localhost:8080/就是创建好的项目。
六、文件介绍
- 初始化项目安装依赖文件: npm install/cnpm install
- 启动命令npm run serve
- 注意
- 项目文件移动之后 项目没有依赖
- 1.先安装依赖
- 安装完成之后,如果运行不起来,更新下依赖 cnpm update。
- 2.5.x版本的vue项目 最快的安装办法,vue init webpack-simple 名称 进入文件装依赖。
七、创建2.x的命令环境
1.创建2.0环境
- 命令:vue init webpack-simple 名称
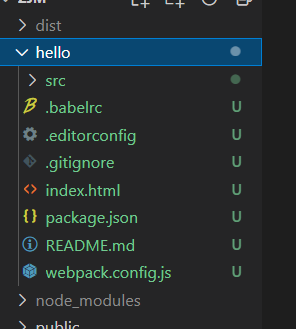
- 创建成功
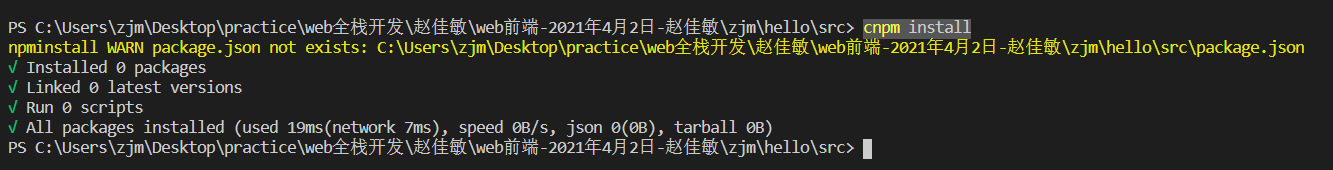
2.安装依赖包
- 安装依赖包:cnpm install
- 安装完成
3.运行命令
- cnpm run dev
- 出现页面































 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










