文章目录
computed 函数的使用
在前面的Options API中,我们是使用computed选项来完成的;
在Composition API中,我们可以在 setup 函数中使用 computed 方法来编写一个计算属性
如何使用computed呢?
方式一:接收一个getter函数,并为 getter 函数返回的值,返回一个不变的 ref 对象;
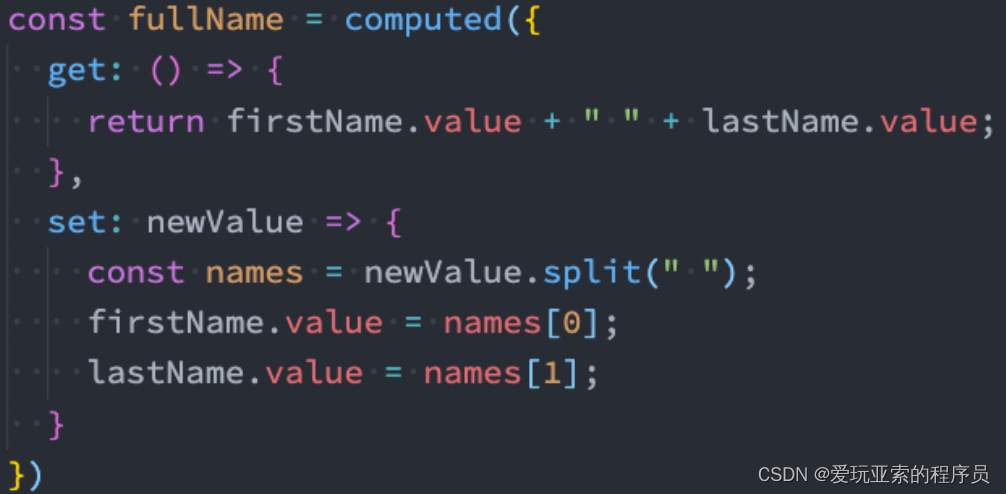
方式二:接收一个具有 get 和 set 的对象,返回一个可变的(可读写)ref 对象;
setup(){
const firstName = ref('z')
const lastName = ref('c')
const fullName = computed(()=>{
return firstName.value + lastName.value
})
}

当fullName发生改变的时候会触发set函数
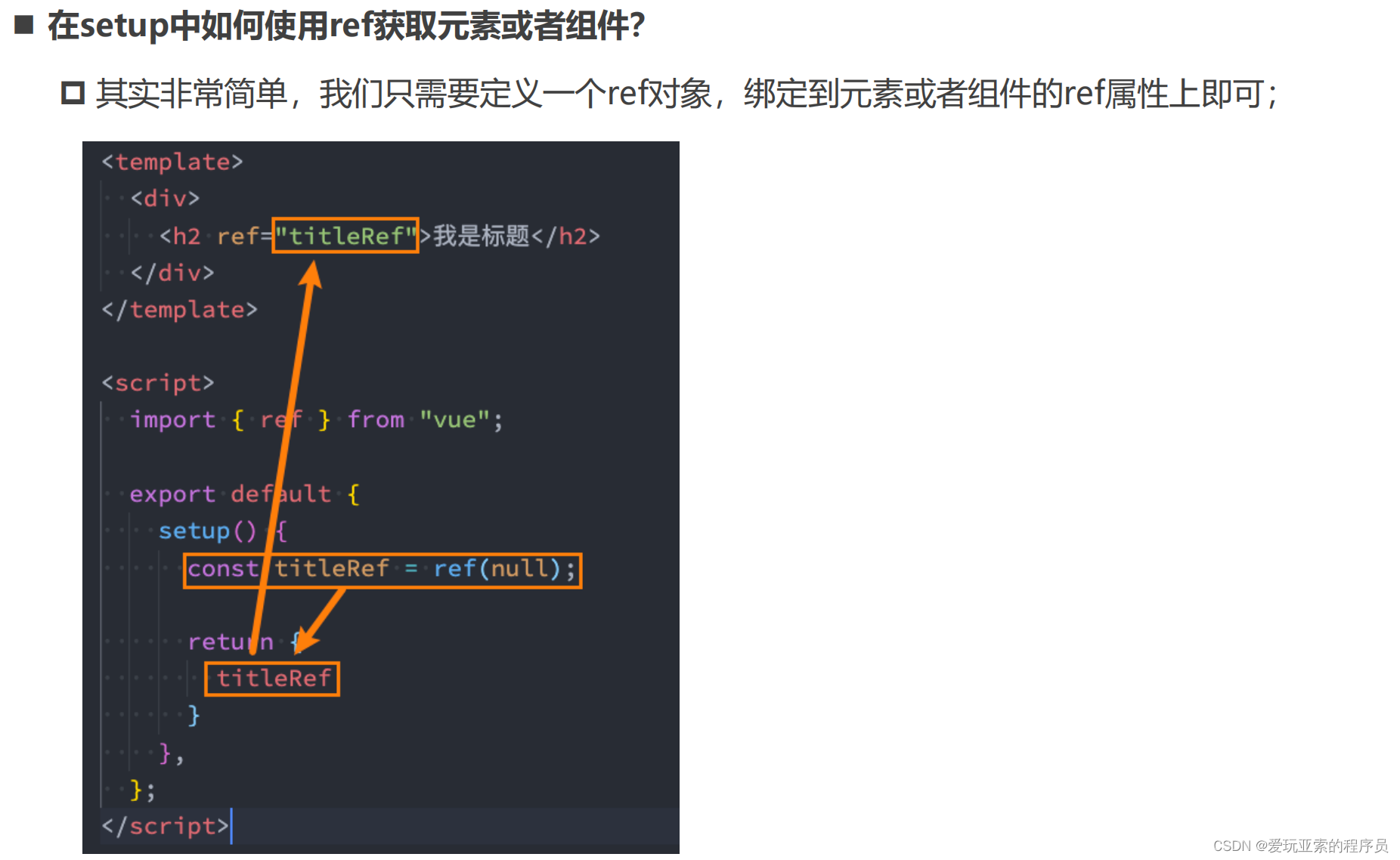
setup函数中使用ref获取dom

组件的生命周期
◼ 我们前面说过 setup 可以用来替代 data 、 methods 、 computed 等等这些选项,也可以替代 生命周期钩子。
◼ 那么setup中如何使用生命周期函数呢?
可以使用直接导入的 onX 函数注册生命周期钩子;
import {onMounted} from 'vue'
onMounted(()=>{})
onUpdated(()=>{})
ondestoryed(()=>{})
provide/inject
watch watchEffect
◼ 在前面的Options API中,我们可以通过watch选项来侦听data或者props的数据变化,当数据变化时执行某一些操作。
◼ 在Composition API中,我们可以使用watchEffect和watch来完成响应式数据的侦听;
watchEffect:用于自动收集响应式数据的依赖;
watch:需要手动指定侦听的数据源;
watch的API完全等同于组件watch选项的Property:
watch需要侦听特定的数据源,并且执行其回调函数;
默认情况下它是惰性的,只有当被侦听的源发生变化时才会执行回调
const name = ref('zc')
watch( name , (newValue,oldValue) => {
console.log( newValue , oldValue )
} )
侦听器还可以使用数组同时侦听多个源
const name = ref('zc')
const age = ref(18)
watch([[name,age],( newValue,oldValue) => {
console.log( newValue , oldValue )
})

watch监听对象的某一个属性
const obj = reactive({
name:'zc',
age:19
})
watch( ()=>obj.name , (newValue , oldValue) =>{. } )


自定义hook练习
script setup语法糖
使用这个语法,需要将 setup attribute 添加到 script 代码块上

里面的代码会被编译成组件 setup() 函数的内容:
这意味着与普通的s只在组件script被首次引入的时候执行一次不同;
script setup中的代码会在每次组件实例被创建的时候执行


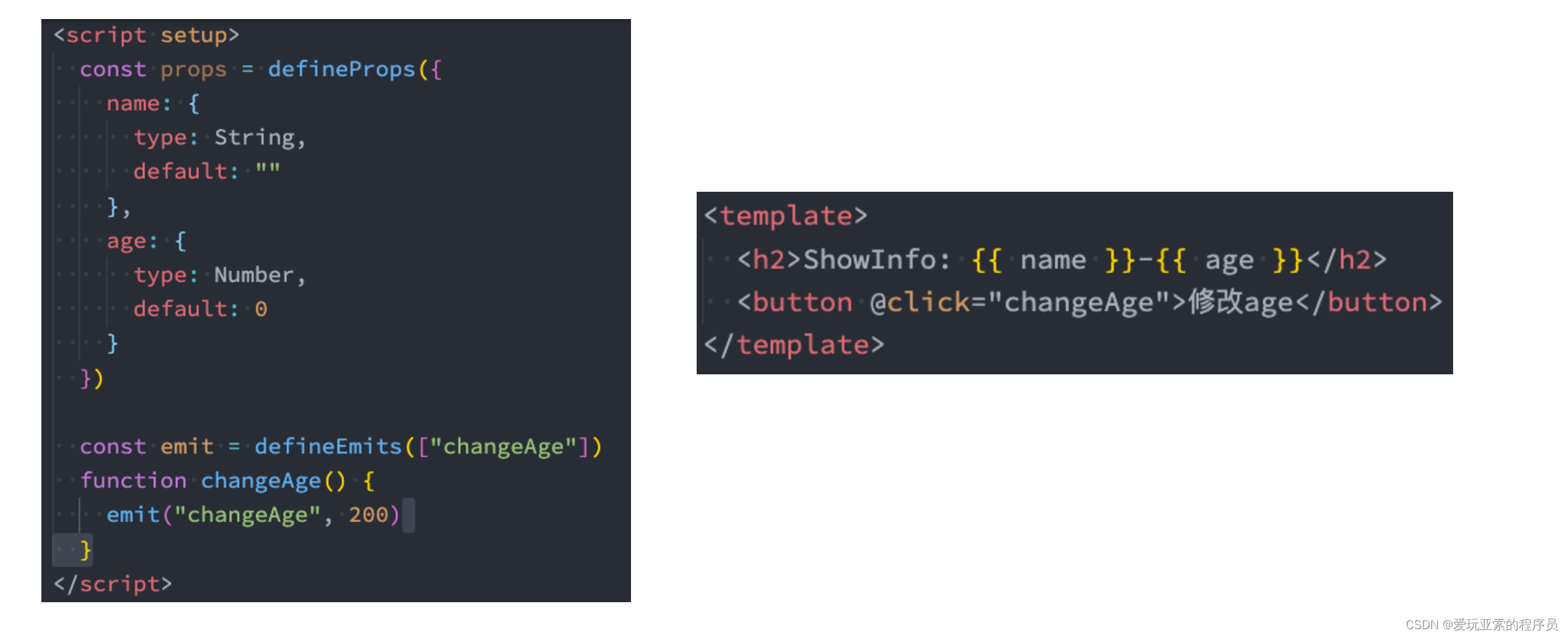
defineProps() 和 defineEmits()
为了在声明 props 和 emits 选项时获得完整的类型推断支持,我们可以使用 defineProps 和 defineEmits API,它们将自动地在 script setup> 中可用:

defineExpose()























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










