一、<Teleport>简介
<Teleport>能将其插槽内容渲染到 DOM 中的另一个位置。也就是移动这个dom。
我们可以这么使用它:
将class为boxB的盒子移动到class为boxA的容器中。
<Teleport to=".boxA">
<div class="boxB"></div>
</Teleport>二、使用场景
当有一个子组件需要总是显示在最上层,例如:
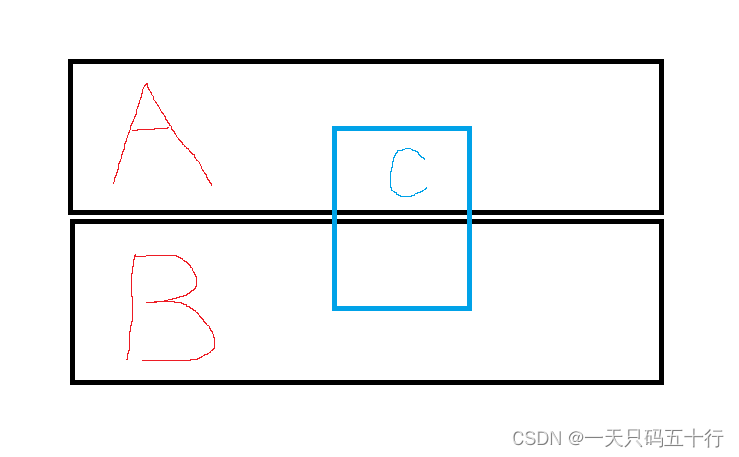
有AB两个兄弟组件,现在A内部有一个组件C,我们希望它能出现在A组件外部,例如择色器。


我们可以通过把这个组件传送到body来实现不被父组件限制显示区域的效果
<teleport to="body"><div>子组件</div></teleport>三、更多使用方式
1.指定容器方式
<Teleport to="#some-id" />
<Teleport to=".some-class" />
<Teleport to="[data-teleport]" />2.有条件禁用
<Teleport to="#popup" :disabled="displayVideoInline">
<video src="./my-movie.mp4">
</Teleport>




















 1808
1808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








