1.组件:
<template>
<div>
<h1>示例一(标记、圆、多边形和弹窗)</h1>
<div id="map"></div>
</div>
</template>
<script>
import icon from "leaflet/dist/images/marker-icon.png";
import iconShadow from "leaflet/dist/images/marker-shadow.png";
export default {
data() {
return {
map: null,
marker: null,
circle: "",
polygon: "",
};
},
mounted() {
this.getMap();
},
methods: {
getMap() {
// 初始化地图
this.map = L.map("map").setView([30.89897, 121.921036], 13);
L.tileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png", {
maxZoom: 19,
attribution:
'© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
}).addTo(this.map);
// 设置图标
let DefaultIcon = L.icon({
iconUrl: icon,
shadowUrl: iconShadow,
});
L.Marker.prototype.options.icon = DefaultIcon;
// 将图标挂载到地图上
this.marker = L.marker([30.9099, 121.921036]).addTo(this.map);
// 创建一个圆
this.circle = L.circle([30.89965, 121.9363], {
color: "red",
fillColor: "#f03",
fillOpacity: 0.5,
radius: 1000,
}).addTo(this.map);
// 创建多边形
this.polygon = L.polygon([
[30.899, 121.98],
[30.859, 121.96],
[30.891, 121.9],
]).addTo(this.map);
// 创建弹窗
this.marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
this.circle.bindPopup("I am a circle.");
this.polygon.bindPopup("I am a polygon.");
},
},
};
</script>
<style scoped>
#map {
height: 500px;
width: 1200px;
}
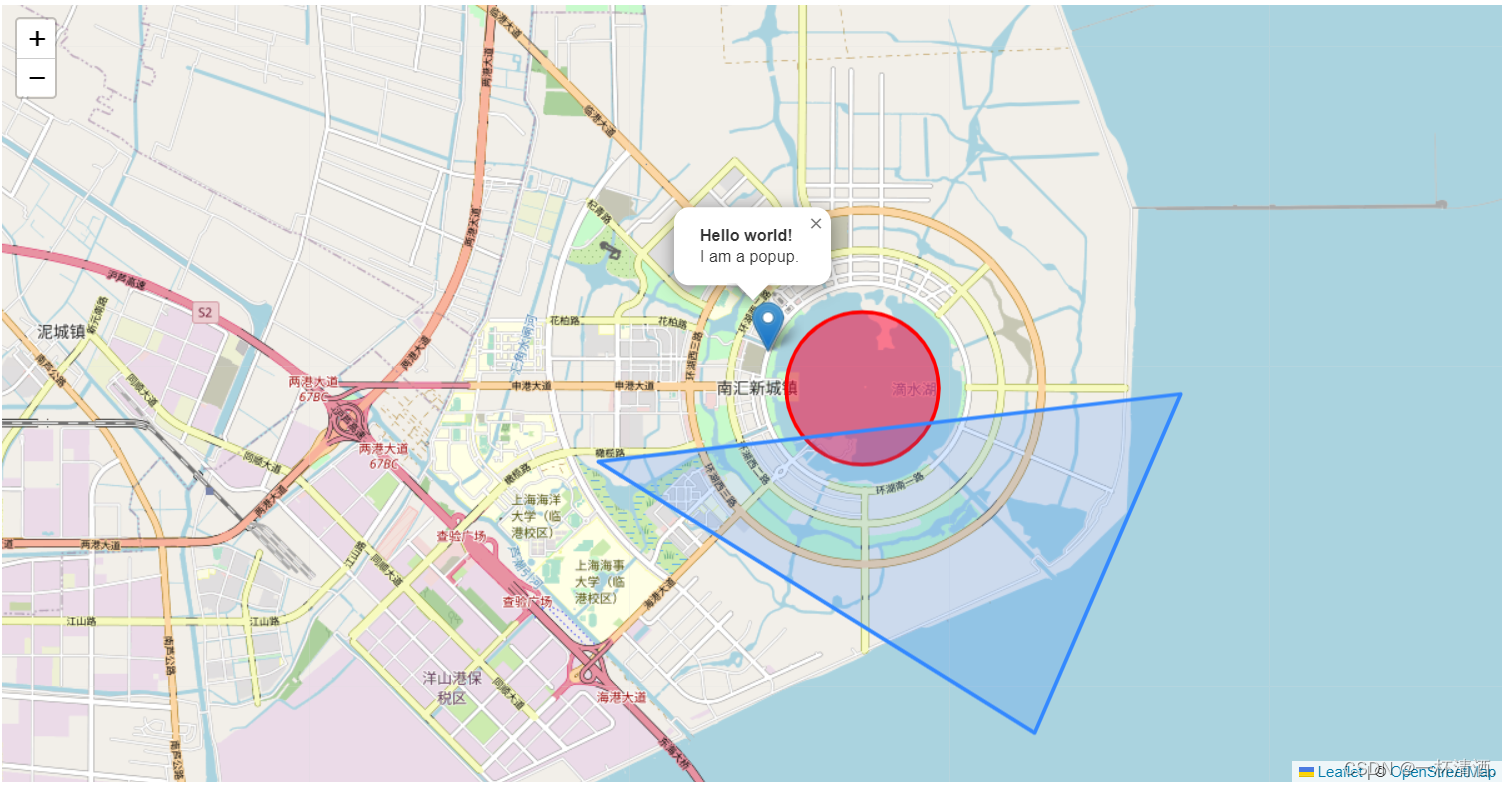
</style>2.效果图

























 4753
4753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








