基本概念
事件委托,就是把一个元素响应事件的函数委托到另一个元素。
一般来讲,会把一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,当事件响应到需要绑定的元素上时,会通过事件冒泡机制从而触发它的外层元素的绑定事件上,然后在外层元素上去执行函数。
事件冒泡
DOM中事件委托的实现是利用事件冒泡机制。
在document.addEventListener 的时候我们可以设置事件模型:事件冒泡、事件捕获。
一般来说都是事件冒泡的模型。

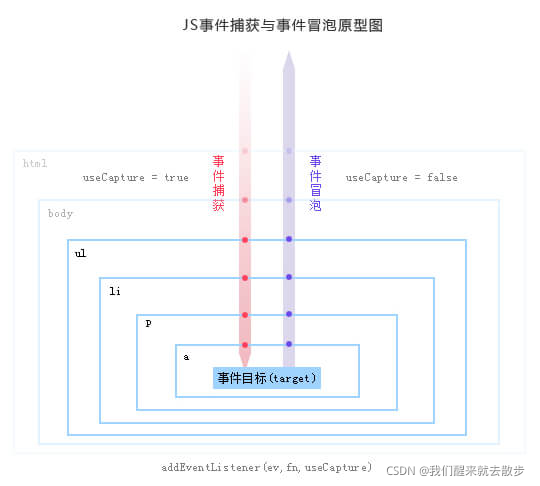
如上图所示,事件模型是指分为三个阶段:
1、捕获阶段:在事件冒泡的模型中,捕获阶段不会响应任何事件
2、目标阶段:目标阶段就是指事件响应到触发事件的最底层元素上
3、冒泡阶段:冒泡阶段就是事件的触发响应会从最底层目标一层层地向外到最外层(根节点),事件委托即是利用事件冒泡的机制把里层所需要响应的事件绑定到外层。
事件委托的优点
1、减少内存消耗,提高性能
2、动态绑定事件
适合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。





















 1148
1148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








