事件模型
Javascript事件模型分为,冒泡事件和捕获事件。
其中IE浏览器支持冒泡事件,其余支持捕获事件。
所谓冒泡事件,就是事件从最精确的元素触发,向上沿DOM结构冒泡触发至最不精确的元素。
而捕获事件则相反,事件从最不精确的元素触发,向下至最精确的元素。
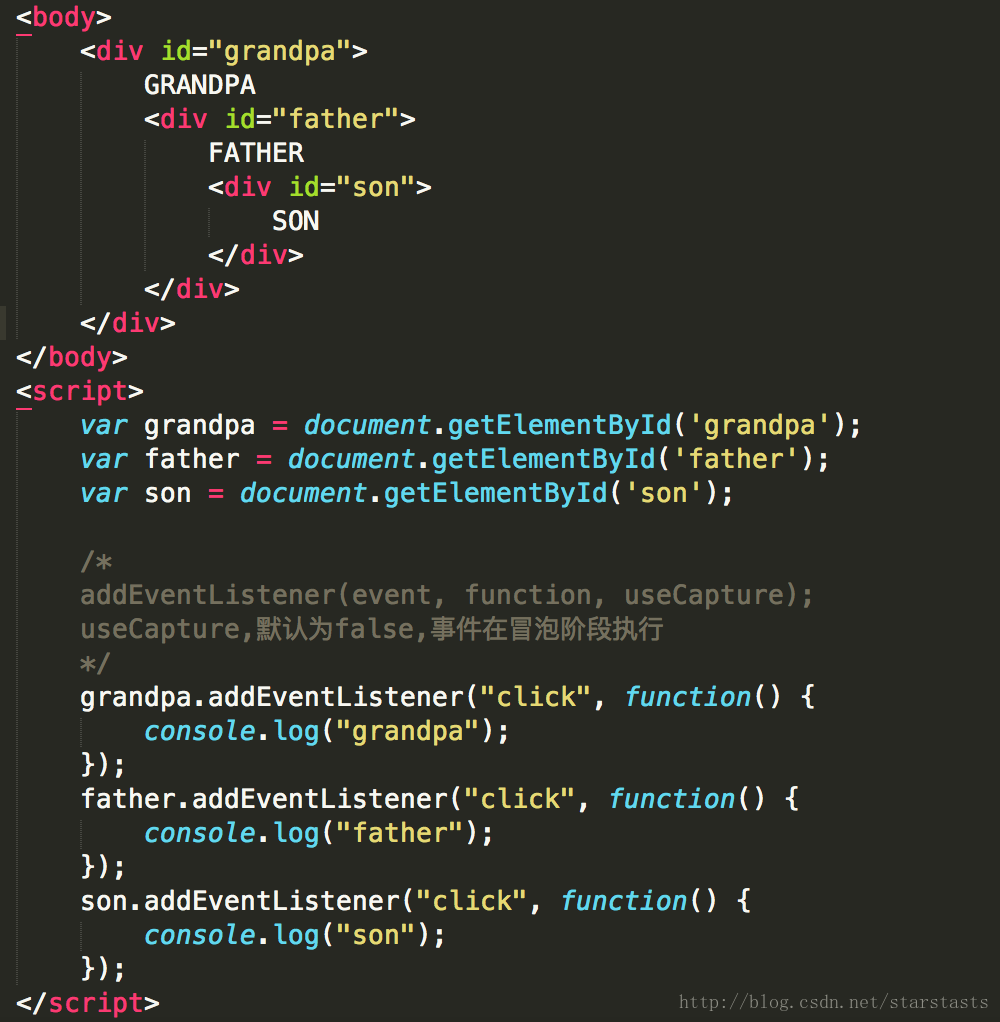
事件冒泡测试
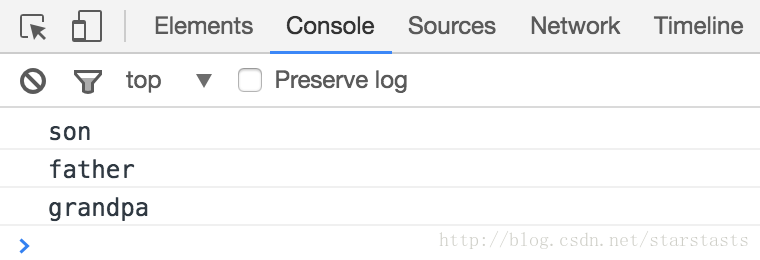
输出结果:
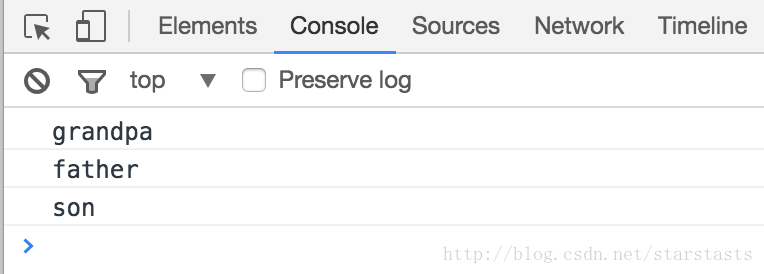
事件捕获,将addEventListener,第三个参数设为true即可。
输出结果:
事件绑定
上面例子用的事件绑定方法时addEventListener(),而IE8以下的浏览器不支持这个方法
IE8以下支持attachEvent(event, handler),只支持事件冒泡阶段。
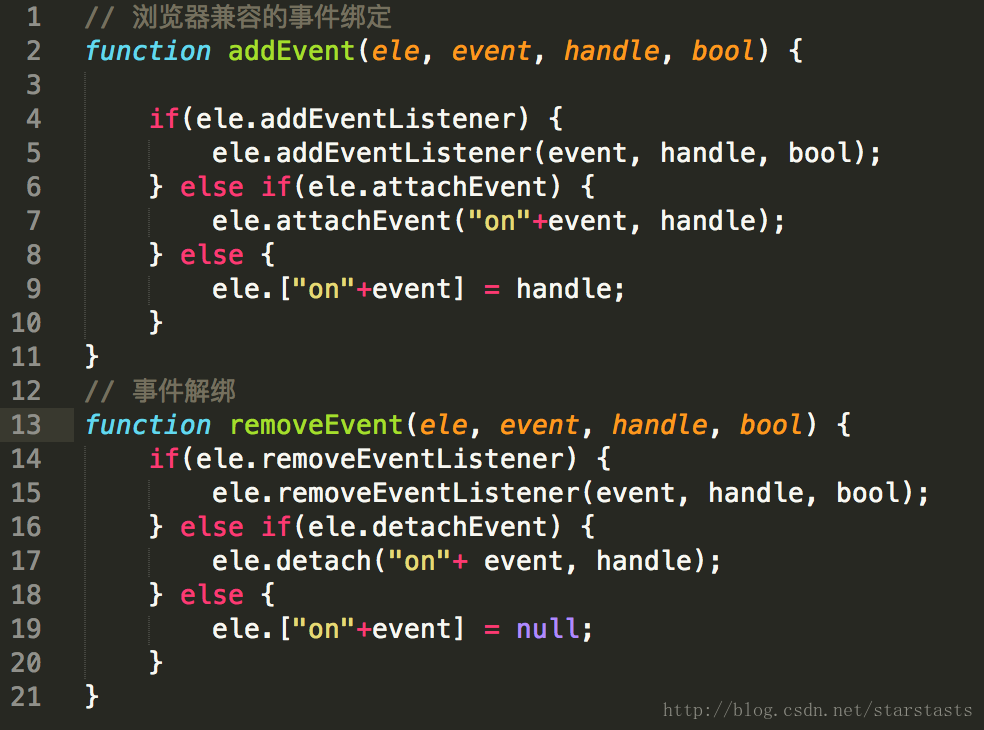
下面编写一个兼容浏览器的事件绑定函数addEvent()和解绑函数
事件委托
事件委托利用事件冒泡,只指定一个事件处理程序就可以管理某一类型的所有事件,
比较典型的例子是,一个 ul 元素 中的所有 li元素 都需要绑定统一类型的事件,那么只需要给这个 ul 绑定事件就可以了~
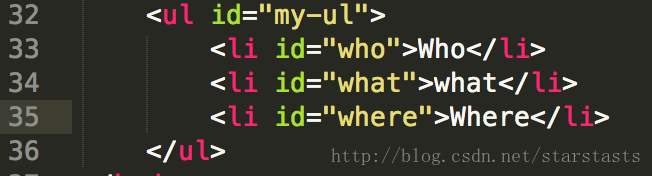
页面结构:
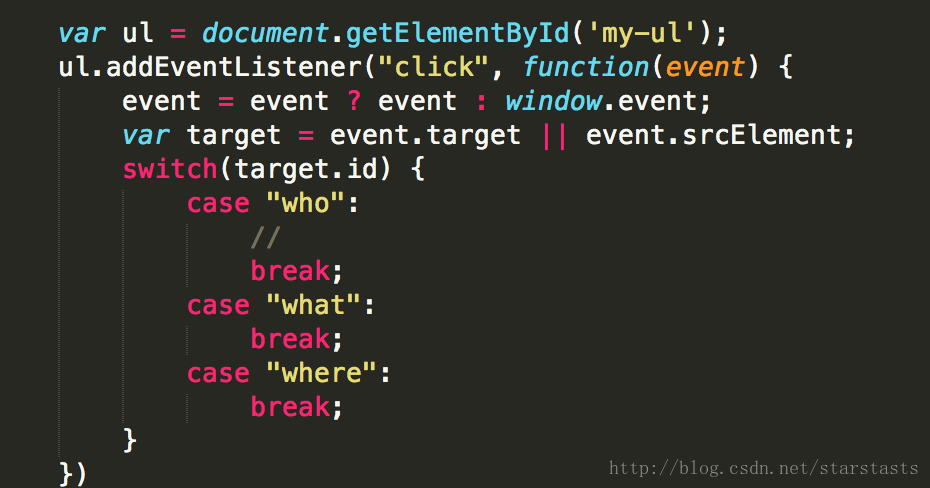
js代码:

事件委托不仅可以让我们节省大量的代码,还能提升性能。
一方面,为每个元素添加绑定事件,会有大量相似的代码,另外每个函数都是对象,都会占用内存,占用的内存越多,性能也就越差,还有为每个元素指定事件处理程序,会增加DOM访问次数,会延迟页面交互时间。
总的来说,当同一类事件较多时,牢记事件委托!




























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








