
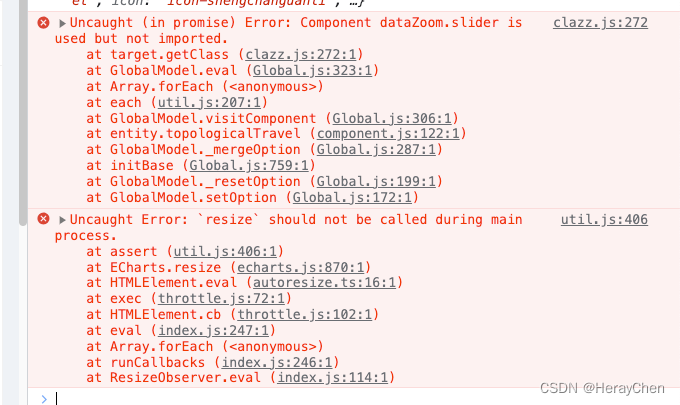
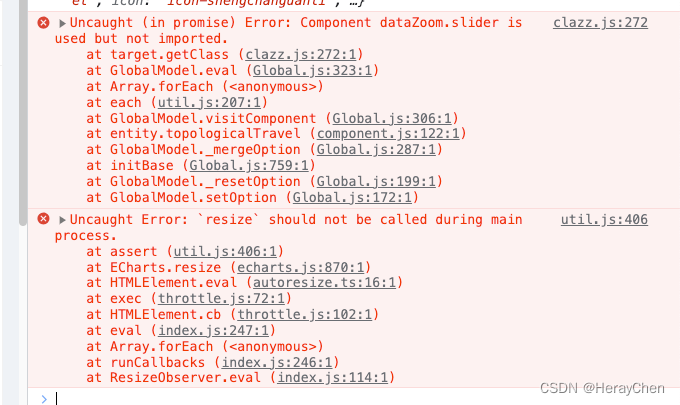
使用dataZoom时图表报错:
resizeshould not be called during main process.
omponent dataZoom.slider is used but not imported.
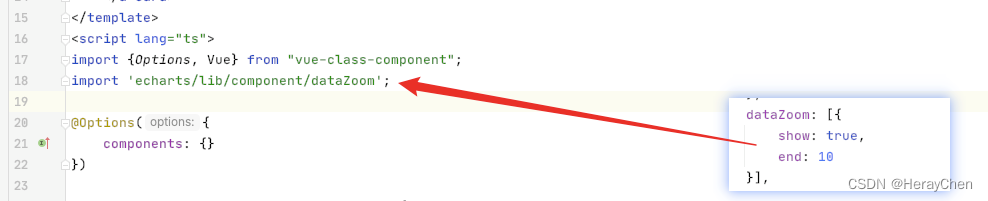
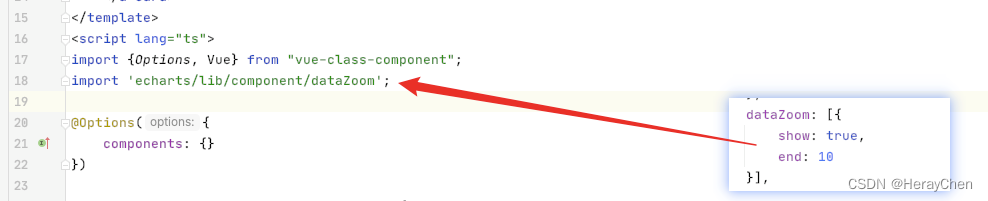
解决方法:
在使用的页面种单独引入一下dataZoom:

import ‘echarts/lib/component/dataZoom’;

使用dataZoom时图表报错:
resizeshould not be called during main process.
omponent dataZoom.slider is used but not imported.
解决方法:
在使用的页面种单独引入一下dataZoom:

import ‘echarts/lib/component/dataZoom’;











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


