我主要是用了localStorage和composable来实现的。
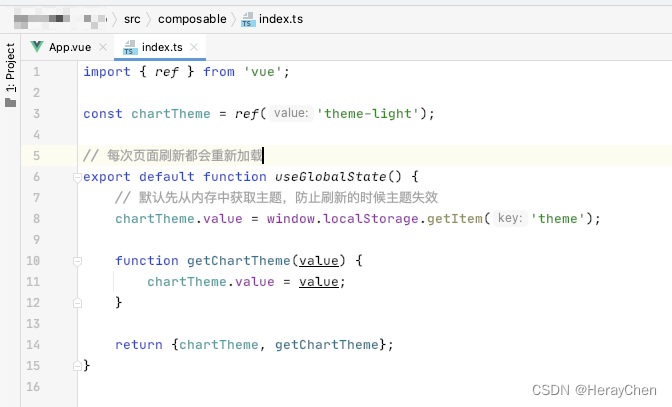
- 先创建composable文件夹存储composable的操作方法;

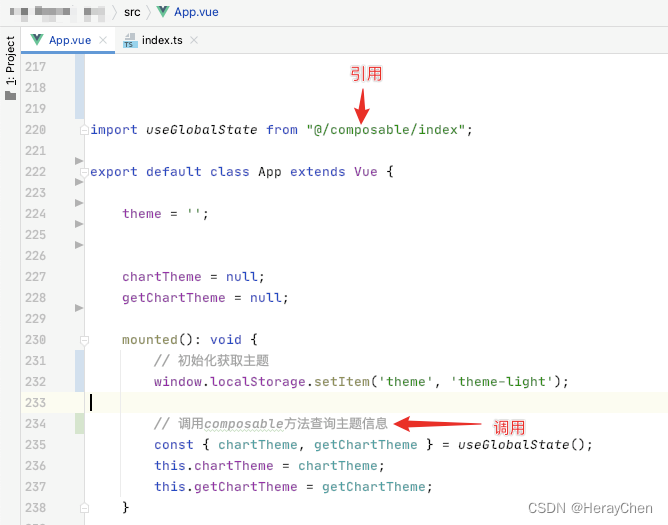
- 在App.vue文件里面,先将主题数据存储在localStorage里面;

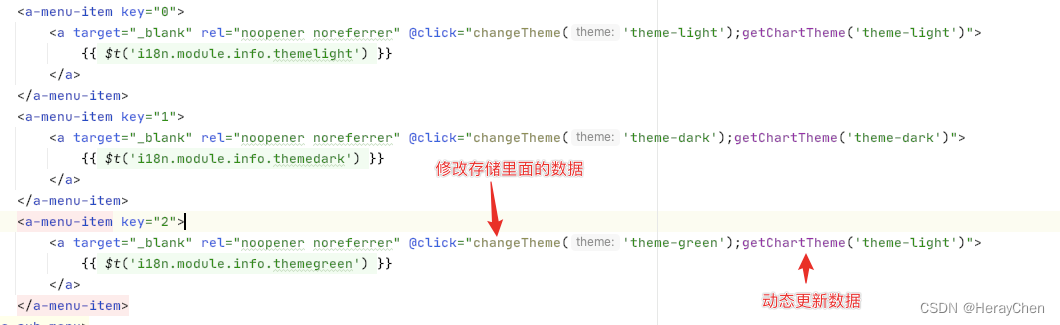
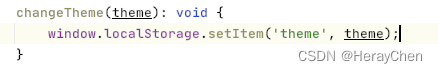
- 主题切换


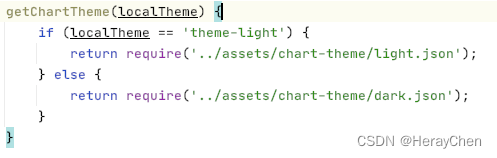
- 图表theme包更换


为什么要用composable呢?
单纯的使用localStorage主题切换的时候,v-chart 的 theme 监听不到,getChartTheme方法没有执行(就是外面的切换了里面的没更新)。
注:其实不需要写这么多花里浮哨的,echarts图表本身就支持主题切换,手动修改没有办法做到100%,不是很建议手动配置图表样式,用原生的就挺好。







 文章讲述了作者如何使用localStorage存储主题数据,并通过引入composable组件解决在App.vue中主题切换时v-chart组件无法实时响应的问题,确保外部主题变化能同步更新内部图表主题。
文章讲述了作者如何使用localStorage存储主题数据,并通过引入composable组件解决在App.vue中主题切换时v-chart组件无法实时响应的问题,确保外部主题变化能同步更新内部图表主题。














 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








