项目需求及问题(检验生效但提示文字不出显)
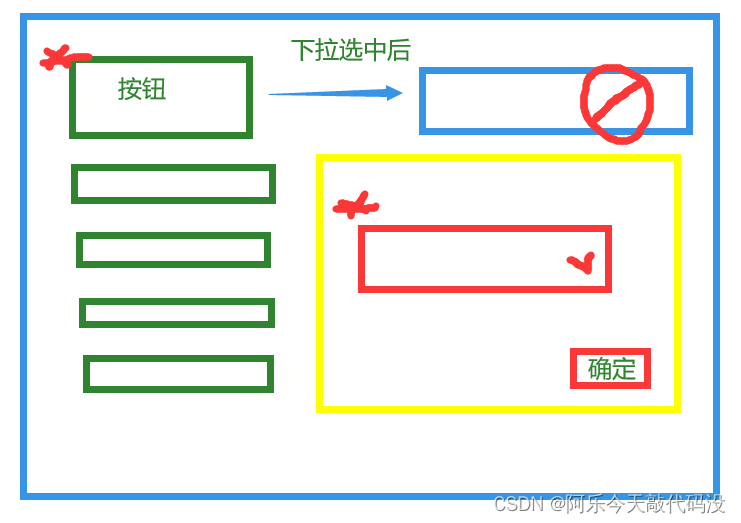
项目需求:一个表单其中一项是一个按钮(必填),点击按钮出现弹窗,弹窗中一个下拉框(必填),点击确定后,弹窗消失,按钮变为不可操作的input输入框,回填刚刚选中的下拉选项。而我这个页面可以新增若干个此表单。。。可能是因为这个所以校验文字才不显示吧,具体原因不细究,具体如下

解决办法
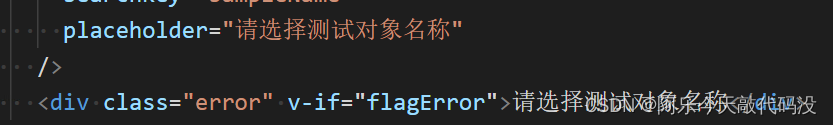
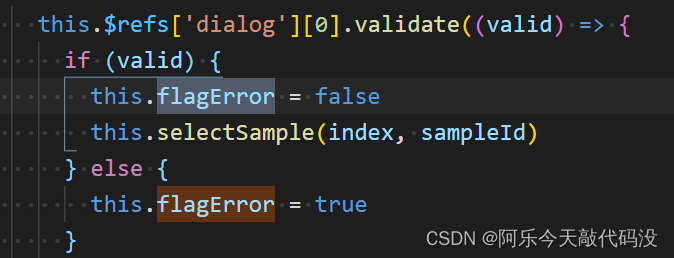
详细代码就不粘贴了,具体思路为——隐藏校验本身会出现的正版检验文字,在下拉框下面添加一个div,当校验生效时展示该div,关闭弹窗前去掉。
表单中


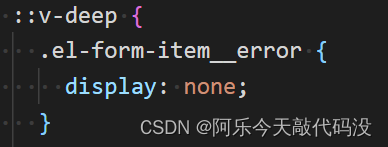
隐藏原有校验

记得将伪提示性文字样式改一下
color:#f56c6c;
font-size:12px;
补充
表单中el-button也是无法校验的,所以也是采用伪提示,使用div利用v-if控制























 5771
5771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










