页面
<el-table :data="stageExamList"
style="width: 100%">
<el-table-column label="表单"
width="180">
<template slot-scope="scope">
<el-form :model="stageExamList[scope.$index]"
:ref="'examForm'+scope.$index">
<el-form-item prop="exam_id"
:rules="[{ required: true, message: '请输入活动名称', trigger: 'blur' }]">
<el-input v-model="stageExamList[scope.$index].exam_id"
placeholder=""></el-input>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column label="操作"
fixed="right">
<template slot-scope="scope">
<el-button size="mini"
type="primary"
@click="bind('examForm'+scope.$index)">绑定</el-button>
</template>
</el-table-column>
</el-table>
// 异步获取数据
mounted () {
setTimeout(() => {
this.stageExamList = [{ exam_id: '' }, { exam_id: '' }]
}, 0)
},
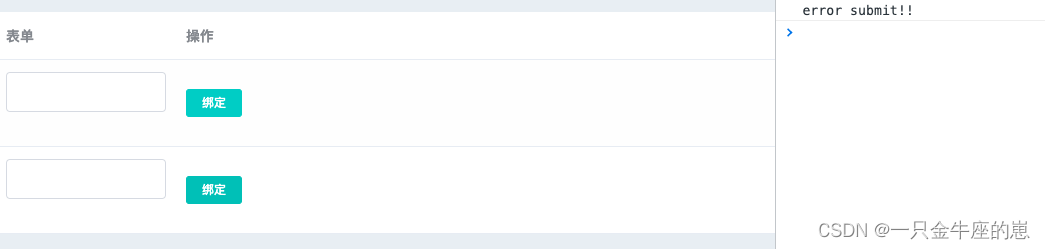
结果:校验成功了 但是错误信息没有显示出来

解决办法:将操作列的fixed=“right” 去掉(或者等数据获取到了 在渲染table表格)























 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








