背景
百度统计是一款数据分析工具,可以帮助网站管理员了解访问者的行为,分析网站流量、转化率、来源、访问路径等数据。它可以实时监控网站流量和用户行为,提供详细的数据报告和图表,帮助网站拥有者更好地了解网站的运营状况,进行数据驱动的优化和调整,从而提高网站的转化率和用户体验。
流程
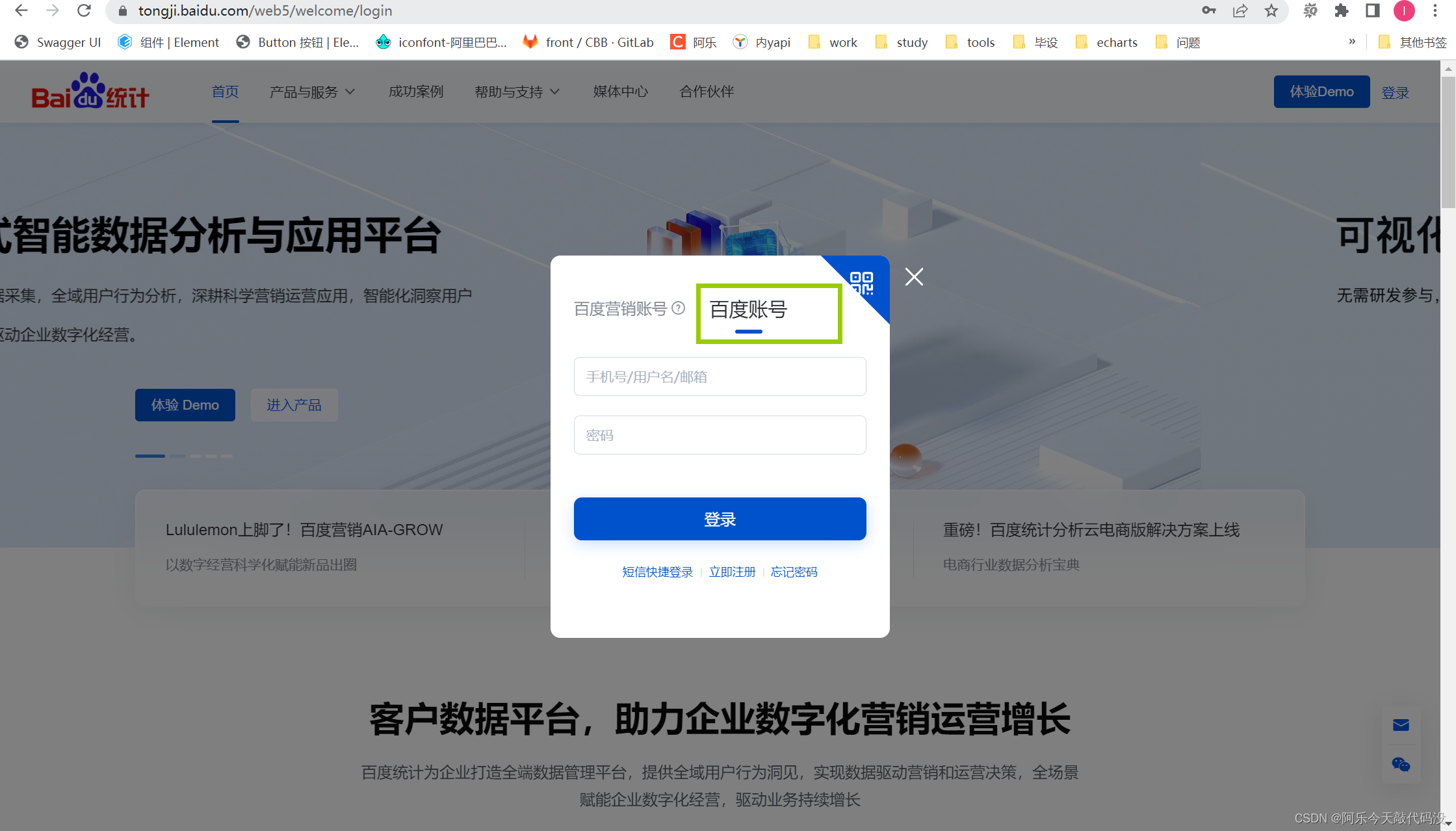
在百度统计申请并登录百度账号, 百度统计官网 ,注意选择第二个

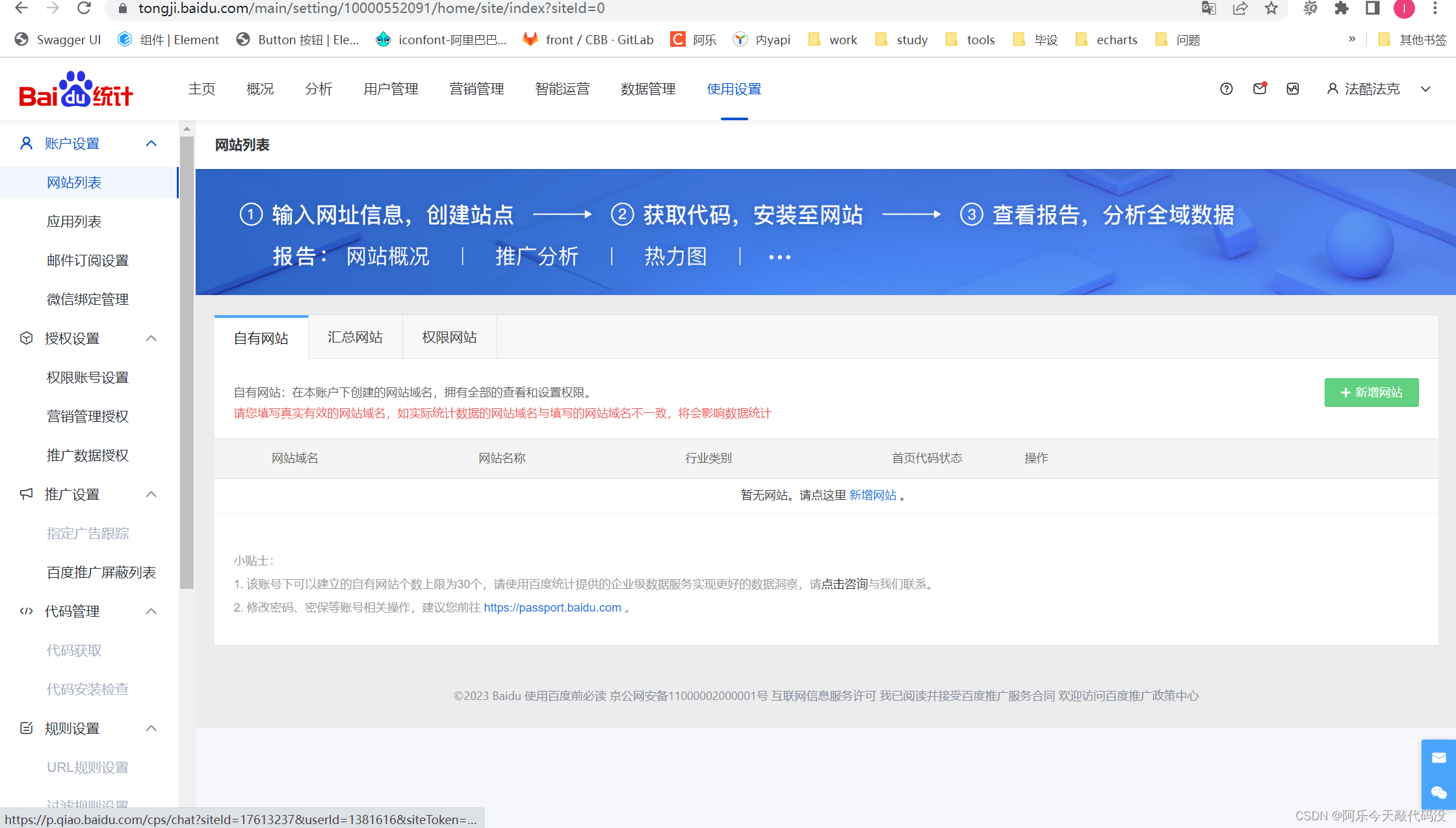
登陆后,在页面头部导航栏选择使用设置-》网站列表-》新增网站

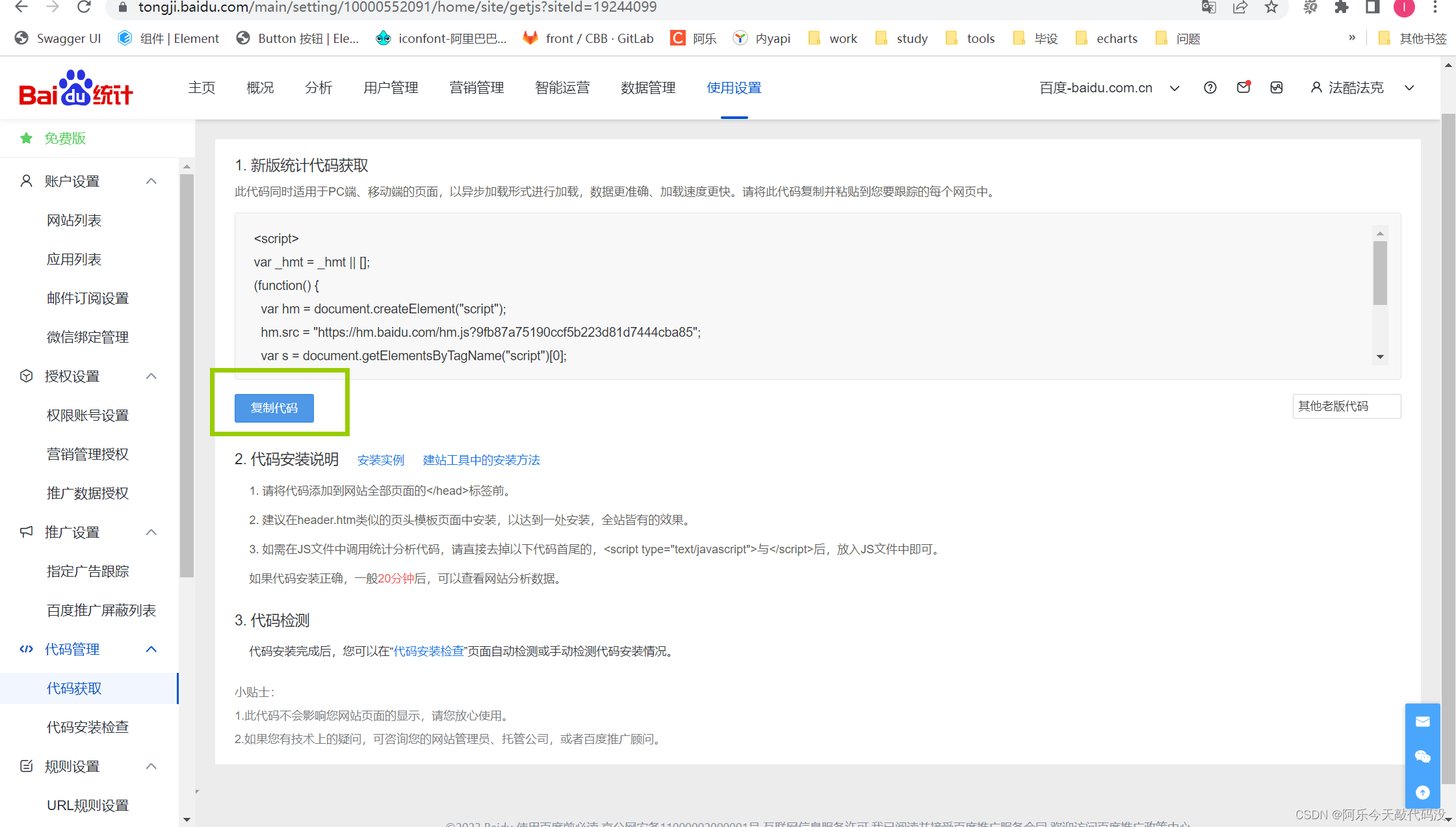
新增成功后自动跳转到代码获取界面,获取代码粘贴到项目的html文件中

然后在router文件中的全局路由守卫中添加如下代码:
router.beforeEach(async (to, from, next) => {
if (to.path) {
if (window._hmt) {
window._hmt.push(['_trackPageview', '/#' + to.fullPath]);
}
}
next();
});
静待几分钟后就可以看到网站实时数据了























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










