演示代码:
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
.container{
background-color: black;
}
.div1{
background-color: aqua;
width: 100px;
height: 200px;
}
.div2{
background-color: red;
width: 100px;
height: 100px;
}
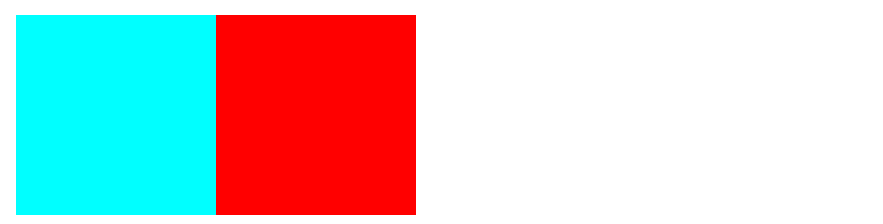
效果:

1、使用overflow:hideen隐藏溢出
当父元素拥有固定高度时,比如height:50px,我们可以使用overflow:hideen来隐藏溢出。

.container{
background-color: black;
height: 50px;
overflow: hidden;
}
使用overflow:hideen后,直接将溢出部分隐藏

2、使用overflow:hidden清除浮动
当我们为div1和div2加上float:left后,由于浮动的元素脱离了文档流,不浮动的元素会忽略浮动元素,此时父标签 height:auto,因此,界面显示

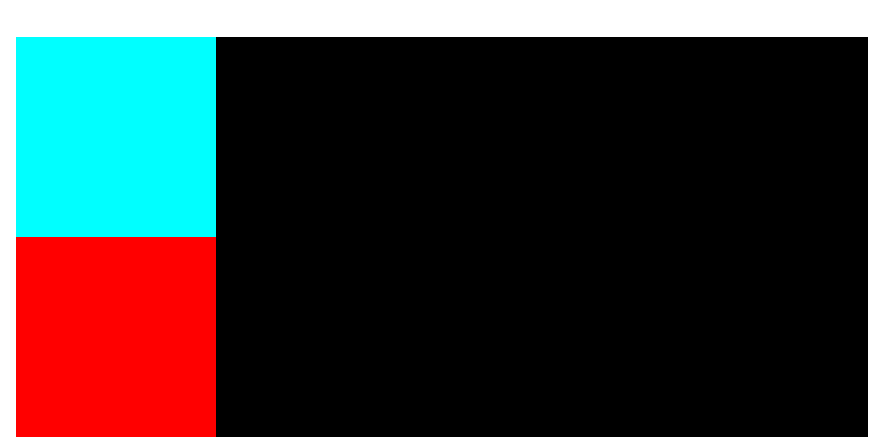
在父标签加上overflow:hidden

3、解除坍塌
注:这种塌陷只针对于父亲的第一个儿子,同时不管父元素是否设置了高度
当我们在div1加上样式 margin-top: 20px;时,我们期待的样子是这样的:

但实际上:

可以看出,div1的上端距离浏览器的顶部有50px而不是对它的父div。我们可以在父元素上加overflow: hidden;解决。
也可以使子元素变为浮动元素,给父元素加上高度heigth=200px;,也可以解决
总结:
坍塌对浮动子元素不存在
4、总结
overflow:hidden的用法在溢出和清除浮动上主要针对父div是否有固定的高度加以区分。它还额外肩负了解除坍塌的重任。






















 2196
2196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








