一、官网
二、环境搭建
1.获得资源包
通过 sourcetree 或者 git 获得资源包
-
sourcetree:clone使用方法
-
git
注意:打开之后前后端都存在,打开xxx-vue结尾的文件夹
2.npm i
- 打开资源包
- 打开控制台,输入
npm i - 按下图点运行

3.npm run dev /npm run serve
- 启动
三、问题
【问题1】 报错node版本太高或者太低
解决办法:
-
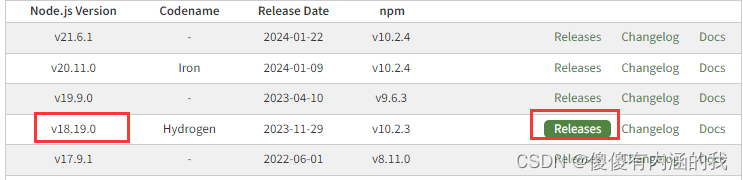
点击previous releases,找到以前版本或最新版本

-
找到版本,点击releases

-
点击 …-x64.msi安装包下载

-
安装
注意:
- .msi文件不用path,出问题再path
- 安装完重启
- 查看是否安装成功
– 打开控制台window+r,输入cmd
– 输入node -v查看nodejs的版本
– 输入npm -v查看npm包管理器的版本
辅助网址:
nodejs下载安装和环境配置
https://blog.csdn.net/dccose/article/details/126819617
【问题2】 npm i 不管用
- 删掉
node_modeles重新安装,反复

【问题3】引用配置
- 使用
avue要引用sass+element-ui+jquery+npm+vue2 - 引用之后还要在
main.js里配置
1. element-ui下载
npm i element-ui -S
2. avue下载
npmi @smallwei/avue@2.8.27 -S
【问题1】:
- 报错:
code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: script-ext-html-webpack-plugin@2.1.5 npm ERR! Found: webpack@5.91.0- 解决:
npm cache clean --force
npm i --legacy-peer-deps
【问题2】
- 报错:
peer webpack@"^1.0.0 || ^2.0.0 || ^3.0.0 || ^4.0.0" from script-ext-html-webpack-plugin@2.1.5- 原因:npm版本低
- 解决:
npm i -g npm @6.14.18
【问题3】
- 后来发现这个版本太低 😅 好多功能什么复制、备注的输入框之类的 官网都写了能用我这边不显示 得了 再更新版本
- 解决:
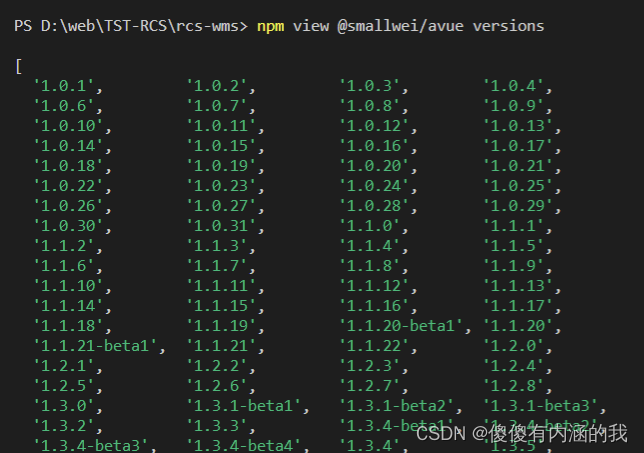
– 先查看版本npm view @smallwei/avue versions
– 更新新版本npm i @smallwei/avue@2.11.1 -S
– 其他东西都得重新下一遍
👉npm i -S sass-loader
👉npm i -S node-sass
👉npm i -S jquery
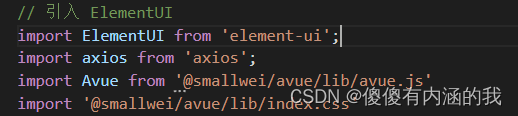
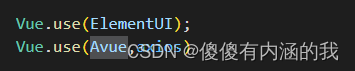
- main.js



问题:可以根据最后一张图写 但是
avue的路径得自己看看自己路径改一下 有可能直接用不对找不到import路径要写""
3.sass
- 安装🔻
npm i -S sass-loader
npm i node-sass
4.node
- 本项目适配
node版本16.20.2
























 5048
5048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








