Glide是谷歌为我们推荐的一个图片加载库。
为什么要选择使用Glide呢?
- 1、代码有人维护,不至于出现问题,项目组都搞不定的时候问题无法解决。(ImageLoader已没人维护了)
- 2、代码简洁,可读性很好。(Fresco是一个非常优秀的库,但是配置稍显麻烦,同时代码风格读起来有些生疏)
- 3、功能强大(400多k的包,包含很多功能,例如:像加载Gif图片就是Picasso做不到的)
Android开发中要想加载网上的图片的基本步骤:
- 1.发送网络请求
- 2.将图片以流的形式下载下来
- 3.将流转换为Bitmap并赋给ImageView控件。
- 如果使用Glide一切都变得简单起来了,短短的几句话就将这一切都做完了。
简单介绍意下如何使用(网上很多使用的教程,这里不再赘述):
- 添加依赖,Google官方的包,现在已经更新到4.x了,但以前的版本与新版本有点区别,这里一3.7.0版本为例
dependencies {
compile 'com.github.bumptech.glide:glide:3.7.0'
}
- 在Manifest中添加网络权限
<uses-permission android:name="android.permission.INTERNET" />
3.开始使用:
图片网址:
http://cn.bing.com/az/hprichbg/rb/Dongdaemun_ZH-CN10736487148_1920x1080.jpg
- layout文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/mImg"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499"
android:scaleType="centerCrop"/>
<Button
android:id="@+id/mBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
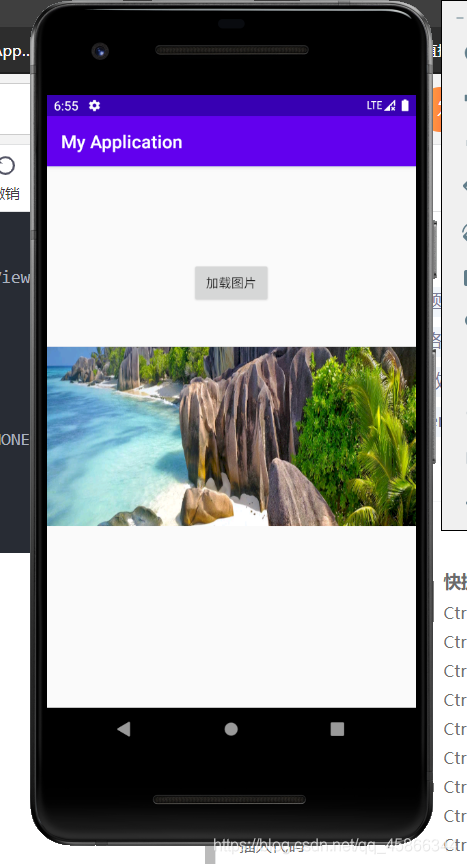
android:text="加载图片"
app:layout_constraintBottom_toTopOf="@+id/mImg"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.69" />
</androidx.constraintlayout.widget.ConstraintLayout>
- mainActivity:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mBtn.setOnClickListener{
loadImage("https://cn.bing.com/sa/simg/hpb/LaDigue_EN-CA1115245085_1920x1080.jpg",mImg)
}
}
private fun loadImage(uri:String, view: ImageView){
Glide
.with(this)
.load(uri)
.placeholder(R.drawable.loading)
.error(R.drawable.error)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(view)
}
}

更多的Glide详解几使用请点击:此处
下面我们来谈谈Glide在高版本系统上无法加载http图片问题
在Android 7.0之后的系统要求默认使用加密连接,这意味着 Android 8.0禁止 App 使用所有未加密的连接,因此运行
Android P 系统的安卓设备无论是接收或者发送流量,未来都不能明码传输。
Glide默认使用HttpUrlConnection进行网络请求,在使用时并未发生异常,但是通过Glide的listener可以输出错误日志,错误信息为W/System.err: java.io.IOException: Cleartext HTTP traffic to **** not
permitted
因此,如果应用使用的是非加密的明文流量的http网络请求,则会导致该应用无法进行网络请求,https则不会受影响。
解决方法:
- APP改用https请求
- targetSdkVersion 降到27以下
- 更改网络安全配置
第三个方案如下:
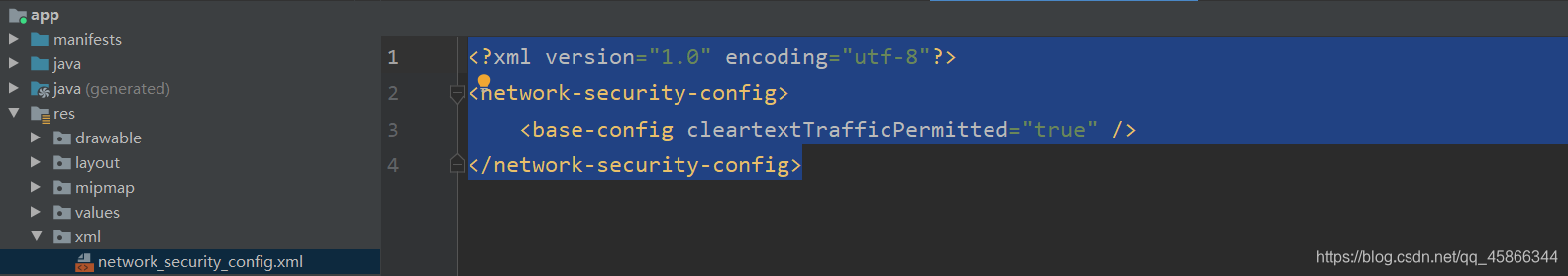
- 在res文件夹下创建一个xml文件夹,然后创建一个network_security_config.xml文件,文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>

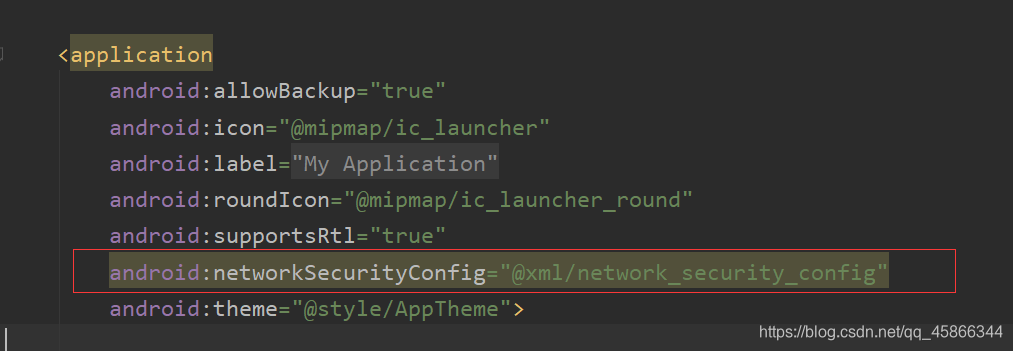
2. 接着,在AndroidManifest.xml文件下的application标签增加以下属性:

运行就能加载http协议的图片了
参考:https://blog.csdn.net/weixin_34319111/article/details/91384104?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.control&dist_request_id=17a999a8-23e1-4529-95af-3acc417e75f4&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.control





















 7326
7326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








