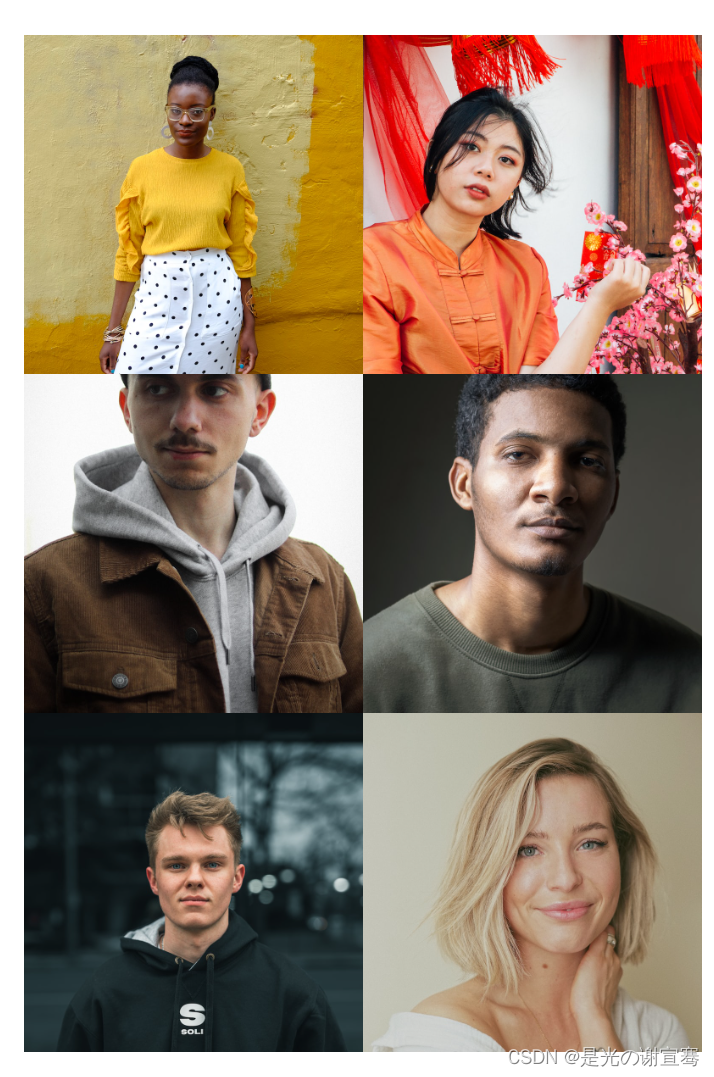
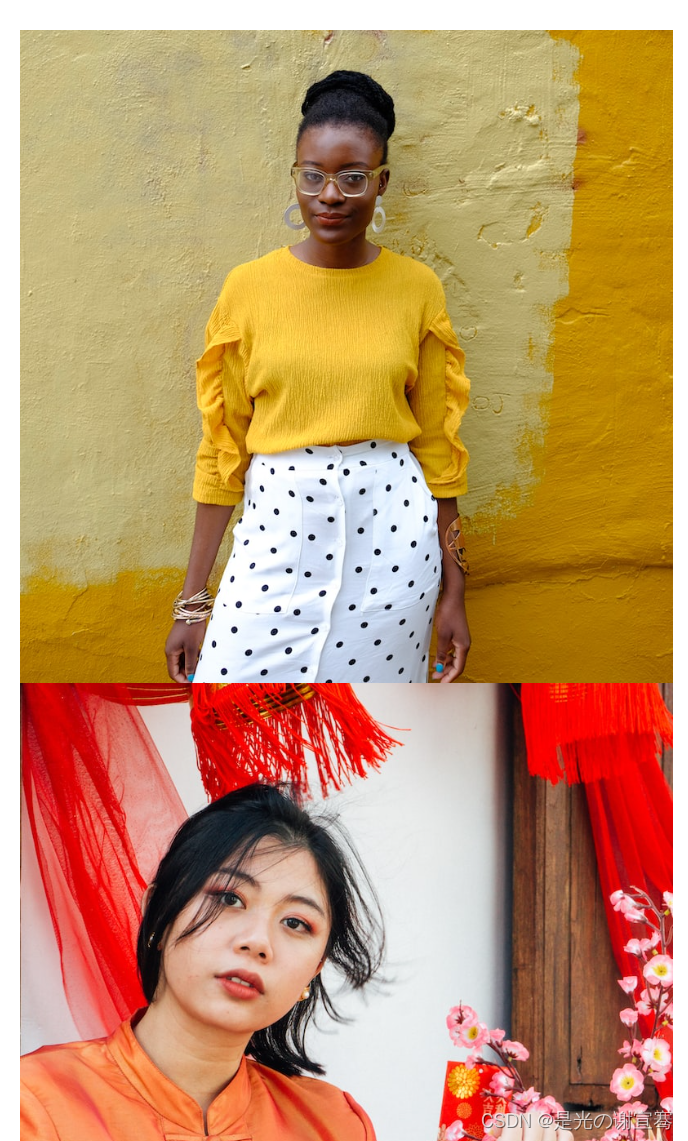
效果展示



由于gif格式展示大小超过限制,这里就使用静图来代替了。
完整代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@import url('./index.css');
</style>
</head>
<body>
<!-- 响应式 -->
<div id="activeDiv">
<ul class="flow">
<li>
<a>
<img src="https://source.unsplash.com/BhcutpohYwg/800x800"/>
</a>
</li>
<li>
<a>
<img src="https://source.unsplash.com/pQyIutdScOY/800x800" />
</a>
</li>
<li>
<a>
<img src="https://source.unsplash.com/55JRsxcAiWE/800x800" />
</a>
</li>
<li>
<a>
<img src="https://source.unsplash.com/5wn6DeAEcmE/800x800" />
</a>
</li>
<li>
<a>
<img src="https://source.unsplash.com/7jCYw6a2Wao/800x800" />
</a>
</li>
<li>
<a>
<img src="https://source.unsplash.com/j5KAuRrYX7g/800x800" />
</a>
</li>
</ul>
</div>
</body>
</html>
css
index.css
body{
width: 100%;
margin: 0 auto;
}
.flow{
max-width: 55rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit,minmax(14rem,1fr));
grid-gap: 0;
padding: 1.5rem;
}
li{
list-style: none;
}
a{
display: flex;
flex-direction: column;
justify-content: flex-end;
text-decoration: none;
padding: 0;
}
开发技巧
以下代码对grid布局的影响
display: flex;
flex-direction: column;
justify-content: flex-end;
原因:img原本是inline-block元素,将其父元素设置为弹性布局后,其变为block元素,长宽受父元素影响,可以尝试注释代码查看效果的变化。























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








