效果展示
在文件夹下新建.scss文件,保存后将自动生成.css文件

安装过程
✨ 配置node.js环境,具体请看我的这篇教程传送门
安装sass模块
cmd
npm i -g sass
在vscode中安装easy sass插件
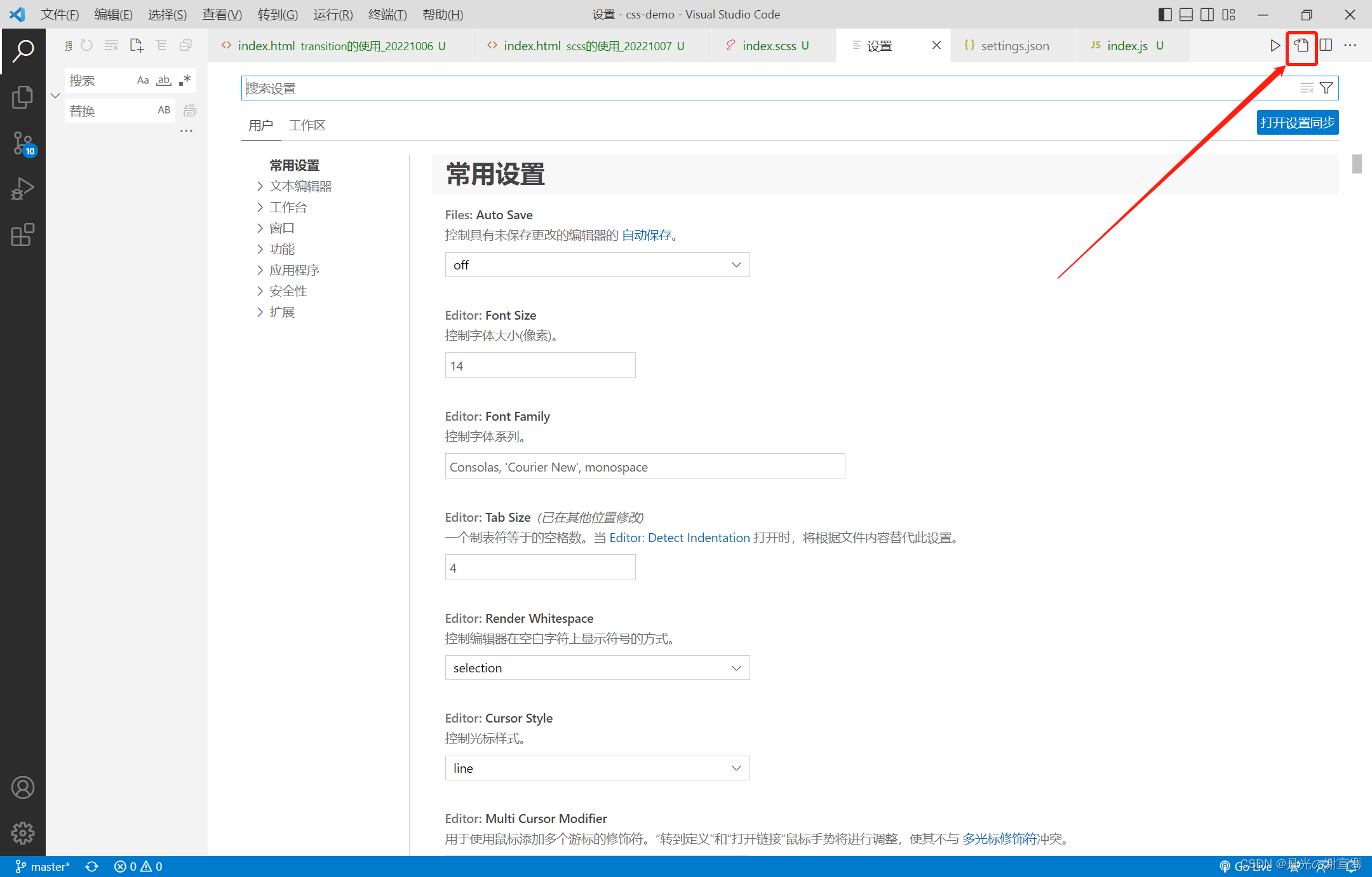
打开“文件>首选项>设置”,再打开如下图所示的小图标,进入到json代码编辑页面

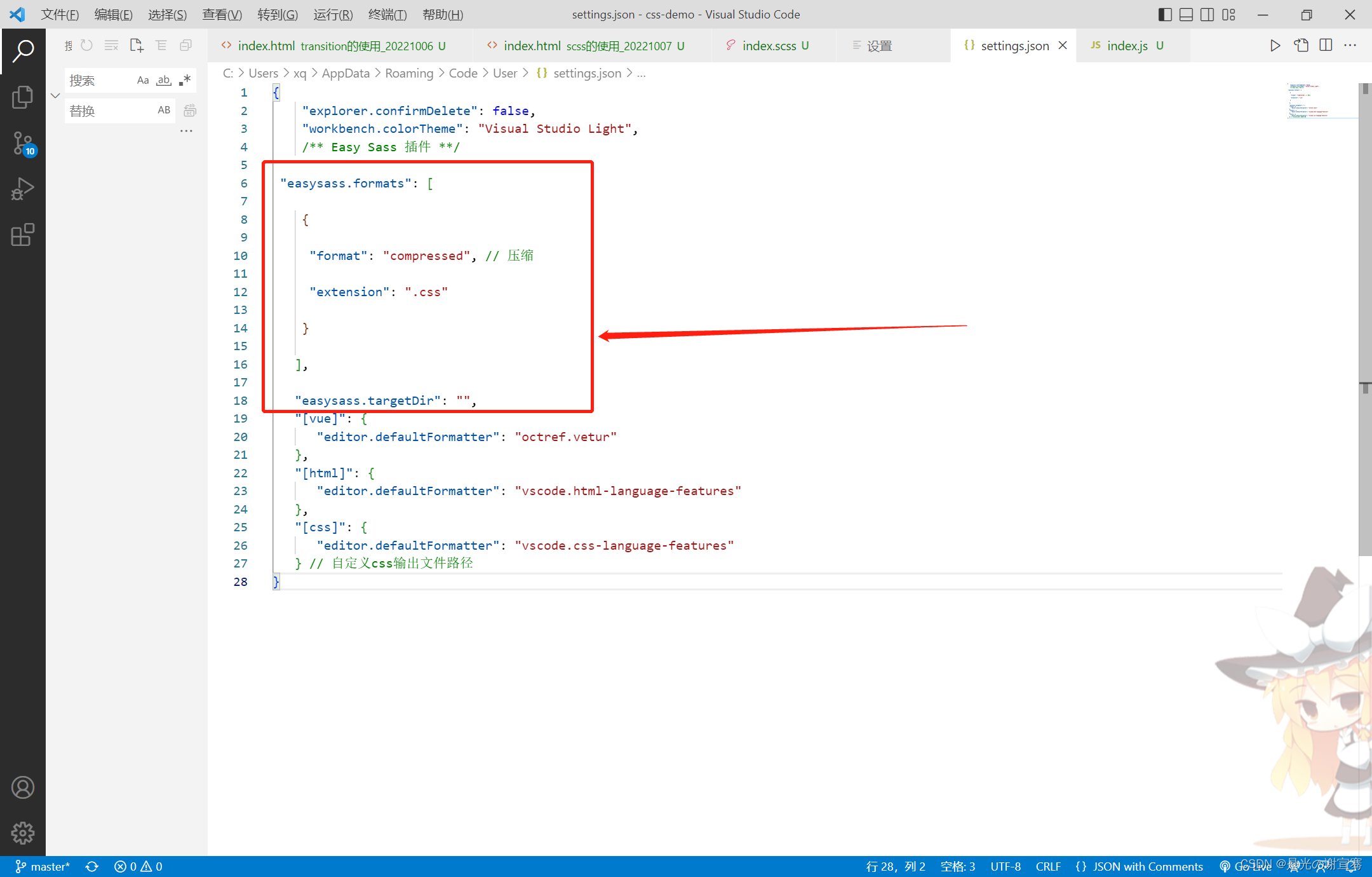
复制如下代码:
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "",
示例图:

大功告成!























 2101
2101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








