1. 概述
在开发中,我们经常会涉及类别相关的树形结构的开发,比如:

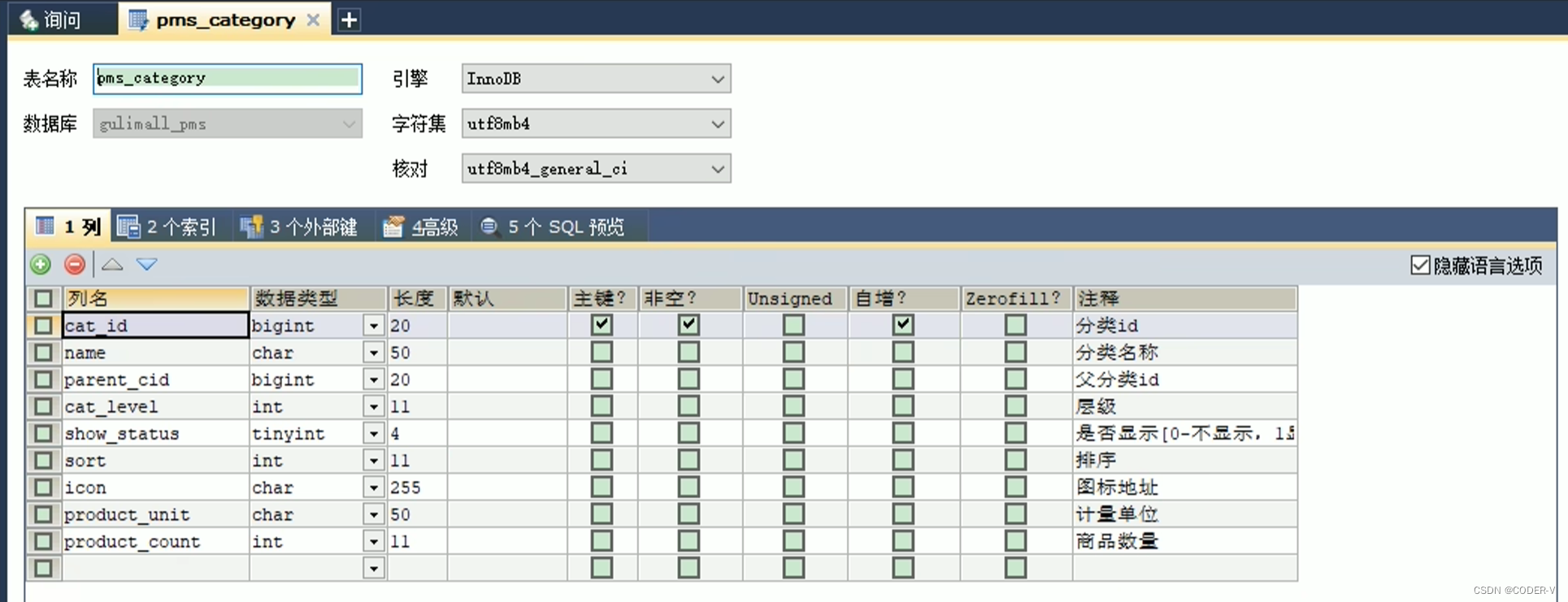
2. 数据库设计
对于上图这样的分类树形结构,我们来看一下下面的category表的设计。
cat_level:当前分类属于树形结构第几层。show_status:是否在树形结构中显示当前层级。parent_cid:当前分类的父分类。sort:分类排序。

3. 后台生成树形结构
/**
* 封装树形结构
* @return
*/
@Override
public List<CategoryEntity> listWithTree() {
//1、查询出所有分类
List<CategoryEntity> entities = super.baseMapper.selectList(null);
//2、组装成父子的树形结构
//2.1)、找到所有一级分类
List<CategoryEntity> levelMenus = entities.stream()
// 0 是一级分类
.filter(e -> e.getParentCid() == 0)
.map((menu) -> {
// 返回当前分类的子分类,二级分类
menu.setChildren(getChildrens(menu, entities));
return menu;
})
// 对子分类排序
.sorted((menu, menu2) -> {
return (menu.getSort() == null ? 0 : menu.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort());
})
.collect(Collectors.toList());
return levelMenus;
}
//递归查找所有菜单的子菜单
private List<CategoryEntity> getChildrens(CategoryEntity root, List<CategoryEntity> all) {
List<CategoryEntity> children = all.stream().filter(categoryEntity -> {
// 若当前分类的父ID == 指定的分类ID,则当前分类是其子分类
// return categoryEntity.getParentCid() == root.getCatId();
return categoryEntity.getParentCid().equals(root.getCatId());
}).map(categoryEntity -> {
//1、找到子菜单(递归)
categoryEntity.setChildren(getChildrens(categoryEntity, all));
return categoryEntity;
}).sorted((menu, menu2) -> {
//2、菜单的排序
return (menu.getSort() == null ? 0 : menu.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort());
}).collect(Collectors.toList());
return children;
}























 3964
3964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










