问题描述:在vue下的export default {}中定义created函数时出现了',' expected.Vetur(1005)',' expected.ts(1005)报错。
方法1:检查自己的ts版本,运行tsc -v,发现版本是1.0.3.0,网上查资料说typescript是在1.4 支持let语法。就打开windows 环境变量,看看tsc 是用到哪里的命令,是不是版本不对。
将该环境变量删除。顺便也将路径下的typescript 1.0删除即可。在重新安装一下
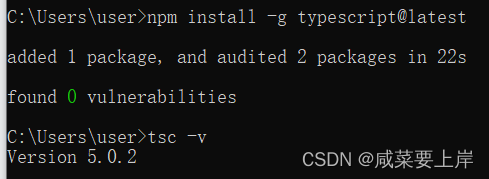
npm install -g typescript@latest
最新版本了,解决
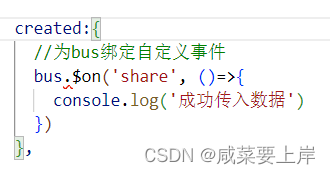
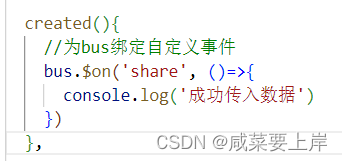
方法2:这是很容易犯错的一个问题,检查在写created函数时,请尝试使用created(){}而不是created:


就是自己粗心大意写错代码了,检查一下自己的代码。






















 9496
9496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










