HTML5入门
1.基础知识
- 前端的代码要通过 浏览器转化(解析和渲染)成用户看到的网页。换句话说,浏览器是网页显示,运行的平台,是前端开发的必备利器
- 渲染引擎(浏览器内核):浏览器中专门对代码进行解析和渲染的部分。渲染引擎不同,导致解析相同代码的速度,性能,效果也不一样。
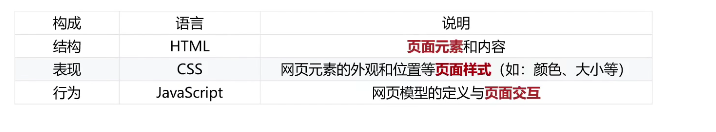
- Web标准中分成三个构成:

2. VScode编写html
- HTML:超文本标记语言,通过HTML标签对网页中的文本,图片,音频,视频等内容进行描述
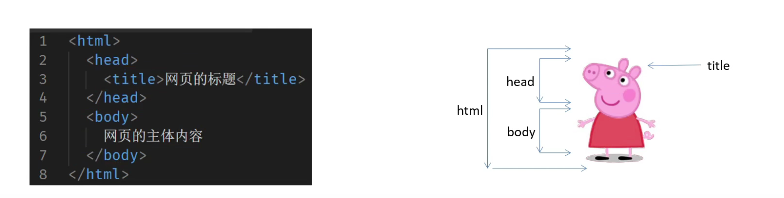
- 网页存在固定的结构,比如:整体(html标签),头部(head标签),标题(title标签),主题(body标签)。

- 在Vscode中编写
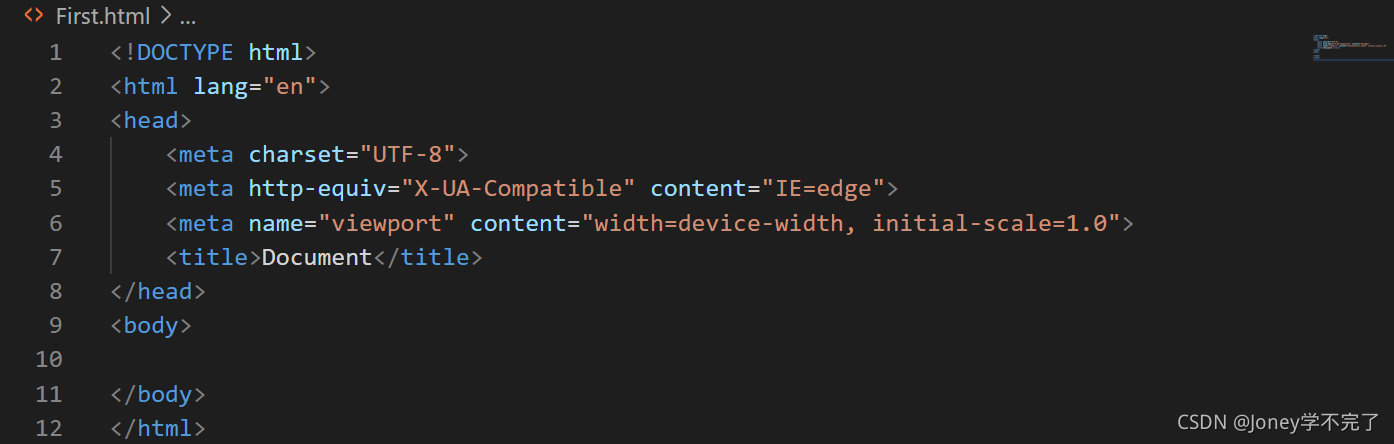
html文件,只需要在新建文件后,输入英文!然后回车(或者按tab键)就可以出现如图所示界面。

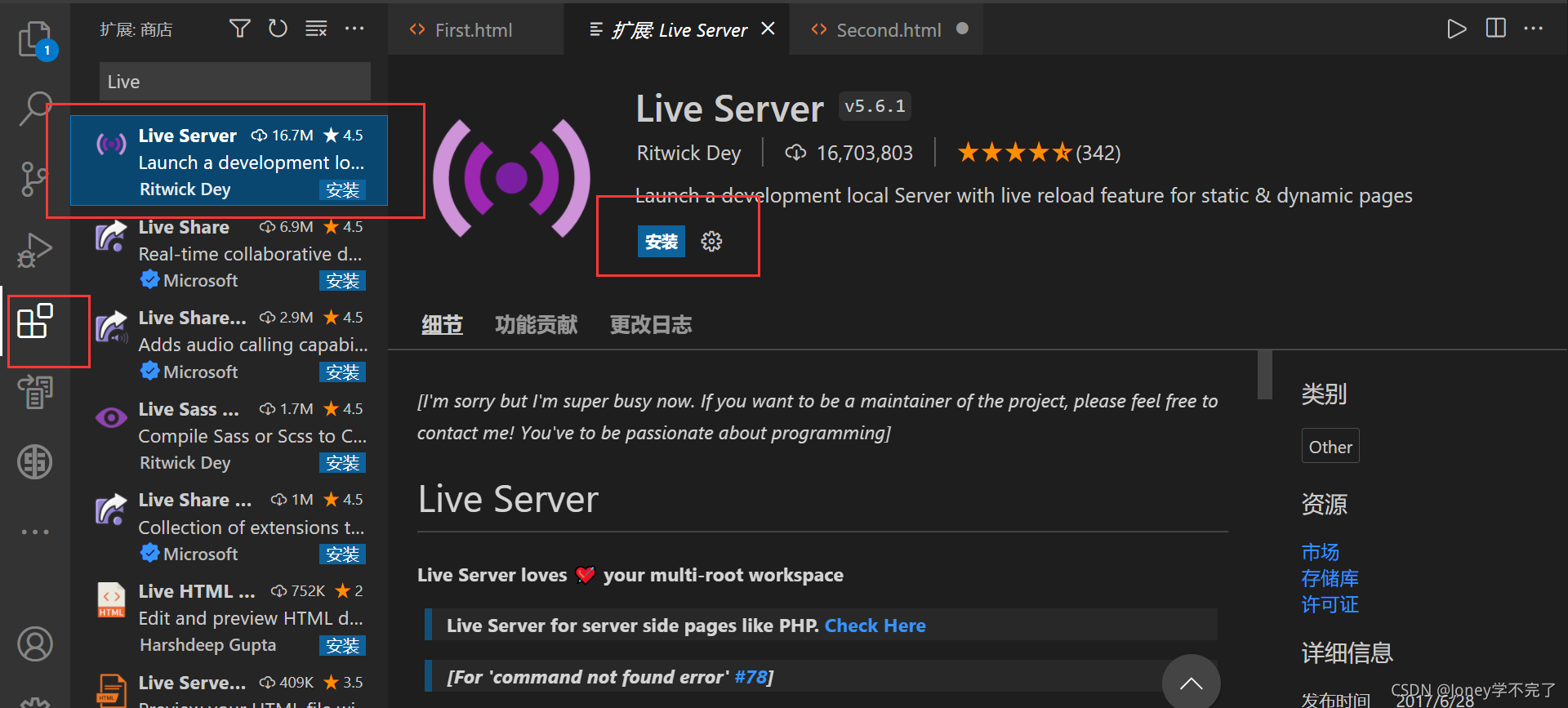
若没有出现如图所示界面,则按Ctrl+Shift+P,搜索Change Language Mode更换语言模式,找到HTML然后单击选择即可,之后再试试刚刚的操作。 - 若想在VScode中直接查看网页,需要下载插件
Live Server

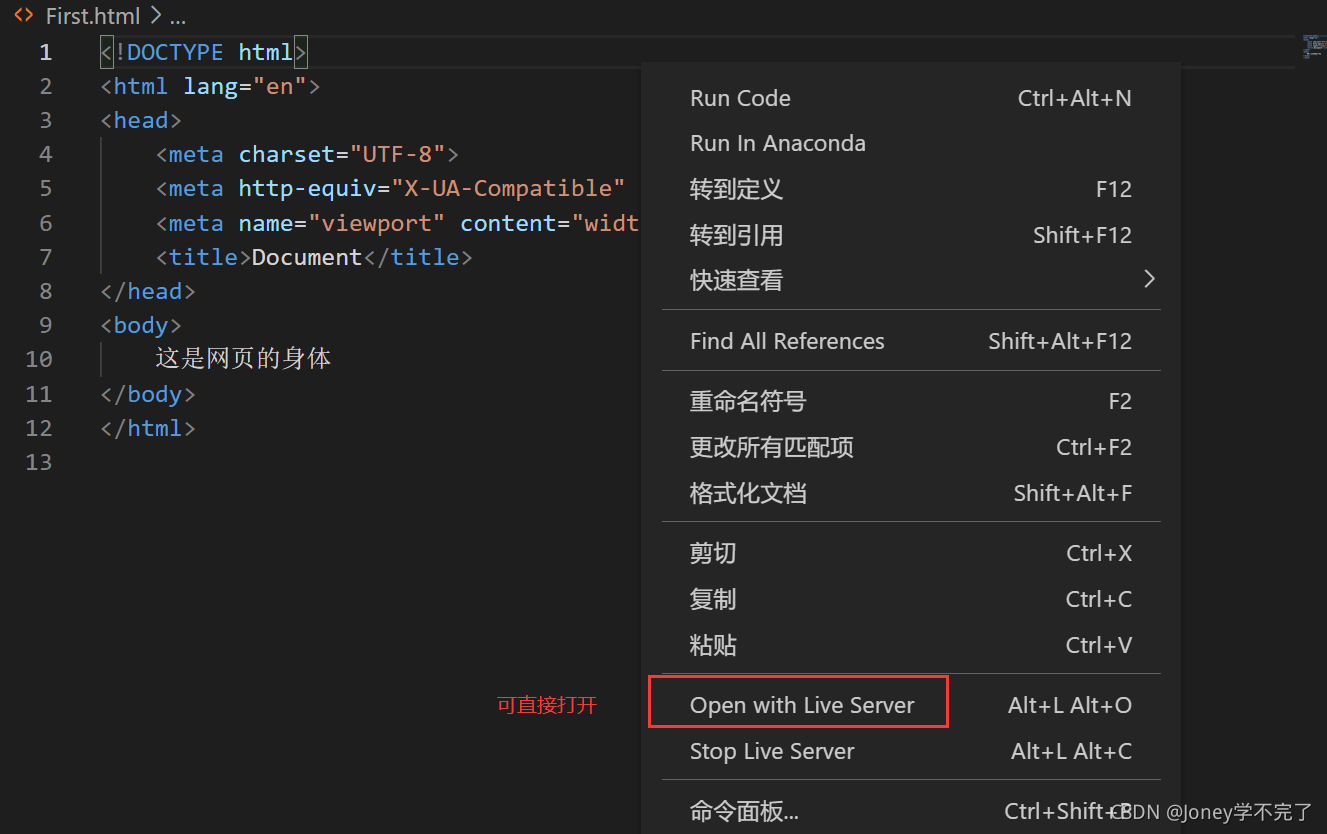
安装插件完后,在想打开的html中点击右键,然后选择Open with Live Server就可以打开网页。

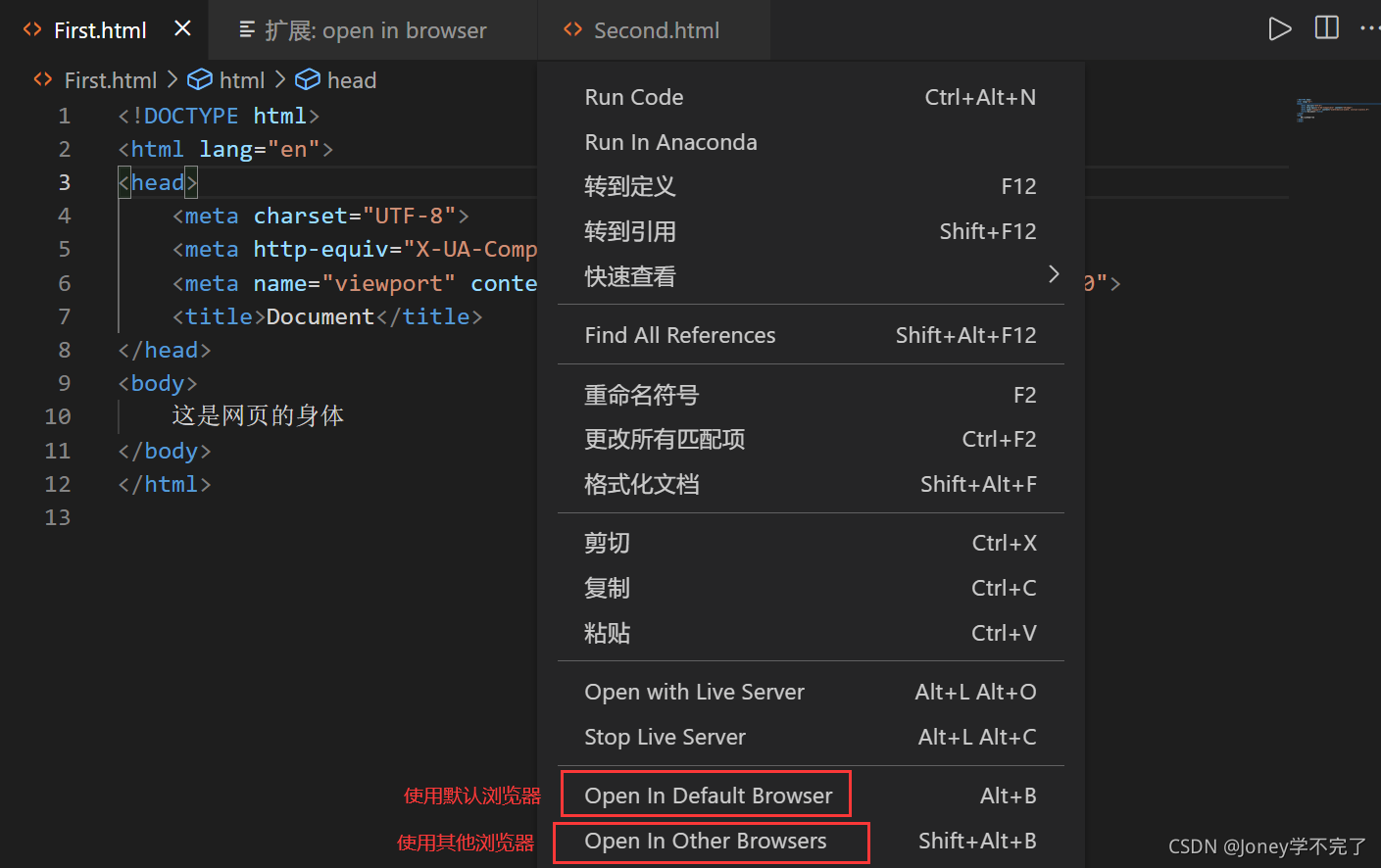
当然也可以使用这个插件open in browser,使用默认浏览器或者其他浏览器打开

使用快捷键atl+B

- 如图,使用快捷键
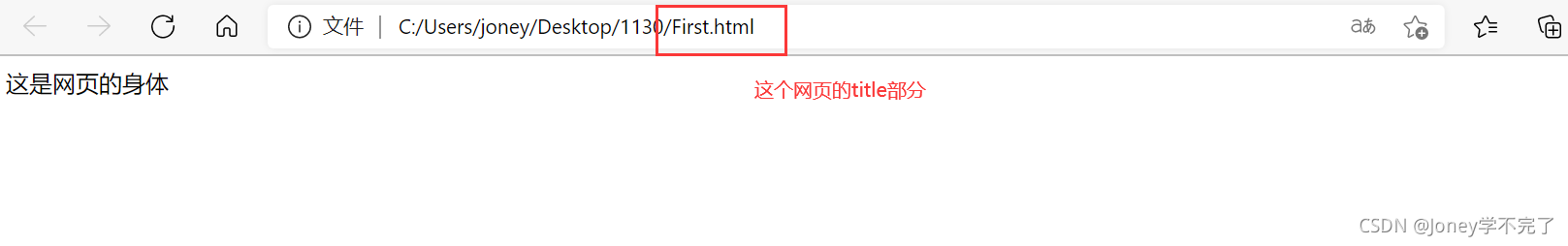
alt+B打开后,可以看到First.html这是我们的标题title。

3. 标签学习
3.1 HTML排版标签
- HTML注释(在VScode中使用快捷键
Ctrl+/加注释)——<!-- -->


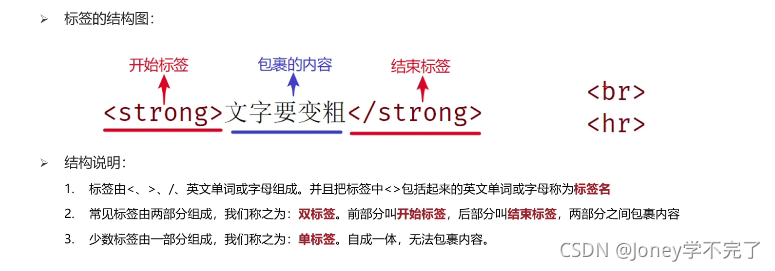
注意:再按一次快捷键Ctrl+/可以取消注释。 - HTML标签的结构
如果确定包裹的内容,则用双标签。

- HTML标签与标签之间的关系

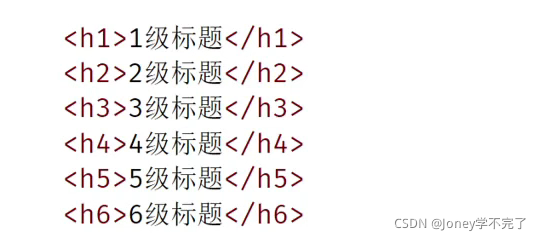
标题标签
h系列标签,重要程度依次递减。文字都有加粗,都有变大,h1->h6文字逐渐减小。且独占一行。

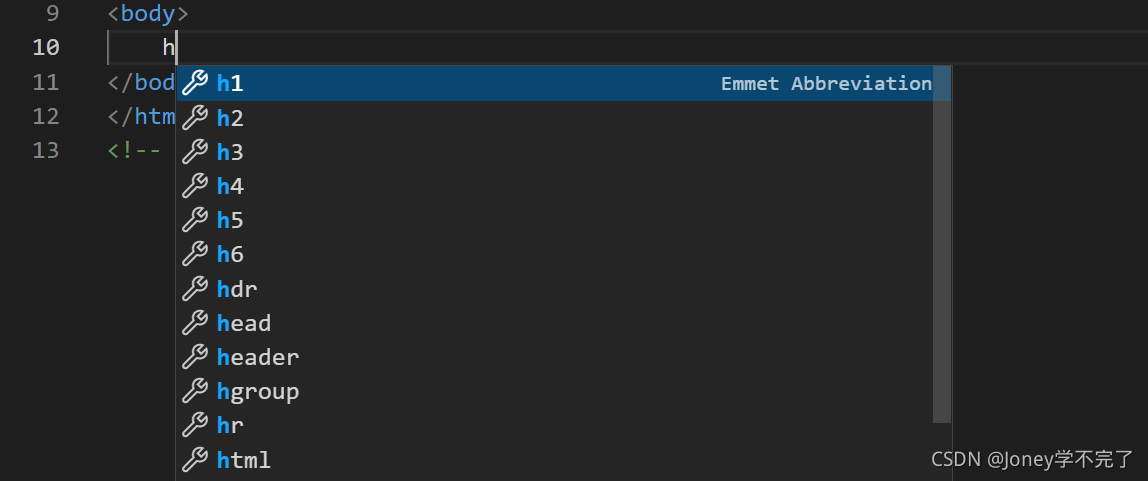
- 在
Vscode中输入h,则出现如图所示界面。

选择需要的标题大小回车即可得到如下界面

注意:把光标放到要复制的行,并使用Ctrl+C快捷键就可以复制,不需要全选。
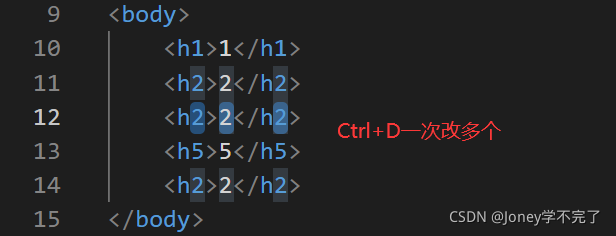
- 选中2,使用快捷键
Ctrl+D选择多个,则可以一次改几个。

段落标签
- 段落代码:
<p>我是一段文字</p> - 特点:独占一行,段落之间存在间隙。
- 在Vscode中可以自动换行,需要
点击查看->选择自动换行(快捷键:Atl+Z)
换行标签
- 代码:
<br> - 单标签,强制换行。


水平线标签
- 代码:
<hr> - 单标签,在页面中显示一条水平线,可以用于主题的分割。


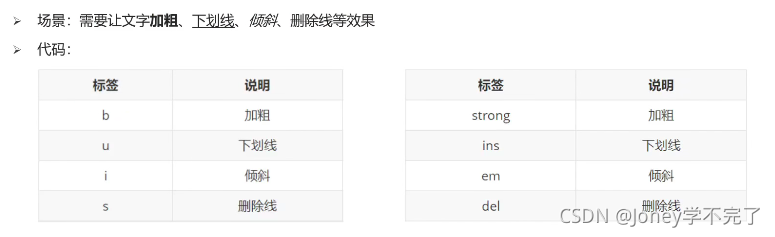
3.2 文本格式化标签
- 左右两边都可以,但右边四个用于突出重要性的强调语境。

2.使用
<body>
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除</s>
<del>删除</del>
</body>
界面显示如下

3.3 媒体标签
图片标签
1.代码:<img src="" alt="">
2.单标签,需要借助标签的属性进行设置才能展示对应的效果。

3.若图片和html在同一个文件中,则可以使用如下语句。./表示当前路径
<img src="./cat.png">

4. 属性注意点

5.alt属性:替换文本
(1)当图片加载失败时,才显示alt的文本
(2)当图片成功加载时,不会显示alt的文本

6. title属性:提示文本
(1)当鼠标悬停时,才显示的文本(即鼠标放图片上,等一会就会显示)
<img src="./cat.png" alt="这是一只猫" title="猫猫嘤嘤嘤">
7.width和height属性:宽度和高度(最好只给一个属性设值)
(1)如果只设置width或height其中一个,另一个没设置的会自动等比例缩放(图片不变形)
(2)如果同时设置了width和height两个,若设置不当此时图片可能会变形。
路径
- 绝对路径(不推荐使用):目录下的绝对位置,可直接到底目标位置,通常从盘符开始的路径。完整的网址也用绝对路径,如:
https://www.itcast.cn/2018czgw/images/logo.gif。
注意:Linux中以斜杠出发,而非盘符。 - 相对路径(推荐使用):从当前文件出发去找目标文件的过程。
- 同级目录:当前文件和目标文件在一个目录里,写法有两种:
<!-- cat.png为目标图片 -->
<img src="./cat.png" >
<img src="cat.png" >
- 下级目录:目标文件在下级目录中
<img src="./images/cat.png" alt="">
<img src="images/cat.png" alt="">
- 上级目录:目标文件在上级目录中
<!-- 往上一级,可用../ -->
<img src="../cat.png">
音频标签
- 代码:
<audio src=""></audio> - 常见属性

注意:音频标签目前只支持三种格式:MP3、Wav、Ogg。 - 演示
<audio src="./music.mp3" controls autoplay loop></audio>

视频标签
-
代码:
<video src=""></video> -
常见属性:

注意:
(1)谷歌浏览器可用让视频自动播放,但必须是静音状态muted。
(2)视频标签目前只支持三种格式:MP4、WebM、Ogg -
演示
<video src="./video.mp4" controls loop></video>
3.4 链接标签
- 代码:
<a href="./目标网页.html">超链接</a>,href填的是跳转地址。 - 演示
<a href="https://www.baidu.com/">跳转到百度</a>
 注意:如果在网页的开发初期,还不知道跳转地址是什么时,href的值书写
注意:如果在网页的开发初期,还不知道跳转地址是什么时,href的值书写#(空链接),不会跳转。
<a href="#">空链接</a>
- target属性:控制目标网页的打开形式

<a href="http://www.baidu.com" target="_blank">百度</a>
首页:一般用index.html
3.5 列表标签
在网页中按照行展示关联性的内容,如:新闻列表,排行榜,账单。
无序标签
- 场景:在网页中表示一组无顺序之分的列表,如:新闻列表。列表的每一项前默认显示圆点标识。
- 标签组成
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 。ul标签中只允许包含li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容。li标签可以包含任意内容 |
- 例子
<body>
<h1>水果列表</h1>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ul>
</body>
显示如图:

有序标签
- 场景:在网页中表示一组有顺序之分的列表,如:排行榜。列表的每一项前默认显示序号标识。
- 标签组成
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 。ol标签中只允许包含li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容。li标签可以包含任意内容 |
- 例子
<body>
<h1>水果列表</h1>
<ol>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ol>
</body>
显示如下:

自定义标签
- 在网页的底部导航中通常会使用自定义列表实现。

- 标签组成
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 。dl标签中只允许包含dt/dd标签 |
| dt | 表示自定义列表的主题 ,可以包含任意内容 |
| dd | 表示自定义列表针对主题的每一项内容,dd前会默认显示缩进效果,可以包含任意内容 |
- 例子
<body>
<dl>
<dt>服务支持</dt>
<dd>销售策略</dd>
<dd>自助服务</dd>
<dd>相关下载</dd>
</dl>
</body>
显示如下:

3.6 表格标签
基本标签
- 场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩单
- 基本标签
嵌套关系:table>tr>td。
| 标签名 | 说明 |
|---|---|
| table | 表格整体,用于包裹tr标签 |
| tr | 表格每行 ,用于包裹td标签 |
| td | 表格单元格,可用于包裹内容 |
- 例子
<body>
<table>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>李明</td>
<td>90</td>
<td>学习认真</td>
</tr>
<tr>
<td>小慧</td>
<td>100</td>
<td>学习真棒</td>
</tr>
</table>
</body>
显示如下:

相关属性
- 常见属性

- 例子
<body>
<table border="1" width="500" height="300">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>李明</td>
<td>90</td>
<td>学习认真</td>
</tr>
<tr>
<td>小慧</td>
<td>100</td>
<td>学习真棒</td>
</tr>
</table>
</body>
显示如下:

表格标题和表头单元格标签
- 其他标签

- 例子
<body>
<table border="1">
<caption>学生成绩单</caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>李明</td>
<td>90</td>
<td>学习认真</td>
</tr>
<tr>
<td>小慧</td>
<td>100</td>
<td>学习真棒</td>
</tr>
</table>
</body>
显示如下:

表格的结构标签

注意:tab可以缩进,若缩进多了,shift+tab可以倒退。
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>李明</td>
<td>90</td>
<td>学习认真</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小慧</td>
<td>100</td>
<td>学习真棒</td>
</tr>
</tfoot>
</table>
</body>
所得显示结果和没加时一样,但是方便浏览器渲染。
合并单元格
- 场景:将**水平(跨列合并)或垂直(跨行合并)**多个单元格合并成一个单元格。
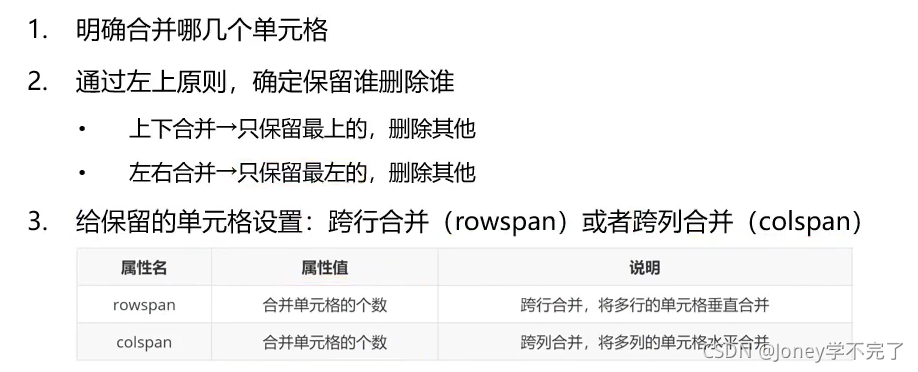
- 合并单元格步骤

- 例子
<body>
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>李明</td>
<td rowspan="2">90</td>
<td>学习认真</td>
</tr>
<tr>
<td>小慧</td>
<td>学习真棒</td>
</tr>
</table>
</body>
显示结果:

注意:只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead,tbody,tfoot)。
3.7 表单标签
input系列标签
1.场景:登录页,注册页
2.input标签可以通过type属性值的不同,展示不同效果。(不会自动换行)

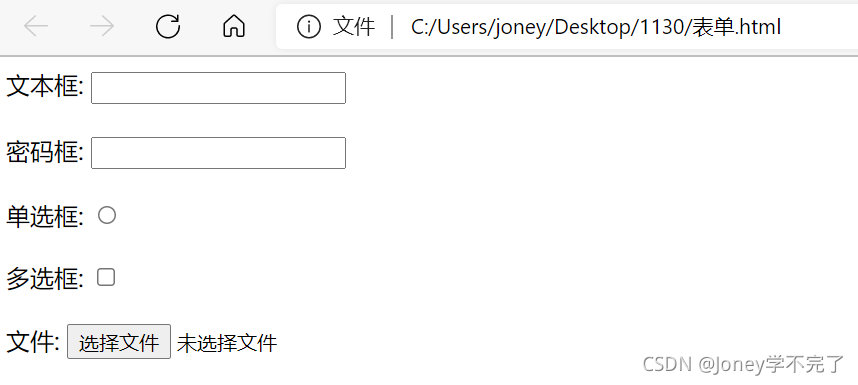
3.例子
<body>
文本框: <input type="text"> <!-- 写什么显示什么 -->
<br>
<br>
密码框: <input type="password"> <!-- 写的内容用点显示 -->
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
文件: <input type="file">
</body>
显示如下:

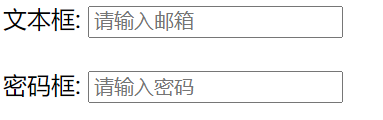
4. placeholder占位符,提示用户输入内容的文本(type属性值为text,password时使用)。
文本框: <input type="text" placeholder="请输入邮箱"> <!-- 写什么显示什么 -->
<br>
<br>
密码框: <input type="password" placeholder="请输入密码"> <!-- 写的内容用点显示 -->
显示如下:

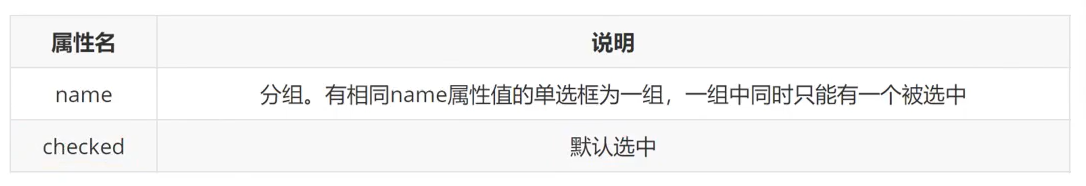
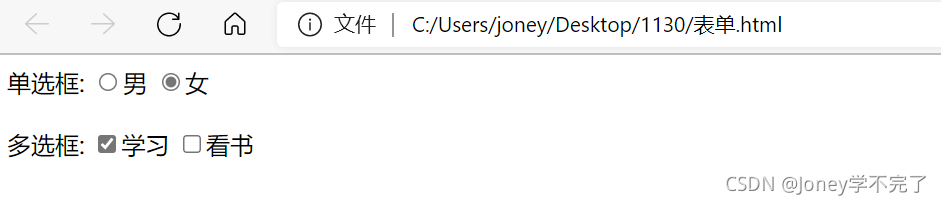
5. name属性用于type=radio,表明一组只能选一个。checked用于radio或者 checkbox都可以。

<body>
单选框: <input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br>
<br>
多选框: <input type="checkbox" checked>学习 <input type="checkbox" >看书
</body>
显示如下:

6. multiple多文件选择(用于type=file)。
<body>
文件:<input type="file" multiple>
</body>
7.在网页中显示不同功能的按钮表单控件,需要配合form标签使用。

<body>
<!-- action是提交地址 -->
<form action="">
用户名:<input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<input type="submit" >
<input type="reset">
<input type="button" value="普通按钮">
<br>
</form>
</body>
button按钮标签
button是双标签,更便于包裹其他内容:文字、图片等。

2.例子
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有功能</button>
</body>
显示如下:

select下拉菜单标签
1.在网页中提供多个选择项的下拉菜单表单控件。
2.标签组成
| select标签 | 下拉菜单的整体 |
|---|---|
| option标签 | 下拉菜单的每一项 |
3.selected属性:下拉菜单的默认选中。
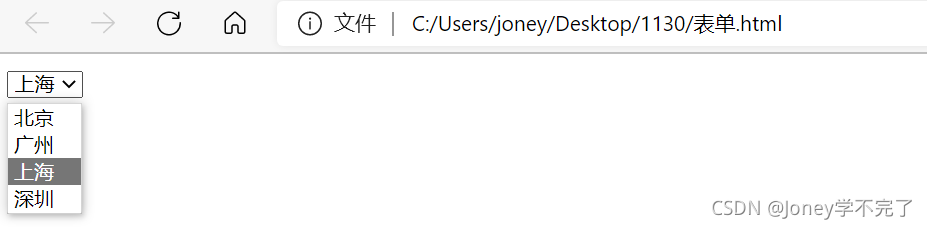
4. 例子
<body>
<select>
<option>北京</option>
<option>广州</option>
<option selected>上海</option>
<option>深圳</option>
</select>
</body>
显示如下:

textarea文本域标签
1.场景:在网页中提供可输入多行文本的表单控件。
2.属性
| cols | 规定了文本域内可见宽度 |
|---|---|
| rows | 规定了文本域内可见行数 |
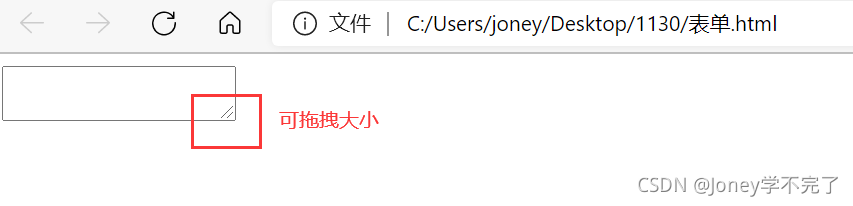
3.右下角可以拖拽改变大小。
4.例子
<textarea ></textarea>
显示如下:

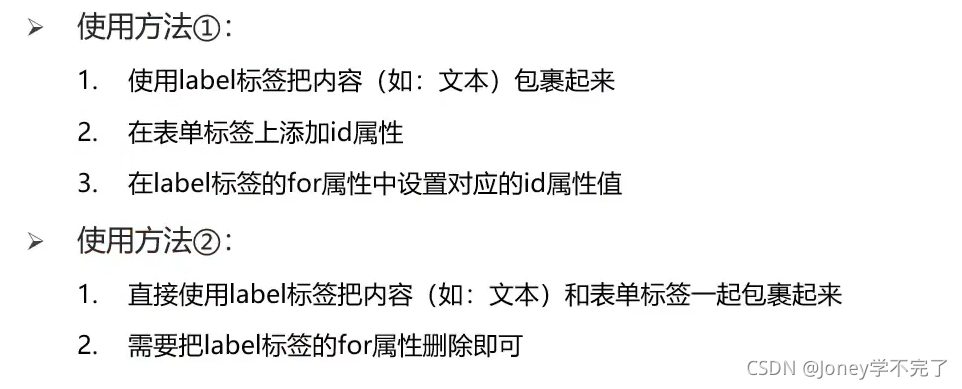
label标签
1.用于捆绑内容合表单标签的关系

2.例子
<body>
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label ><input type="radio" name="sex">女</label>
</body>
显示内容:点击字男女都可以。

3.8语义化标签
1.没有语义的标签:div、span。(双标签)
(1)div标签(独占一行)
(2)span标签(不换行)
2.有语义的布局标签(手机端网页)

3.9 字符实体
1.网页不认识多空格,只认识一个。若需要多个空格,则需要实体标签。
2.标签

3.例子
<body>
学 习
</body>
4.综合案例
4.1 学生信息
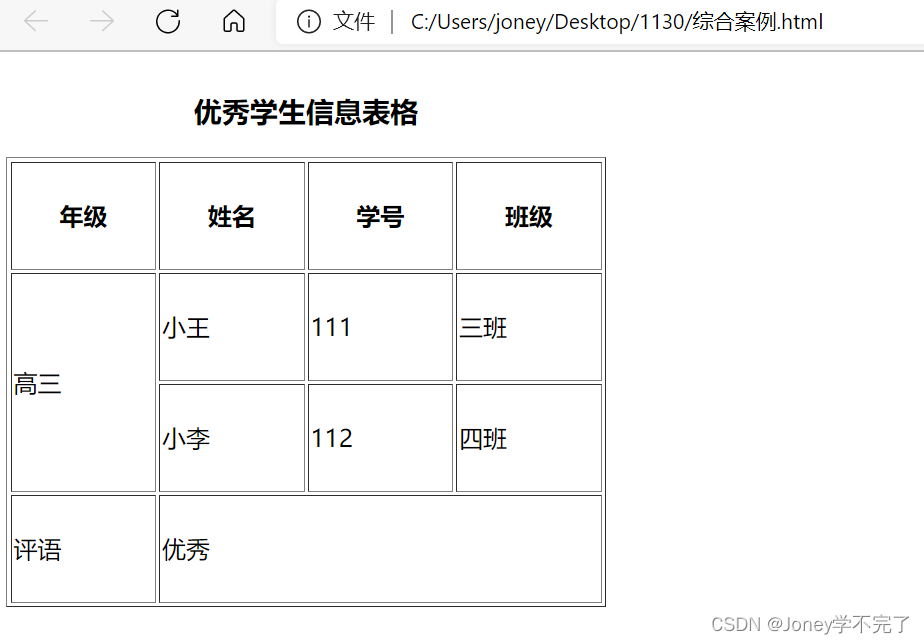
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="400" height="300">
<caption><h3>优秀学生信息表格</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>小王</td>
<td>111</td>
<td>三班</td>
</tr>
<tr>
<td>小李</td>
<td>112</td>
<td>四班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">优秀</td>
</tr>
</table>
</body>
</html>
2.显示结果

4.2 简单婚恋网
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label><input type="radio" name="sex" checked> 男</label>
<label> <input type="radio" name="sex"> 女</label>
<br>
<br>
所在城市:
<select>
<option>上海</option>
<option selected>北京</option>
<option>广州</option>
<option>深圳</option>
</select>
<br>
<br>
婚姻状况:
<label><input type="radio" name="marry" checked> 未婚</label>
<label> <input type="radio" name="marry"> 已婚</label>
<label> <input type="radio" name="marry"> 保密</label>
<br>
<br>
喜欢的类型:
<label><input type="checkbox" checked> 可爱</label>
<label><input type="checkbox" checked> 性感</label>
<label><input type="checkbox"> 御姐</label>
<br>
<br>
个人介绍:
<br>
<textarea cols="60" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18、单身</li>
<li>抱着真诚的态度</li>
<li>真诚寻找另一半</li>
</ul>
<label><input type="checkbox"> 我同意所有条款</label>
<input type="submit" name="免费注册" >
<button type="reset">重置</button>
</form>
</body>
</html>
2.显示























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










