前言:网上一大堆教程,没几个对的… 下面是找了好久才找到的正确的教程。
教程一
VScode简介
由微软推出的一款轻量级编辑器,拥有大量可拓展插件,可以根据自己的需求添加插件使编辑器的功能丰富起来。VScode和Sublime Text应该是最受欢迎的两款编辑器,本文将介绍在Windows下如何使用VScode连接远程linux服务器进行开发。
为什么用VScode
连接远程服务器的方法有很多,比如可以借助XShell、putty等软件使用ssh命令来登录远程服务器。但如果使用这种连接方法在远程服务器上进行开发工作,会来带诸多不便,比如:
- 全程只能在终端使用指令操作,文件操作麻烦。
- 写代码不方便,我们可能会先在本地写好代码再使用scp指令把源代码传送到服务器再运行,或直接在服务器上使用Vim或Vi进行编辑,这些操作起来我个人觉得都不顺手。
- 服务器上的图片无法查看,比如有时候我们的程序最后输出一些图片,我们在终端上无法查看,还要传回本地才能看到。
使用VScode能够很好的解决以上问题,VScode连接服务器后的方便程度和本地开发几乎没有差别!在VScode中编辑代码直接同步更新到服务器上,可以用鼠标在文件目录对文件进行操作,可以查看图片。
如何使用VScode连接远程linux服务器
安装VScode
直接在官网下载即可。
安装OpenSSH
该服务的作用是让你可以在终端使用ssh指令,Windows10通常自带OpenSSH不需要安装。
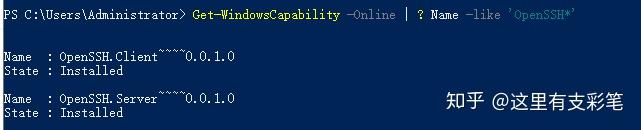
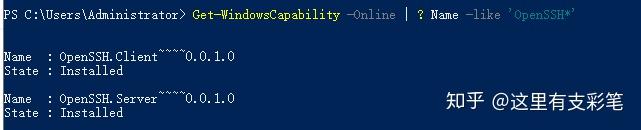
- Windows10下检查是否已经安装OpenSSH的方法:
按下快捷键Win + X,选择Windows PoweShell(管理员),输入以下指令:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
如果电脑未安装OpenSSH,则State会显示NotPresent:


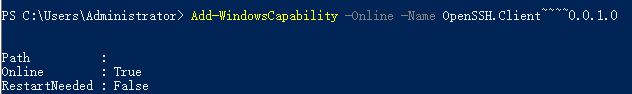
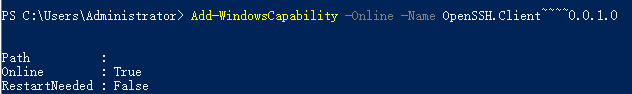
- 如果未安装,则输入指令:
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
安装完成后会出现以下输出:


- OpenSSH安装成功后,
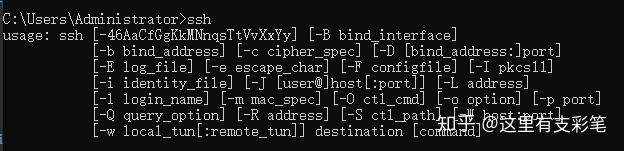
Win+R输入cmd进入终端,输入ssh命令应该得到如下结果:


安装Remote-SSH
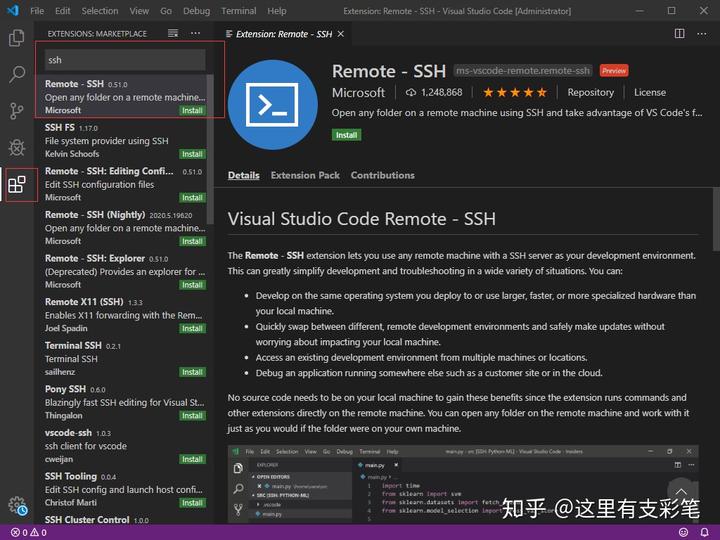
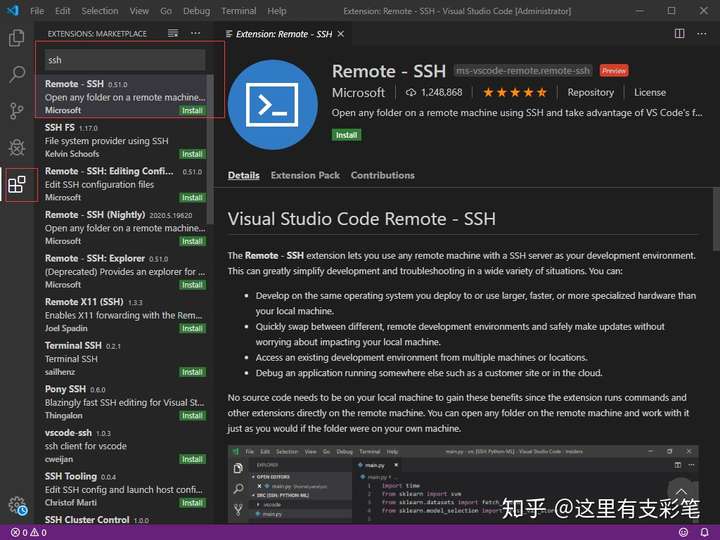
Remote-SSH是VScode的插件,安装完VScode以后,直接在插件中搜索ssh,即可找到Remote-SSH,点击install安装。


配置Remote-SSH
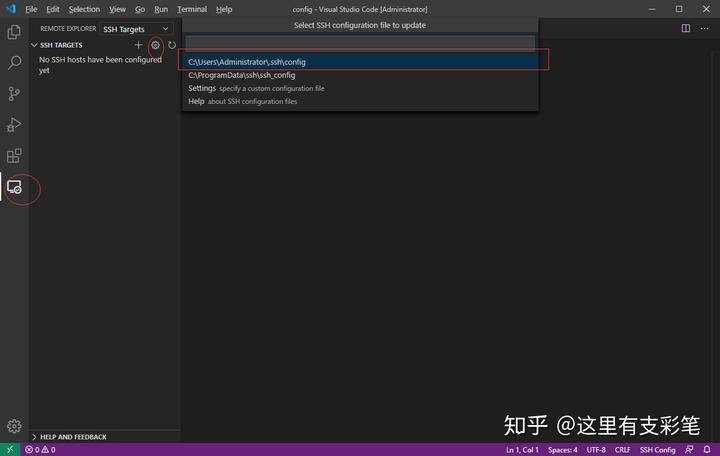
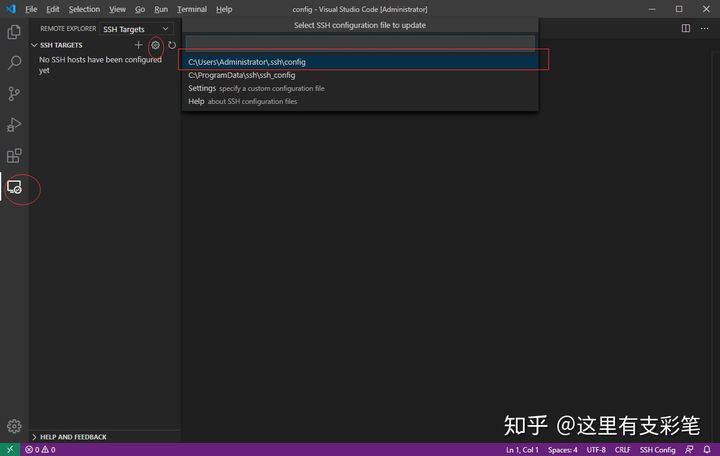
安装完Remote-SSH以后左侧会出现一个远程资源管理的图标,选择SSH Targets,进入config配置文件


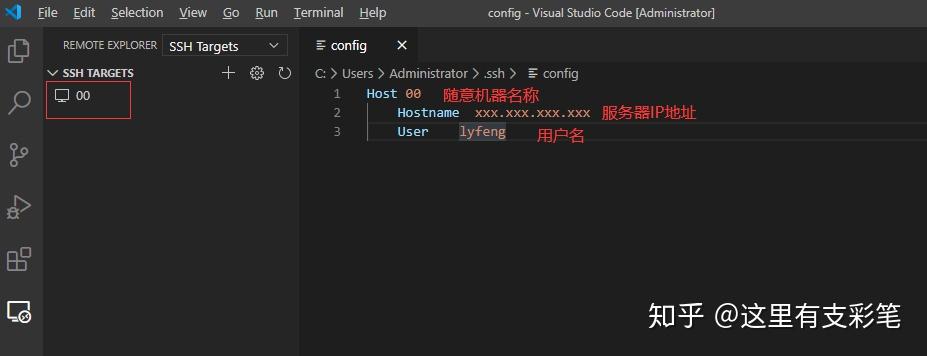
在配置文件中设置服务器信息,输入HostName和User,保存以后左侧会出现对应机器名称。


更改设置,File->Preferences->Settings->Extension->Remote-SSH,找到Show Login Terminal并勾选。


连接服务器
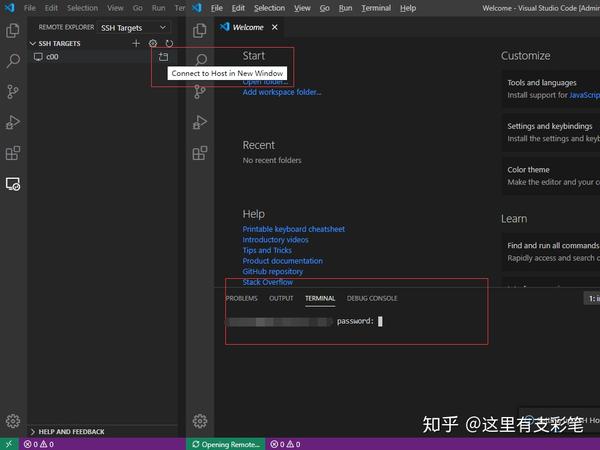
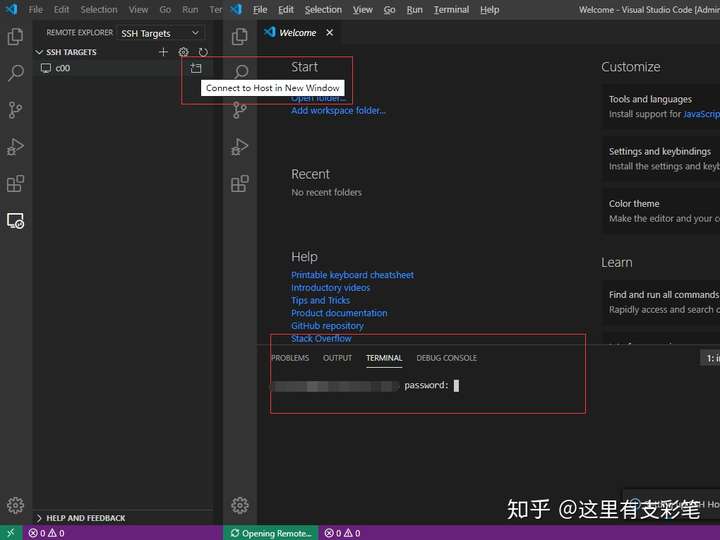
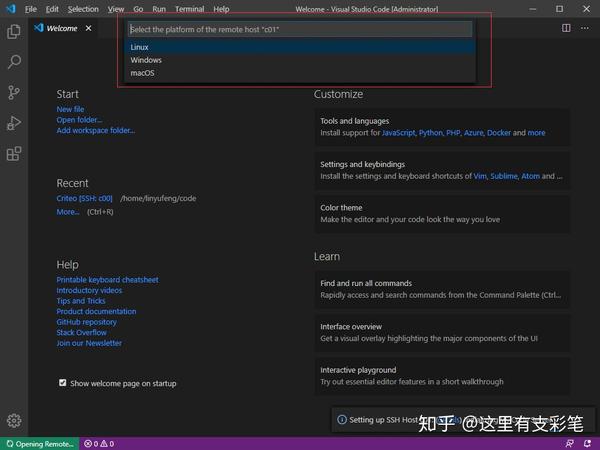
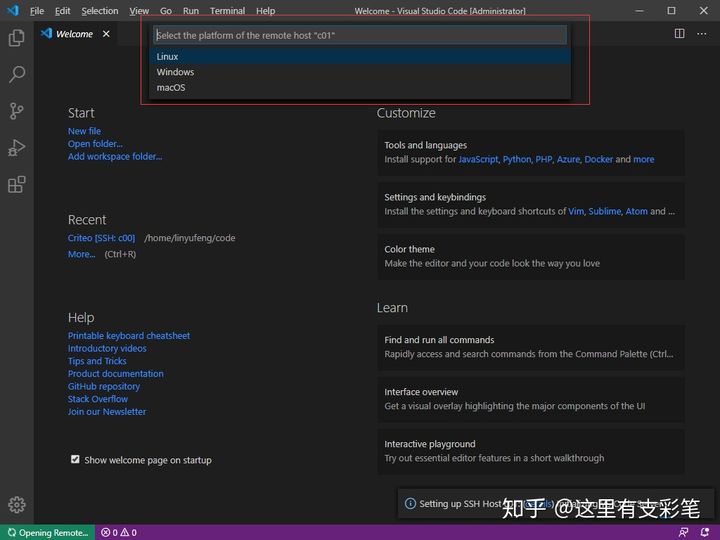
点击SSH TARGETS下的服务器旁边的按钮纽行连接,弹出让你输入密码:


在这里可能会弹出让你选择服务器的平台,需要选择以后才会出现输入密码的步骤


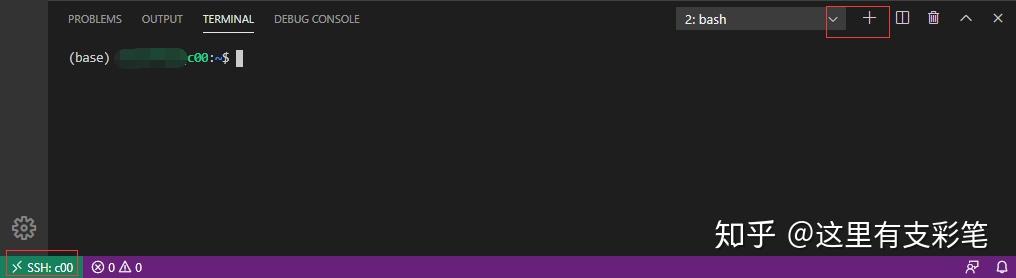
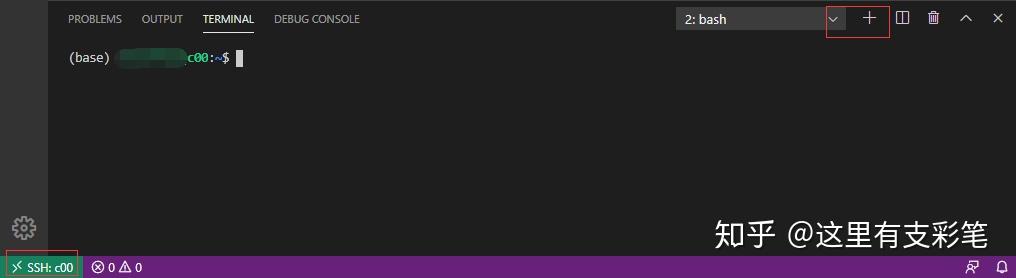
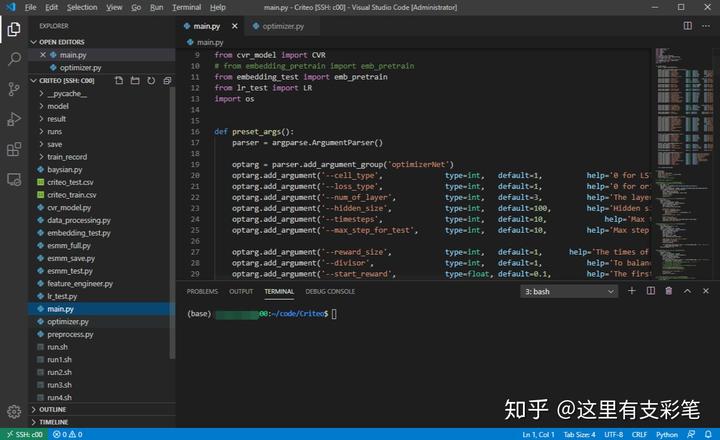
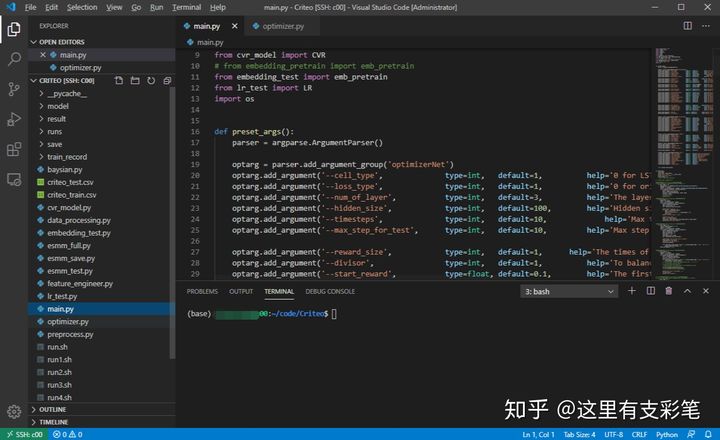
成功连上服务器,点击有右侧的+号创建服务器的终端窗口,可以正常使用了!


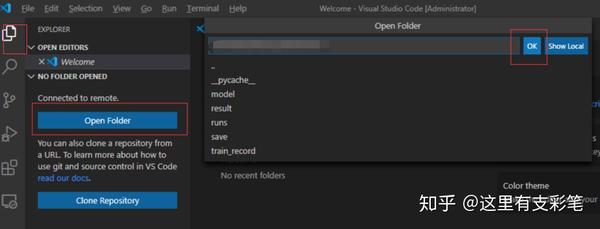
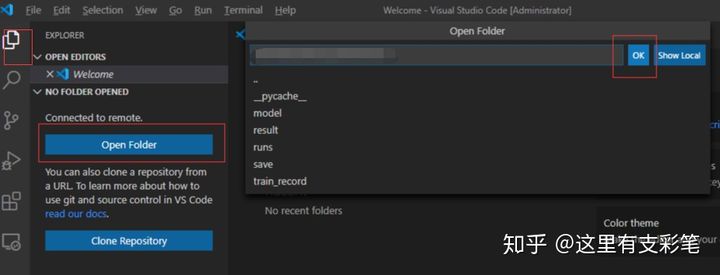
我们还可以打开服务器的文件夹


打开以后可以看到服务器文件目录,直接在文件目录中选择文件进行编辑,实时同步到服务器上,这时候已经可以开始愉快的进行开发了,开发体验媲美本地开发!


用不上的部分
通过跳板机连接服务器
有时候我们需要跳板机来连接服务器,也即先连接一台跳板机服务器,然后通过这台跳板机所在的内网再次跳转到目标服务器。最简单的做法就是按上述方法连接到跳板机,然后在跳板机的终端用ssh指令跳转到目标服务器,但这样跳转后,我们无法在VScode中打开服务器的文件目录,操作起来很不方便。我们可以把config的设置改成如下,就可以通过c00跳板机跳转到c01了:
Host c00
HostName xxx.xxx.xxx.xxx(跳板机IP)
User lyfeng
Host c01
HostName 192.168.0.10(内网地址)
User lyfeng
ProxyCommand “openssh的安装路径”\ssh.exe -W %h:%p -q c00
# 连接c00, 再通过c00的局域网ssh到c01
openssh的安装路径因人而异(我这里是C:\Windows\System32\OpenSSH\ssh.exe)
结语
本文是效率系列的第二篇文章,介绍了如何使用VScode连接服务器进行开发。VScode的Remote-SSH插件是让我使用VScode的直接原因,实在舒畅,再也不需要使用XShell和Vim这些组合来在远程服务器上开发了!如果大家还有其他提高工作效率的工具,欢迎讨论分享!评论看到了我会尽量回复的!
教程二
介绍
赶着双十二买了个服务器玩玩,一开始使用putty连接服务器直接在上面用vim进行编程,但是速度确实不敢恭维经常出现问题,就研究如何在本地windows上使用vscode进行远程开发。这里介绍下其中的细节。
开始
具体实现通过vscode中的Remote-SSH插件完成的,这个插件是微软帝国亲自操刀编写的,官方介绍说是可以让你通过SSH连接远程服务器作为本地的开发环境,接下来就一步步了解Remote-SSH的安装、配置以及使用。
安装Remote-SSH
直接打开vscode中的插件搜索SSH找到Remote-SSH直接安装即可。

安装Remote-SSH.png
配置Remote-SSH
安装完成后会出现一个远程资源管理器图标,其中可以选择SSH Targets。

SSH Targets.png
然后点击配置:

配置服务器.png
此时打开一个config配置文件,让你输入HostName和User:

填写服务器信息.png
自此配置工作就完成了。
连接远程服务器
在这之前需要对vscode进行配置,具体文件-首选项-设置-扩展找到Remote-SSH中将其中的Show Login Terminal选中:

vscode中配置.png
此时你在vscode的远程资源管理器中就看到一个你配置好了的远程服务器,就可以连接了:

连接远程服务器.png
点击后会打开一个新的vscode窗口,在其下的终端中要求你输入远程服务器的密码:

登录远程服务器.png
登录完成后会打开一个Check remote终端这个终端并不能操作是用来保持SSH连接的,并且左下角提示SSH:centos说明连接成功:

连接成功.png
工作在远程服务器中
此时你的vscode就工作在远程服务器中了,让我们来打开一个文件夹:

在远程服务器中打开文件夹.png
点击后就打开了家目录,此时我们就可以像平常那样直接用vscode的资源管理器来管理我们的文件了。

编辑文件.png
如果我们想要打开远程服务器的shell,那么可以像在本地那样直接在终端中打开就好了:

打开终端.png
本机中的插件是无法在远程服务器中使用的,这就需要我们从新安装插件,这个也比较简单,在连接上远程服务器后在vscdoe的插件侧边栏中就可以看到一个专为远程服务器显示 安装插件的区域,此后的操作与本地安装基本一样。

搜索插件.png

安装插件.png

安装完成.png
总结
自此你就可以尽情在vscode中使用远程服务器作为本地环境来进行开发了。你也可以参考以上内容来在WSL(Windows Subsystem for Linux)中进行开发,不同的是其安装的插件名字叫做Remote-WSL,也是微软亲自操刀的。
拾遗
这里用来写一些使用过程中会出现的问题:
问题一:在使用过程中包括使用putty来SSH连接远程服务器的时候出现一段时间不操作连接断开的解决方法:
- 找到sshd_config配置文件进行编辑:
sudo vim /etc/ssh/sshd_config
- 在其中找到以下配置项目:
-
#ClientAliveInterval 0
-
#ClientAliveCountMax 3
- 去除注释并修改
-
ClientAliveInterval
60
-
ClientAliveCountMax
3
ClientAliveInterval指定了服务器端向客户端请求消息 的时间间隔, 默认是0, 不发送.而ClientAliveInterval 60表示每分钟发送一次, 然后客户端响应, 这样就保持长连接了.ClientAliveCountMax, 使用默认值3即可.ClientAliveCountMax表示服务器发出请求后客户端没有响应的次数达到一定值, 就自动断开. 正常情况下, 客户端不会不响应。
- 重启sshd service
sudo /etc/init.d/ssh restart
问题二:并不是所有的本地插件都无法使用,发现一些编辑相关的操作都可以使用,例如我的vim插件,而类似Project Manager,python,path Intellisense这样的可能使用到服务器内容的插件都需要安装到远程服务器上。























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










