1.不使用Fragment的问题
return (
<div>
<h2>Div2:</h2>
<input type="text" ref={myRef}/>
<button onClick={show}>点我提示input框的内容</button>
</div>
);
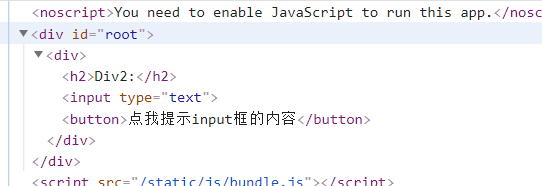
- 使用react的时候,return返回组件必须要装在一个根组件中,这样会导致div没必要的嵌套

2.使用Fragment解决问题
return (
<Fragment key="something">
<h2>Div2:</h2>
<input type="text" ref={myRef} />
<button onClick={show}>点我提示input框的内容</button>
</Fragment>
);
- Fragment是react库中的组件。
- 这个组件可以添加key值属性。
- 使用后,浏览器会剥掉这层组件,减少没必要的div嵌套。
























 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










