一,模块与组件
1. 模块:
理解: 向外提供特定功能的js程序, 一般就是一个js文件
为什么: js代码更多更复杂
作用: 复用js, 简化js的编写, 提高js运行效率
2. 组件:
理解: 用来实现特定功能效果的代码集合(html/css/js)
为什么: 一个界面的功能太复杂了
作用: 复用编码, 简化项目界面编码, 提高运行效率
二,模块化与组件化
1. 模块化:
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
2. 组件化:
当应用是以多组件的方式实现功能, 这上应用就是一个组件化的应用
三,组件化开发
1). 自定义的标签: 组件类(函数)/标签
2). 创建组件类
//方式1: 无状态函数(简单组件, 推荐使用)
function MyComponent1(props) {
return <h1>自定义组件标题11111</h1>
}
//方式2: ES6类语法(复杂组件, 推荐使用)
class MyComponent3 extends React.Component {
render () {
return <h1>自定义组件标题33333</h1>
}
}
3). 渲染组件标签
ReactDOM.render(<MyComp />, cotainerEle)
4). ReactDOM.render()渲染组件标签的基本流程
React内部会创建组件实例对象/调用组件函数, 得到虚拟DOM对象
将虚拟DOM并解析为真实DOM
插入到指定的页面元素内部
两种组件的的区别:
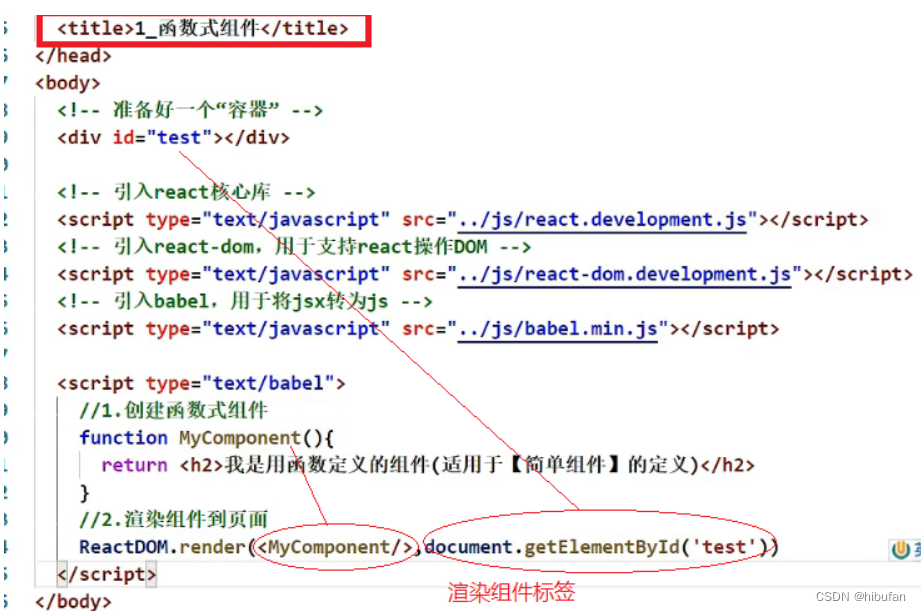
1. 函数式组件--简单组件

注意: 创建渲染组件部分代码为jsx语法,,会经babel的编译成js-----编译后会开启严格模式,,而在严格模式下,禁止自定义的函数里的this指向window,,所以此时函数MyComponent里的this为undefined
执行了ReactDOM.render(<MyComponent/>......)之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转换为真实DOM,渲染到页面
2. 类式组件-复杂组件
了解类式组件, 先简单复习一下类的相关知识:
//创建一个Person类
class Person{
//构造器方法
constructor(name,age){
//构造器中的this是谁?----指向类的实例对象
this.name=name
this.age=age
}
//一般方法
speak(){
console.log(``)
}
//类中可以直接写赋值语句,含义:给实例对象添加一个属性a,值为1
a=1
}
//创建一个Person的实例对象
const p1=new Person('tom',18)
const p2=new Person('jerry',19)//创建一个Student类,继承于Person
class Student extends Person{
constructor(name,age,grade){
super(name.age)//最开始调用(放在最前边的位置)
this.grade=grade
}
}回顾总结:
-
类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性
-
如果A类继承了B类,且A类中写了构造器,那么A类构造器的super是必须要调用的,super帮你去调用父类构造器,super虽然代表了父类A的构造函数,但返回的是子类B的实例,即super内部的this指的是B的实例
-
类中的所有方法都是定义在原型对象上,供实例使用
接下来,来看下类式组件~
//1.创建类式组件
class MyComponent extends React.Component{
//render是在类的原型对象上,供实例使用
render(){
return 想展示什么就返回什么
}
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))执行了ReactDOM.render(<MyComponent/>......)之后,发生了什么?
1.React解析组件标签,找到了MyComponent组件
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法
3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面中























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








