refs属性
组件内包含ref属性的标签元素的集合对象
给操作目标标签指定ref属性, 打一个标识
在组件内部获得标签对象: this.refs.refName(只是得到了标签元素对象)
作用: 找到组件内部的真实dom元素对象, 进而操作它
1.字符串形式的ref
refs是组件实例对象中的属性,它专门用来收集那些打了ref标签的dom元 素,比方说,组件中的input添加了一个ref=“input1”,那么组件实例中的refs就={input1:input(真实dom)},这样就可以通过this.refs.input1拿到input标签dom了,就不需要想原生js那样通过添加属性id,然后通过document.getElementById(“id”)的方式拿
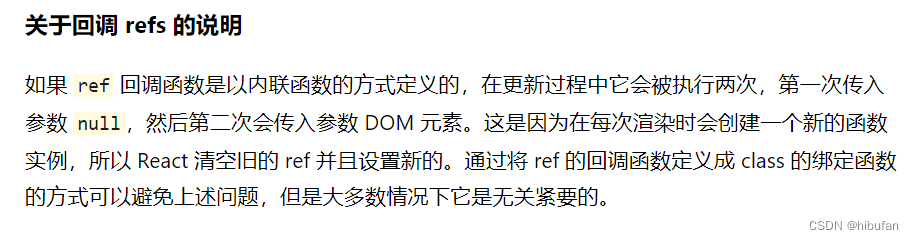
2.回调函数形式
<script type="text/babel">
class Demo extends React.Component{
showDate=()=>{
{/*const {input1}=this.refs*/}
const {input1}=this
alert(input1.value)
}
render(){
return(
<div>
{/*字符串形式的 ref 已经过时,,效率低*/}
{/*<input ref='input1' type="text" placeholder='点击按钮显示数据'/>*/}
{/*回调函数形式的ref */}
<input ref={(currentNode)=>{this.input1=currentNode}} type="text" placeholder='点击按钮显示数据'/>
<button onClick={this.showDate}>点击提示数据</button>
<input type="text" placeholder='失去焦点显示数据'/>
</div>
)}
}
// 渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>直接让ref属性等于一个回调函数,为什么这里说是回调函数呢?因为这个函数是你定义的,但不是你调用的,是react在执行render的时候,看到ref属性后跟的是函数,他就会帮你调用了,然后把当前dom标签当成形参传入,所以上述例子这样写,就相当于把当前节点dom赋值给了this.input1,那这个this指的是谁呢?不难理解,这里是箭头函数,本身没有this指向,所以这个this得看外层的,该函数外层是render函数体内,所以this就是组件实例对象,所以ref={c=>this.input1=c}意思就是给组件实例对象添加一个input1,最后要取对应节点dom也直接从this(组件实例中取)
在jsx中代码的注释(避免在结构中写注释)
{/*字符串形式的 ref */}
{/*<input ref='input1' type="text" placeholder='点击按钮显示数据'/>*/}

1.内联的回调函数
<input ref={(currentNode)=>{this.input1=currentNode}} type="text" placeholder='点击按钮显示数据'/>ref的回调函数会被执行几次的问题?第一次在页面刚进来执行render渲染的时候,react会把当前节点当成参数赋值给组件实例,当组件更新的时候(状态改变时),它又会执行一次render,这个时候,react官方说明了这点,它会执行两次,第一次是将原先的实例属性清空,传入的是null,第二次再把当前节点传如赋值给组件实例的input1属性,,解决办法就是写成class类绑定的回调函数
2.class类绑定的回调函数
<input ref={this.saveInput} type="text" placeholder='点击按钮显示数据'/>并在class中用赋值语句+箭头函数,,接currentNode,,把接到的这个节点挂载到input1上
this.input1=currentNode 给组件实例对象添加一个input1,最后要取对应节点dom也直接从this(组件实例中取)
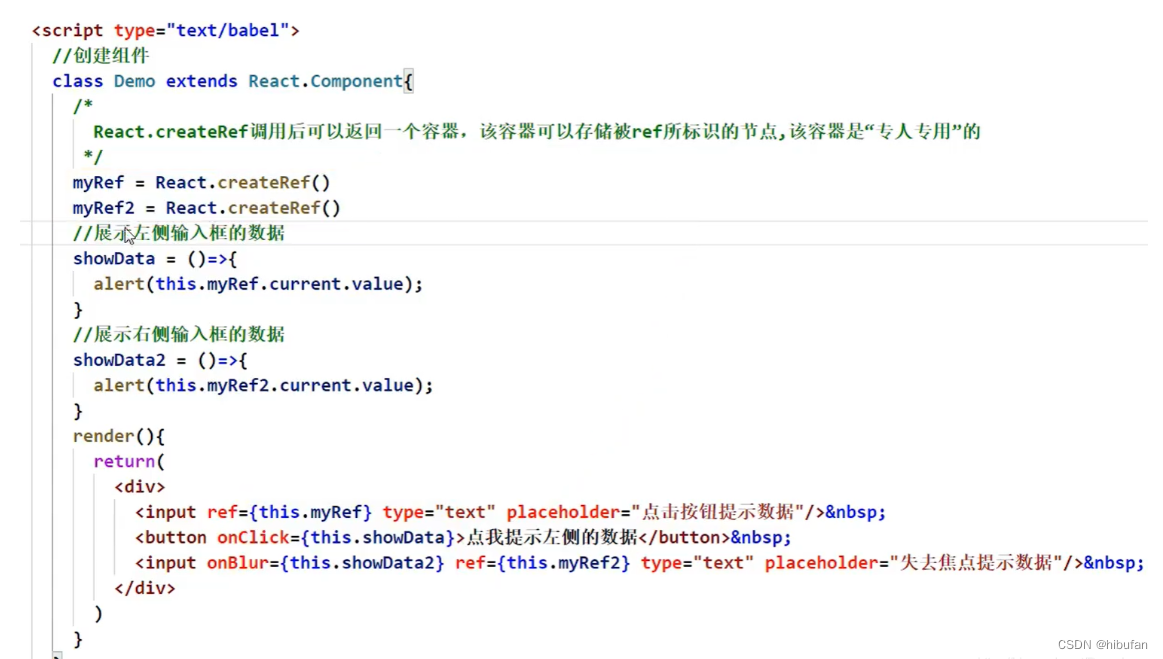
3. 一个API---- createRef (不在是回调函数的形式,而是把节点放在容器)
React.createRef ()调用后会返回一个容器存放被ref标记的节点,但该容器是专人专用的,一个容器只能存放一个节点;

当react执行到div中第一行时,发现input节点写了一个ref属性,又在上面创建了myRef容器,所以它就会把当前的节点存到组件实例的myRef容器中
注意:如果你只创建了一个ref容器,但多个节点使用了同一个ref容器,则最后的会覆盖掉前面的节点,所以,你通过this.ref容器.current拿到的那个节点是最后一个节点






















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








