图片不显示,报 Uncaught SyntaxError: Unexpected token '<'错误

很可能就是:路径配置原因

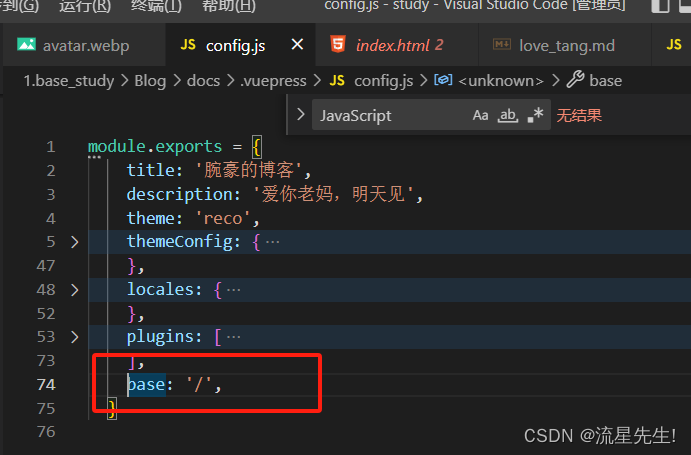
1.当设置为 '/' 时,VuePress 会假设你的站点将部署到服务器的根路径,
例如 https://yourdomain.com/。
2.生成的页面链接和资源引用将以绝对路径的形式存在,
如 /page/ 或 /assets/image.jpg。
需要将它改为 ‘/’
当设置为 './' 时,VuePress 会假设你的站点将部署到当前路径或相对路径。
生成的页面链接和资源引用将以相对路径的形式存在,
如 ./page/ 或 ./assets/image.jpg
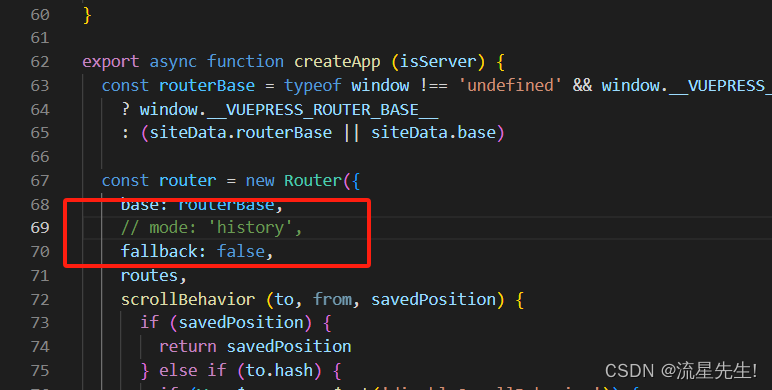
另外,修改node_modules/@vuepress/core/lib/client/app.js这个文件注释掉mode: ‘history’,

参考:https://blog.csdn.net/weixin_57677300/article/details/128017651





















 1389
1389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








