AJAX介绍
AJAX 是一种用于创建快速动态网页的技术。
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX 的核心是 JavaScript 对象 XMLHttpRequest。该对象在 Internet Explorer 5 中首次引入,它是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
AJAX不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
AJAX优点
使用Javascript向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与Web服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
AJAX 可使因特网应用程序更小、更快,更友好

AJAX快速入门
创建一个demo1.html
如何发送一个ajax请求?
第一步:获取一个XMLHttpRequest对象

第二步:设置一个回调函数
回调函数它的作用就是用于处理服务器响应的数据
通过XMLHttpRequest对象的onreadystatechange设置回调函数
第三步设置请求方式GET/POST及请求的URL等
通过XMLHttpRequest对象的open方法
第四步真正向服务器发送请求
通过XMLHttpRequest对象的send方法
第五步在回调函数中获取服务器响应的数据
通过XMLHttpRequest对象的responseText
XMLHttpRequest对象详解
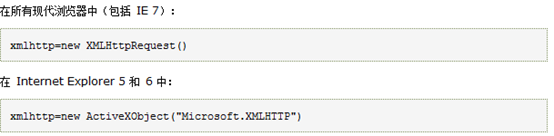
取XMLHttpRequest 对象
对于大部分浏览器可以直接通过 new XMLHttpRequest();
对于IE5 IE6 new ActiveXObject(“Microsoft.XMLHTTP”)
XMLHttpRequest常用属性
-
onreadystatechange 它是用于绑定回调函数,当服务器响应数据回来后,我们可以在指定的回调函数中进行数据处理。
-
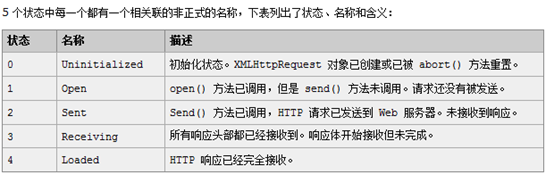
readyState 它描述的http请求的状态

-
status 它描述的http状态码 200 404 405 500…
-
获取服务器响应数据
responesText或responseXML来获取
XMLHttpRequest常用方法
-
open它是用于设置请求方式,url及是否异步
参数1:HTTP 请求方式 POST/GET。
参数2:url路径
参数3:true/false 代表是否异步 -
send它是真正向服务器发送请求
如果请求方式是get,那么我们使用send(null) 原因:get请求方式是没有http请求体
只有post请求方式时,才有请求体,所以send的参数只是在post请求时使用例如
Xmlhttp.send(“username=xxx&password=xxx”); -
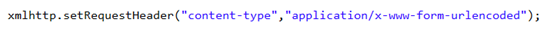
setRequestHeader
注意:如果请求方式是POST,那么我们在使用时,必须设置一个请求头,就需要使用setRequestHeader方法来完成

AJAX案例
1.1. 第一步:创建一个页面demo2.html

1.2. 第二步:完成浏览器向服务器发送ajax请求操作
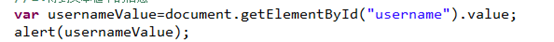
- 得到文本框中录入信息

- 使用ajax来完成向服务器发送请求操作

1.3. 第三步:完成服务器端操作

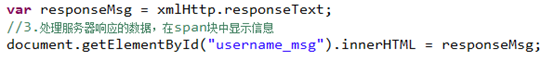
1.4. 第四步:在浏览器端展示数据
-
在浏览器展示

-
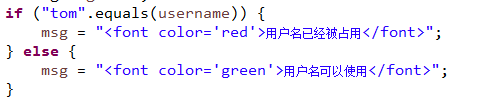
修改服务器端响应数据























 1036
1036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








