使用Vue-cli创建项目
1. 安装node.js
-
下载最新版本
https://nodejs.org/en/download node下载地址

-
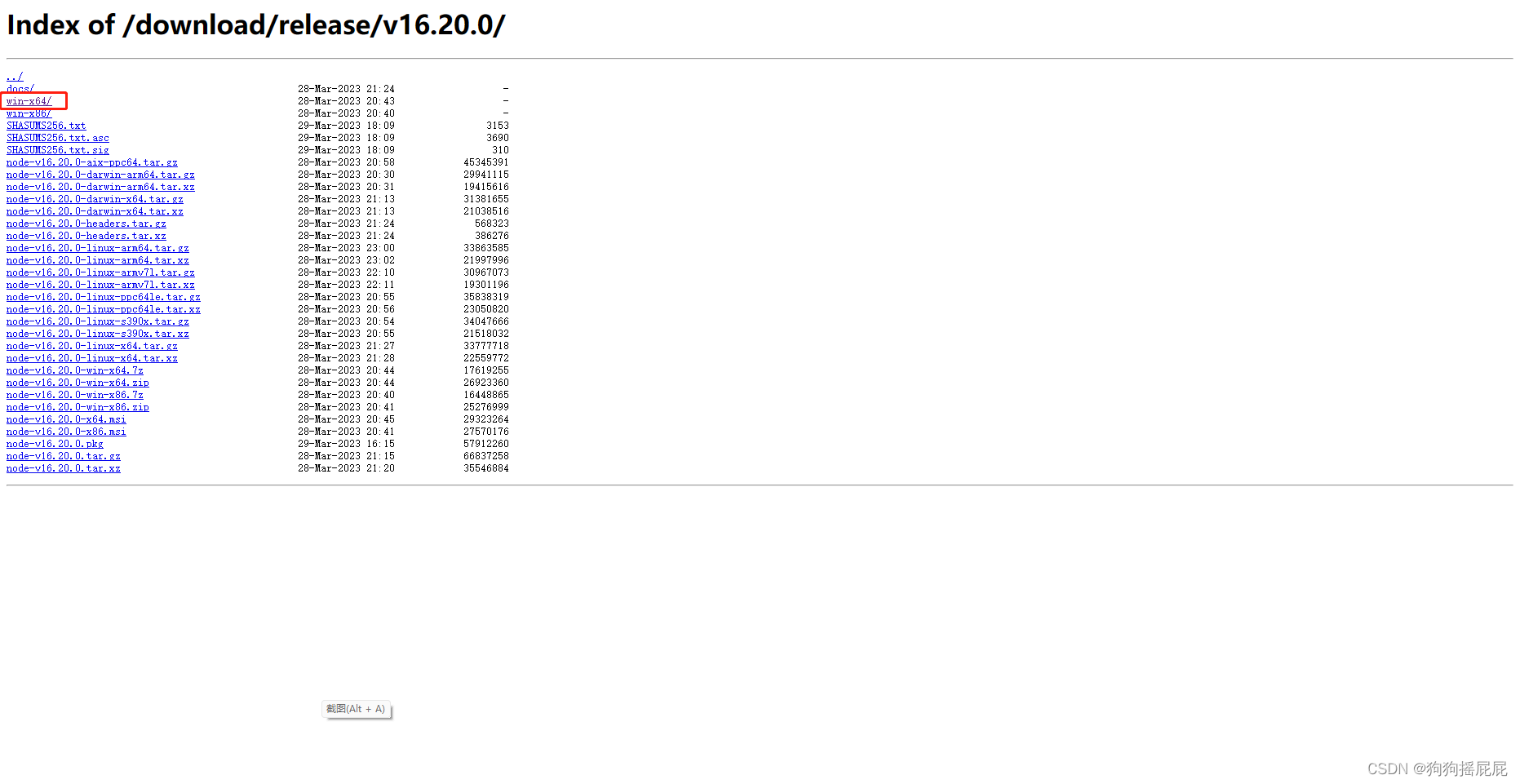
更换以往版本
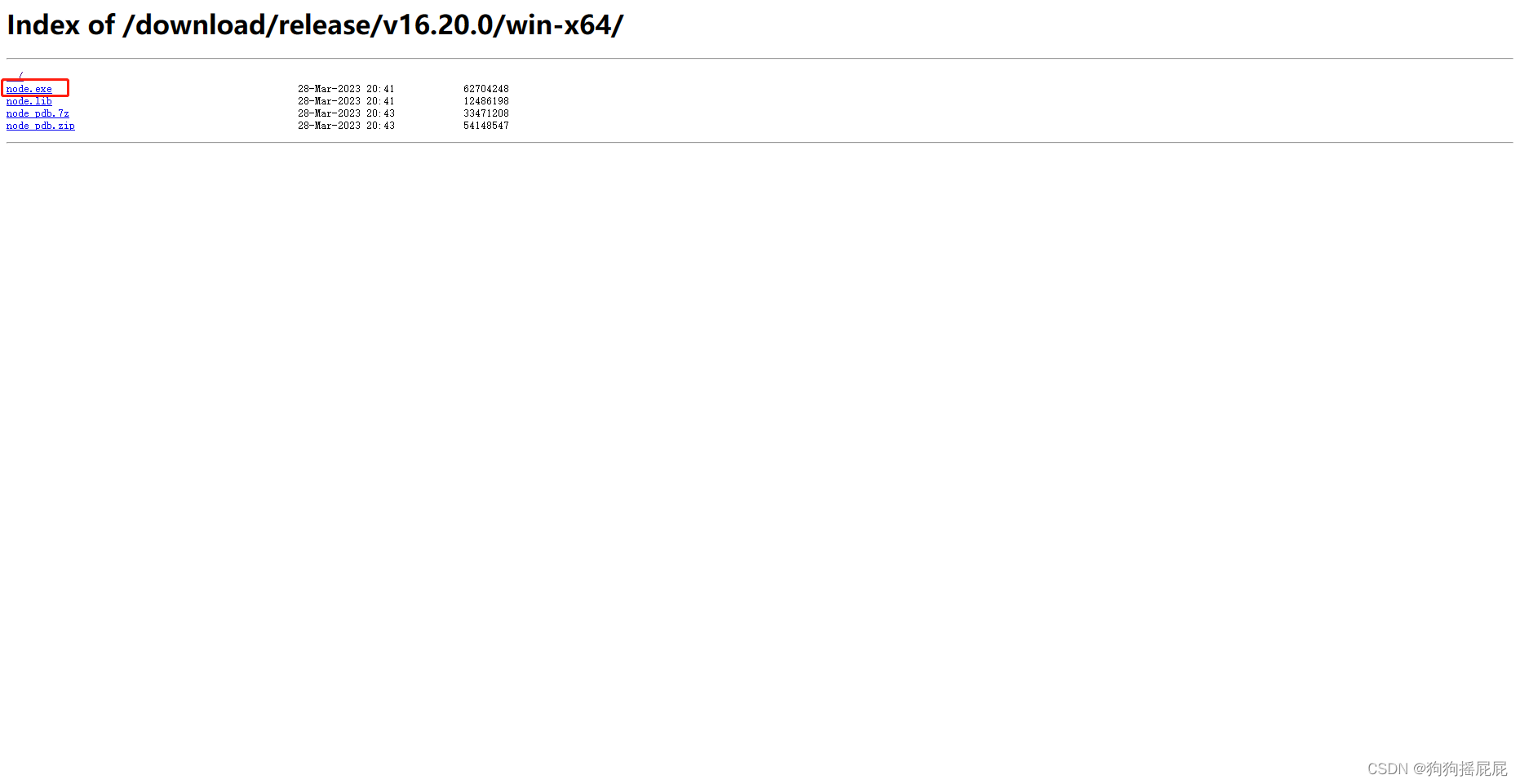
选择要下载的版本点击发布



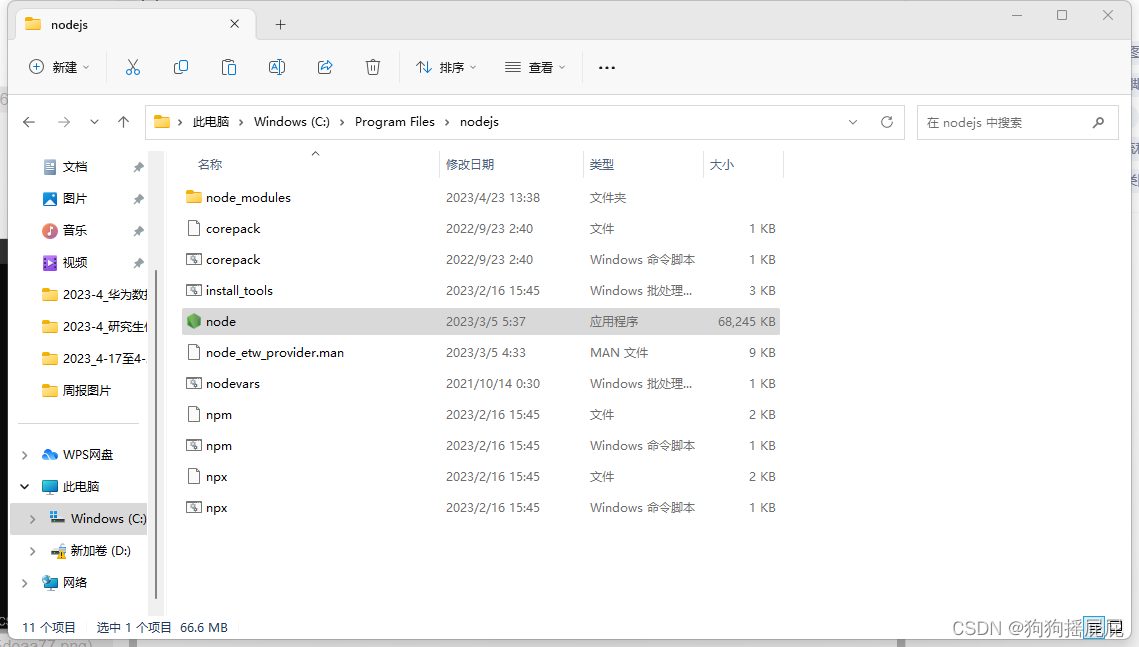
把下载的node.exe文件替换之前的node.exe
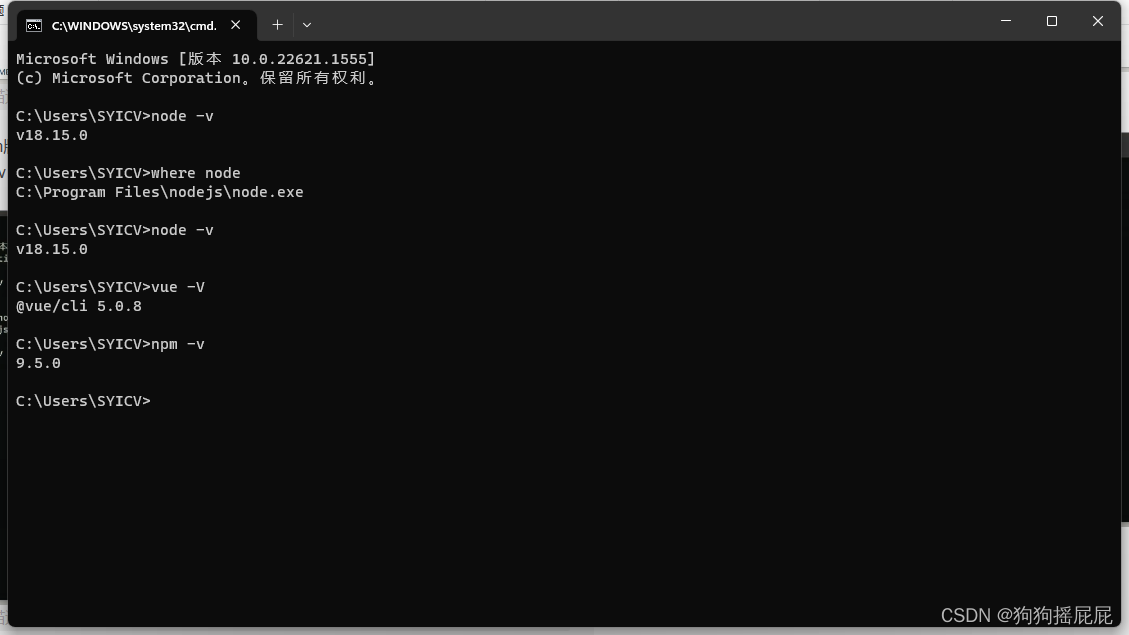
查找文件所在位置
where node


-
查看node版本 npm版本
node -v npm -v

2. 安装vue指令 和vue-cli
npm install -g vue
npm install -g @vue/cli
3.创建项目
- 进入想要创建项目的文件夹
在此处输入cmd 回车

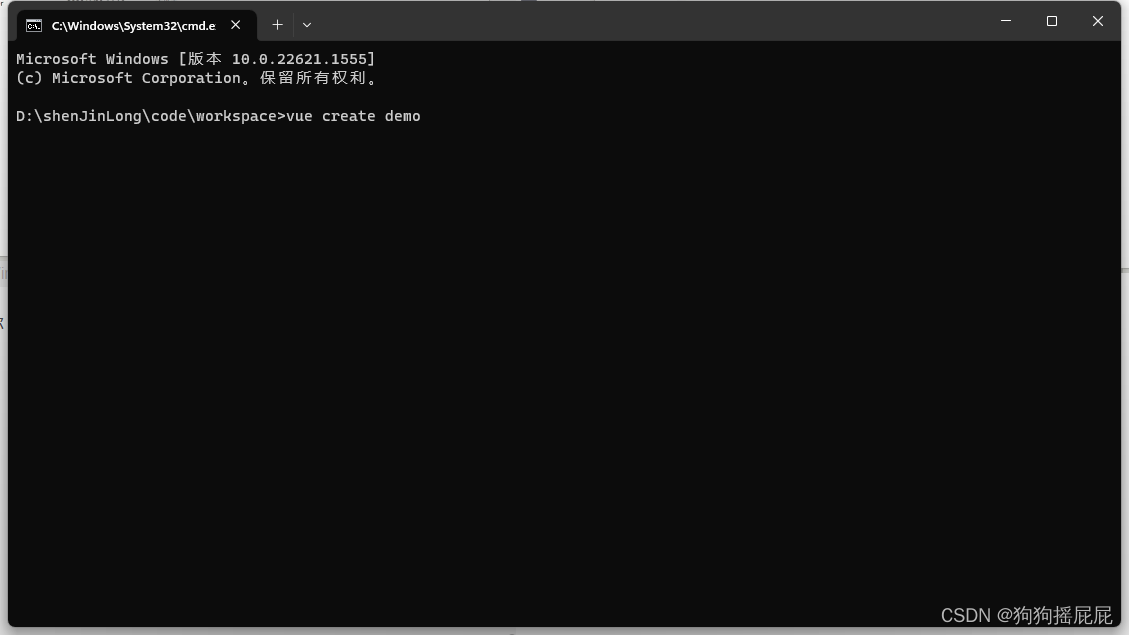
- 执行 vue create 项目名称

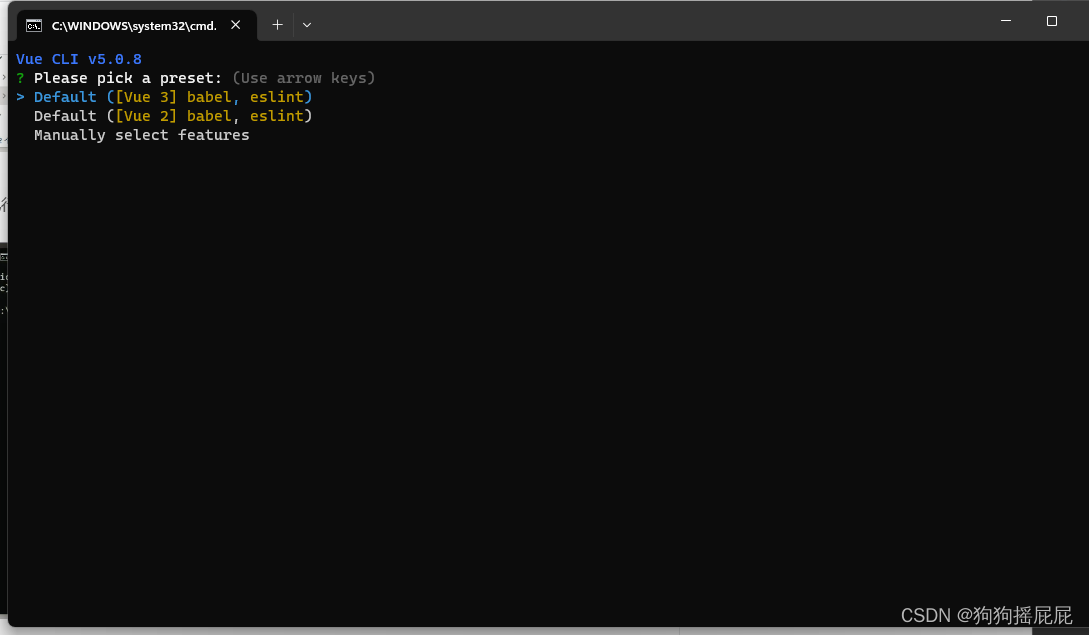
- 选择创建vue2.0还是vue3.0项目


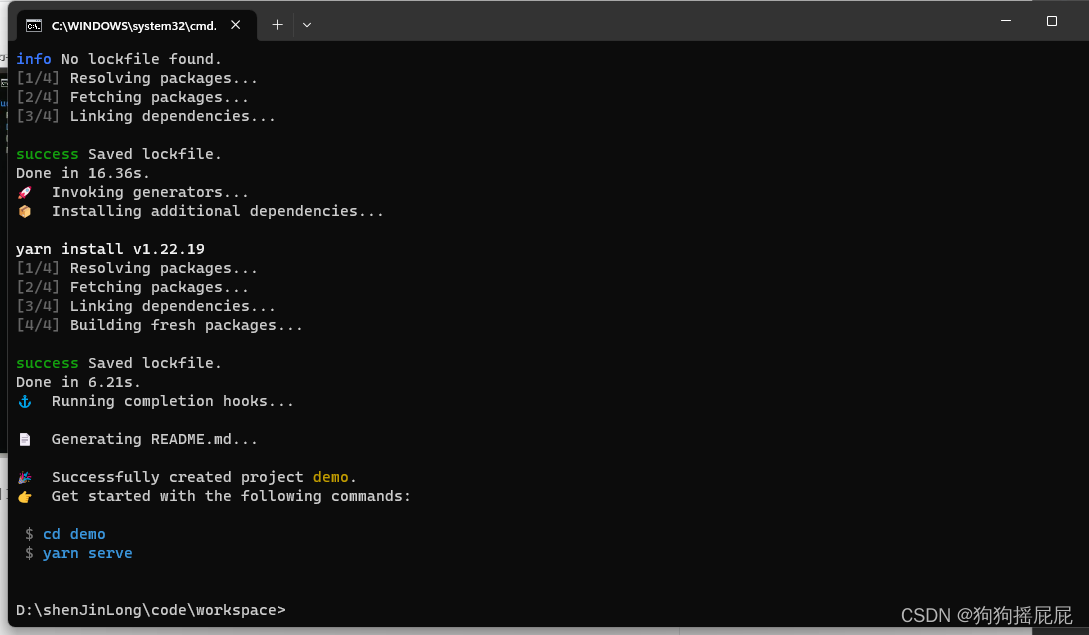
- cd 项目名进入项目

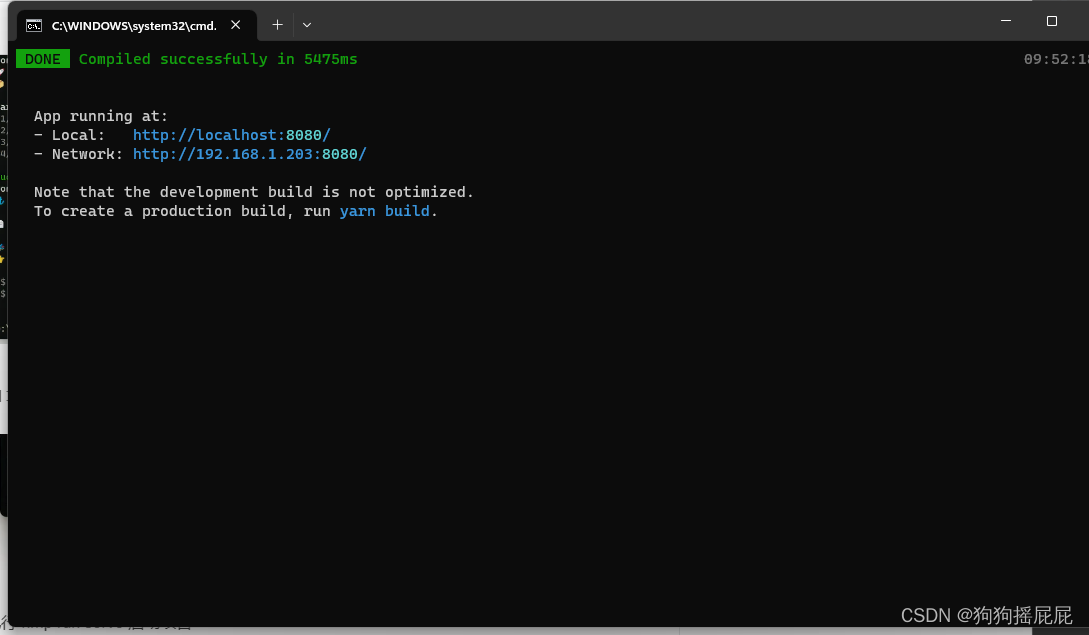
- 执行 nmp run serve 启动项目

- 浏览器输入http://localhost:8080/打开项目























 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








