现象:当form表单只有一个文本框的时候,按下回车路由会多加一个 ?,页面就会刷新

原因:按下enter键form表单会自动提交,form表单提交的时候会刷新页面, W3C 标准中有如下规定:当表单中只有一个单行文本输入框时,客户端应该接受该区域中的Enter作为提交表单的请求。这里我们阻止他刷新,再绑定一下事件就可以了
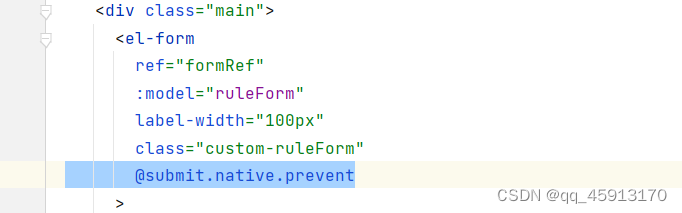
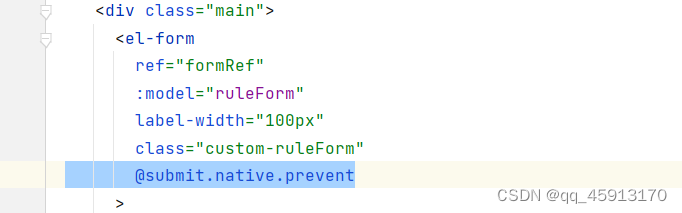
解决:添加 @submit.native.prevent 就可以了

现象:当form表单只有一个文本框的时候,按下回车路由会多加一个 ?,页面就会刷新

原因:按下enter键form表单会自动提交,form表单提交的时候会刷新页面, W3C 标准中有如下规定:当表单中只有一个单行文本输入框时,客户端应该接受该区域中的Enter作为提交表单的请求。这里我们阻止他刷新,再绑定一下事件就可以了
解决:添加 @submit.native.prevent 就可以了

 9130
9130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


