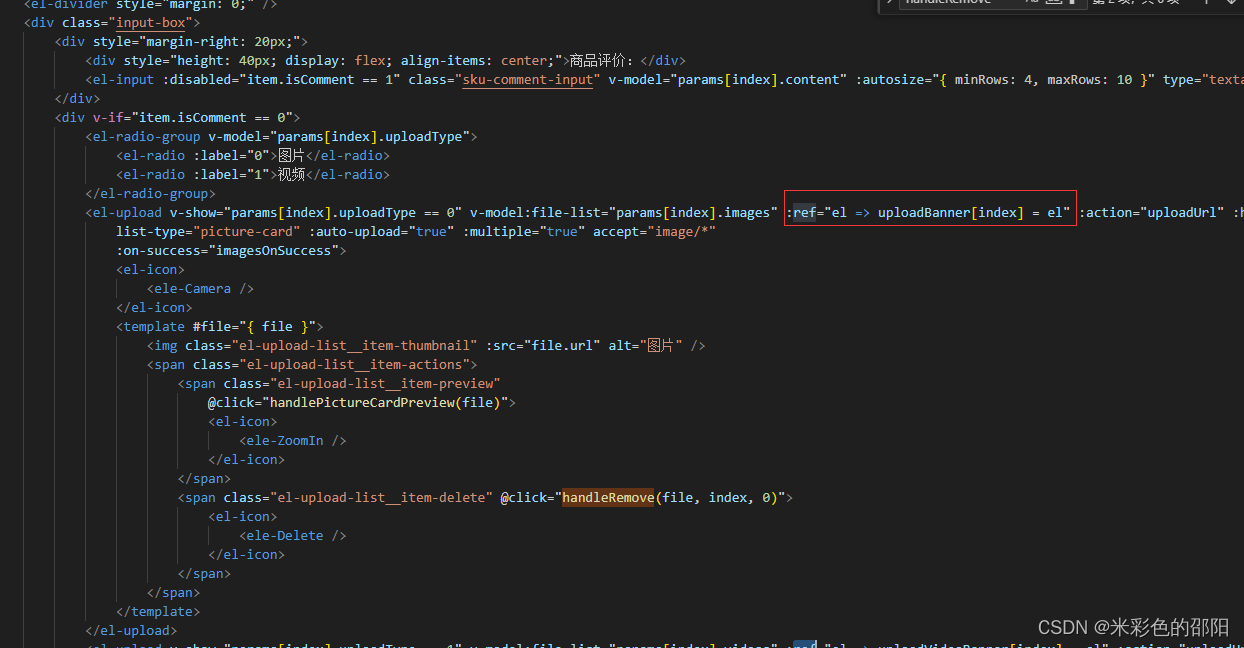
解决思路:当上传组件是遍历渲染时,通过 ref 删除文件集合时,给组件加标识
* 在渲染时候加标识

const uploadBanner = ref([])
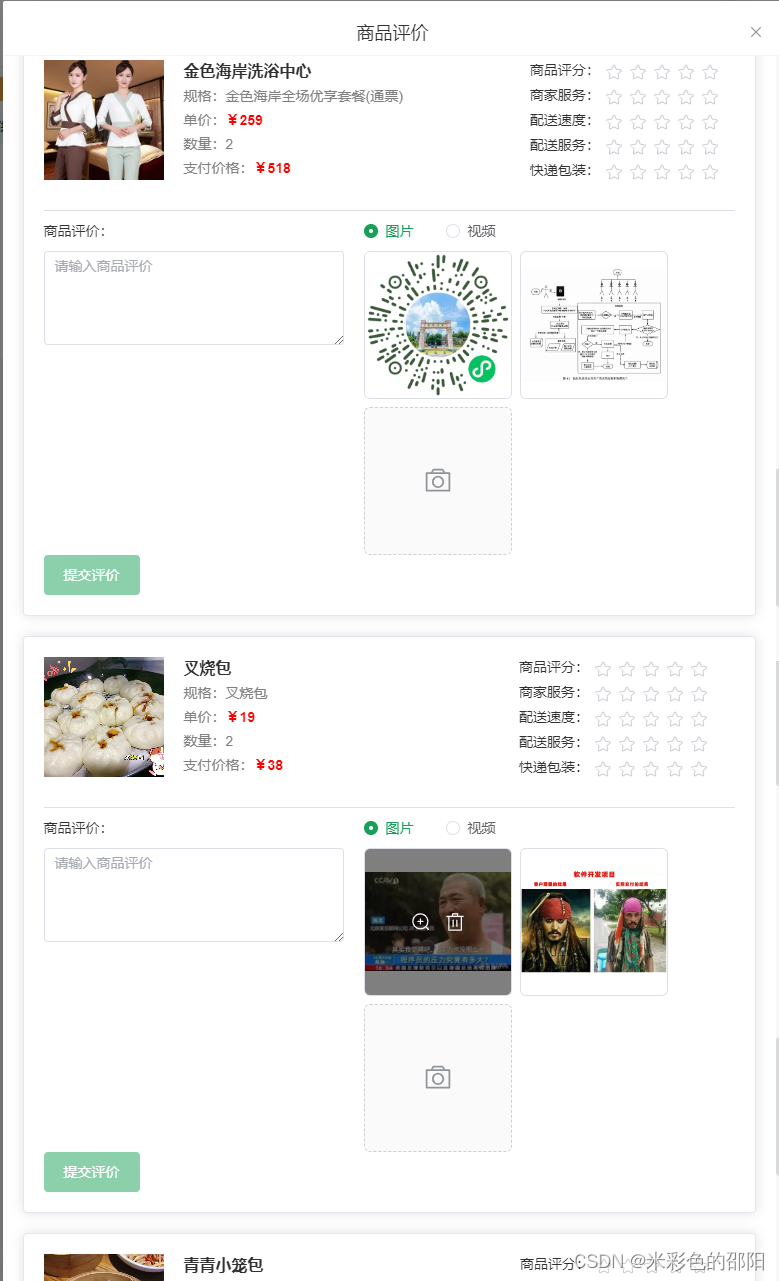
效果如下:

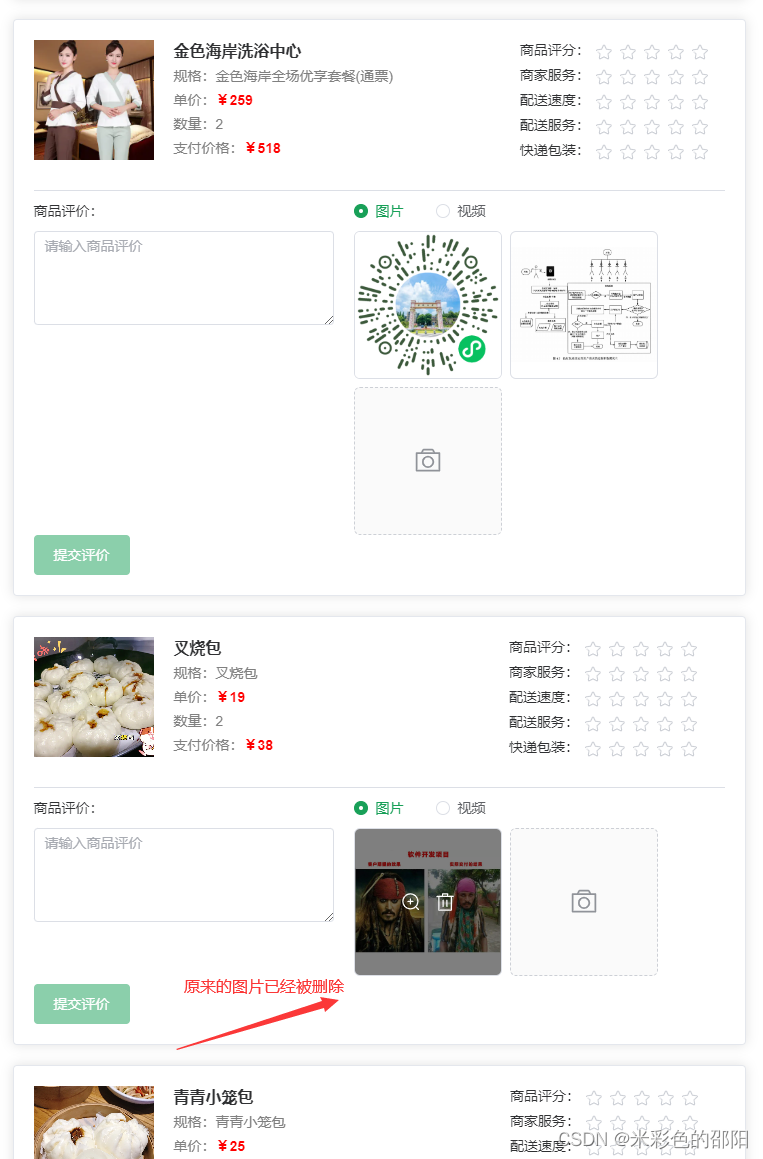
当我们删除叉烧包的图片时:
const handleRemove = (file, index, type) => {
if (type == 0) {
uploadBanner.value[index].handleRemove(file)
}else {
uploadVideoBanner.value[index].handleRemove(file)
}
} 
结论:删除某一个上传组件的图片,并且不影响其他标识的数据






















 3657
3657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








