antdv 下拉框设置getPopupContainer无效 ,页面滚动还是不跟随页面滚动解决方案
解决前:
解决后:


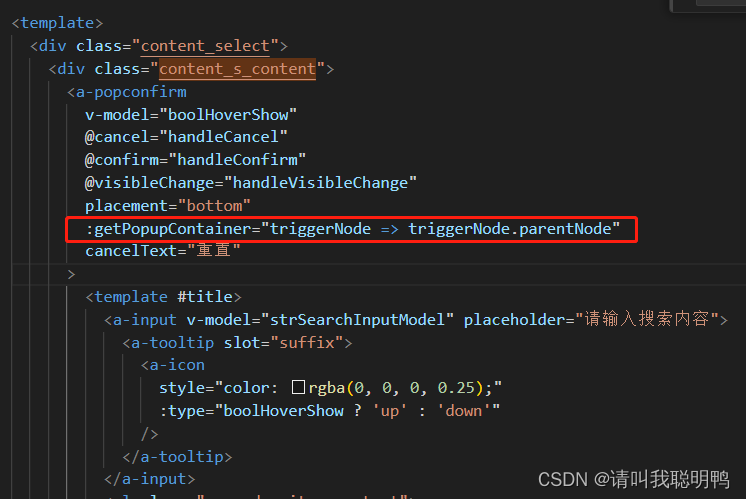
例如ant d 的popoconfirm 或者Popover 组件,都有一个getPopupContainer参数,可以控制组件的在指定的组件下,
getPopupContainer可以有多中写法,
:getPopupContainer="() => document.getElementById('xxx')"
//或者官方给的
:getPopupContainer="triggerNode => triggerNode.parentNode"
但会发现,设置完getPopupContainer之后,组件还是不会随着页面滚动,因为getPopupContainer设置的是绝对定位absolute,还需要在组件所要依赖的父元素上设置相对定位relative
例如本例中:






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








