问题
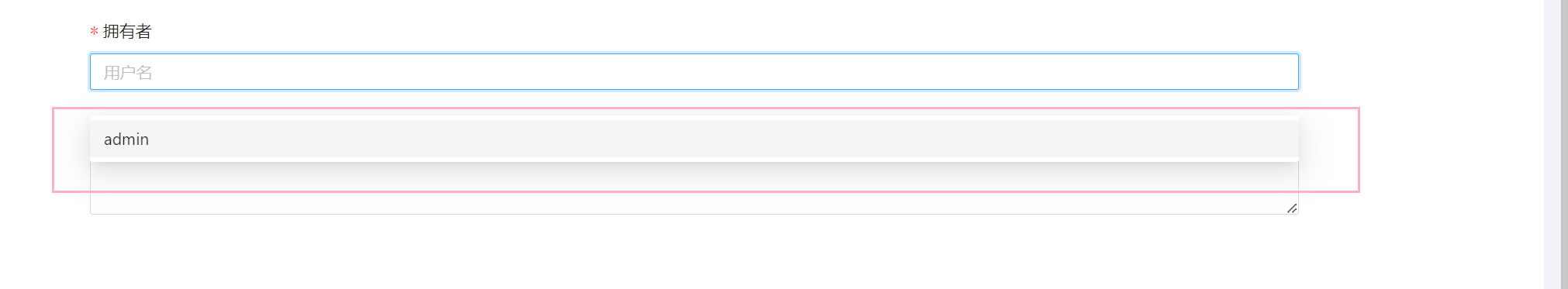
鼠标滚动页面,下拉框根据页面滚动而滚动从而导致断层

解决
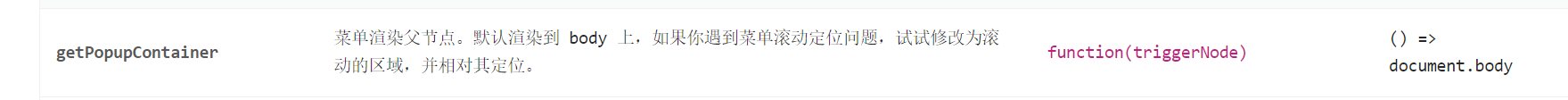
- 查看官方文档

- 根据官方提供方法进行修改
<a-select
mode="multiple"
:value="selection"
:show-search="false"
@change="selectionChange"
:getPopupContainer="getPopupContainer"
>
const getPopupContainer = (triggerNode)=>{
return triggerNode.parentElement || document.body
}
大功告成~























 1056
1056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








