SpringBoot东方通TongWeb改造以及部署
前言:
基于若依框架的前后端分离项目的国产化达梦数据库改造的详细步骤可以参考我的另一篇文章:
若依以及flowbale达梦国产化数据库改造_全网最细_厌世小晨宇yu.的博客-CSDN博客
1、替换springboot中的tomcat为 (东方通)tongweb,打包
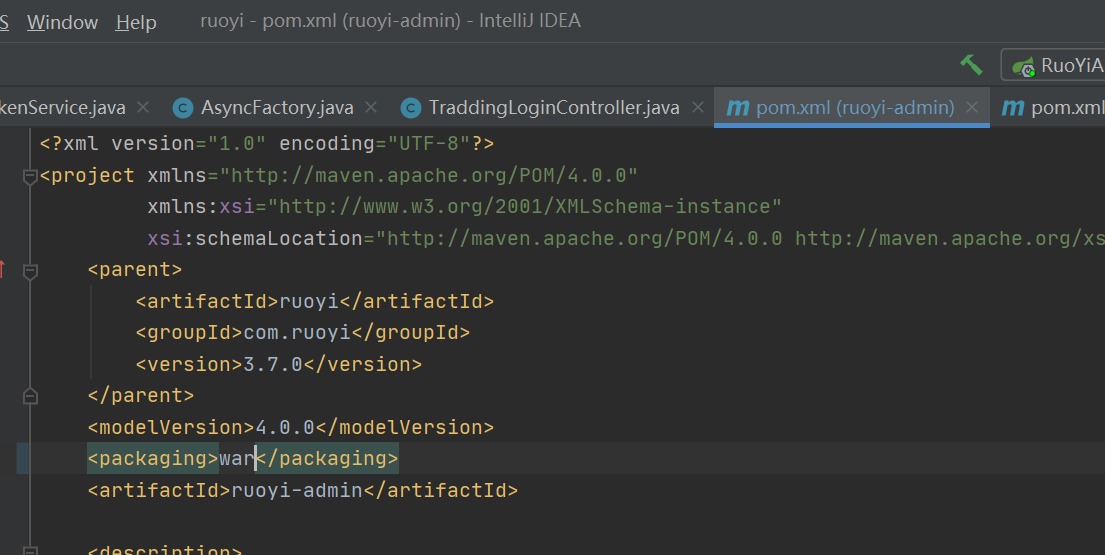
1.1 排除springboot中内置的tomcat依赖,设置打包方式为war包
重点:下面这种方式是打war包部署的方式,打jar包用其他方式
用war包部署的话不需要添加TongWeb的依赖,直接在tongweb的控制台进行可视化部署。通过这种方式,你的Spring Boot应用可以在外部的Servlet容器中运行,而不需要内嵌的Tomcat。(反正把和tomcat有关的依赖全部干掉)
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--排除自带的tomcat依赖-->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>

1.2 修改配置文件的配置
数据库连接配置,文件存放位置,redis连接配置等,配置文件修改完再打包。(这个和一般的boot项目不同,一般项目是把配置文件提取出来放在jar同一层级可随时修改。)
重点:使用tongweb部署是用的国产化服务器的,所以不能用nginx,但是tongweb可以替代、不用nginx也可以部署。
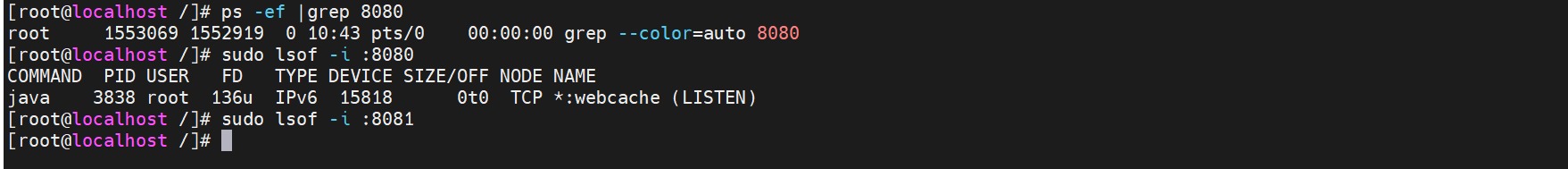
1.2.1查看端口是否被占用
这里有一点要注意的是首先在服务器查看端口(包括后端和前端的端口)是否被占用了,以免又要重新打包。用以下命令查看,这里生产环境前后端共用一个端口,前端打包是不能配置端口的,和nginx的代理部署方式也差不多,nginx是靠拦截前端的请求路径前缀转发给后端的,下面会详细讲解这些问题。
sudo lsof -i :端口号

这里8080端口已经被占用了,所以后面配置tongweb的http通道的时候就得注意配置别的端口。(提前讲解,在我看来tongweb的通道就类似于nginx的代理配置)
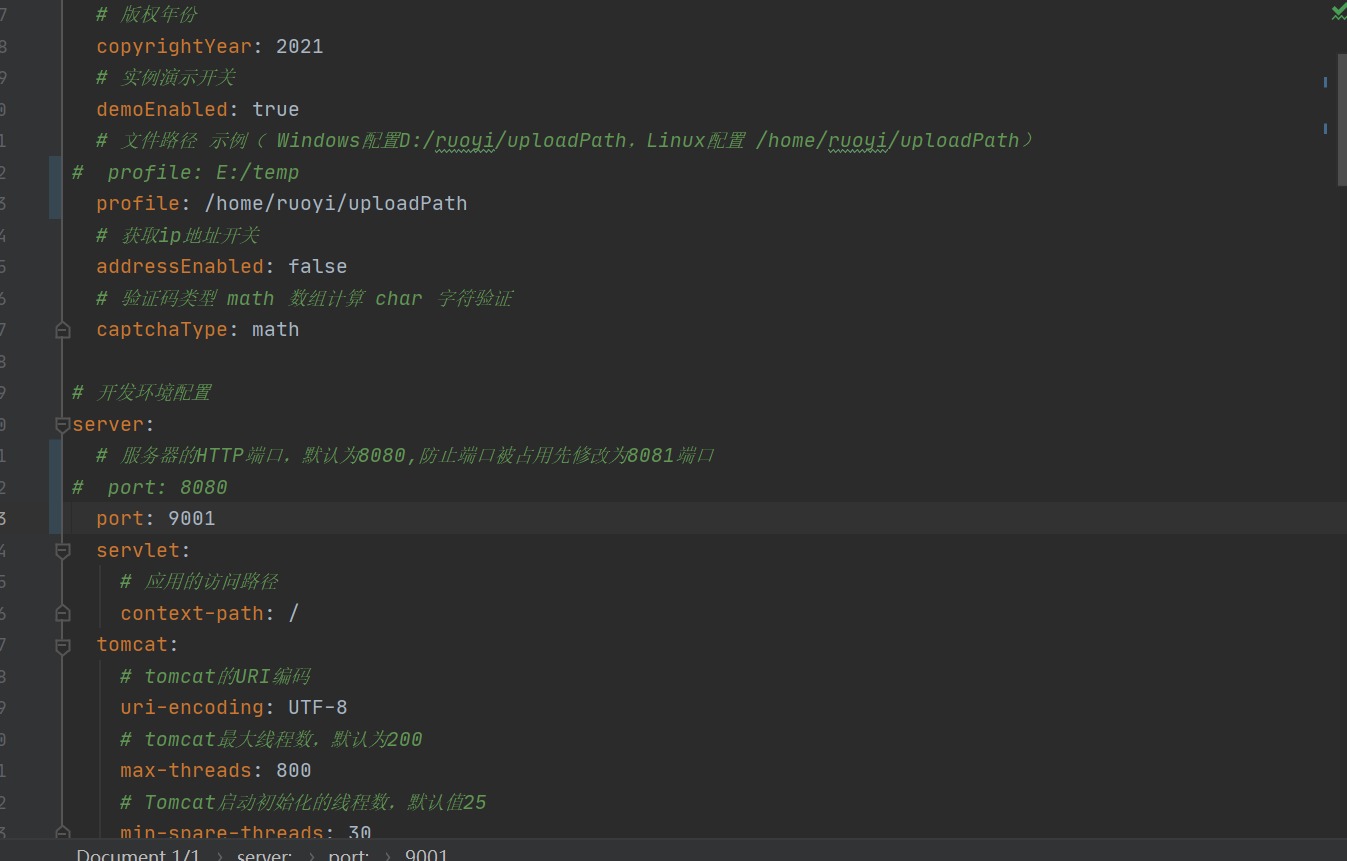
1.2.2 创建文件存放地址并修改yml配置
先到服务器新建文件存放地址,这里就对应着项目文件的上传地址。
mkdir -p /ruoyi/uploadPath
1.2.3 查看是否安装redis并修改配置
ps -ef |grep redis
查看redis是否设置了密码
进入redis的conf文件查看
vim redis.conf
查看requirepass
输入下面的命令查找配置
/requirepass
按下 n 键:跳到下一个匹配项。
按下 N 键:跳到上一个匹配项。
然后修改yml中的redis的配置。
1.2.4 修改达梦驱动连接
根据服务器地址修改yml的达梦驱动连接配置。不会修改配置的可以参考我的另一篇文章
若依以及flowbale达梦国产化数据库改造_全网最细_厌世小晨宇yu.的博客-CSDN博客
备注:后端yml中的context-path配置为 / ,端口对应着后面tongweb配置的监听端口,真正部署前后端公用一个端口都是由后面设置的tongweb的通道的监听端口决定的。

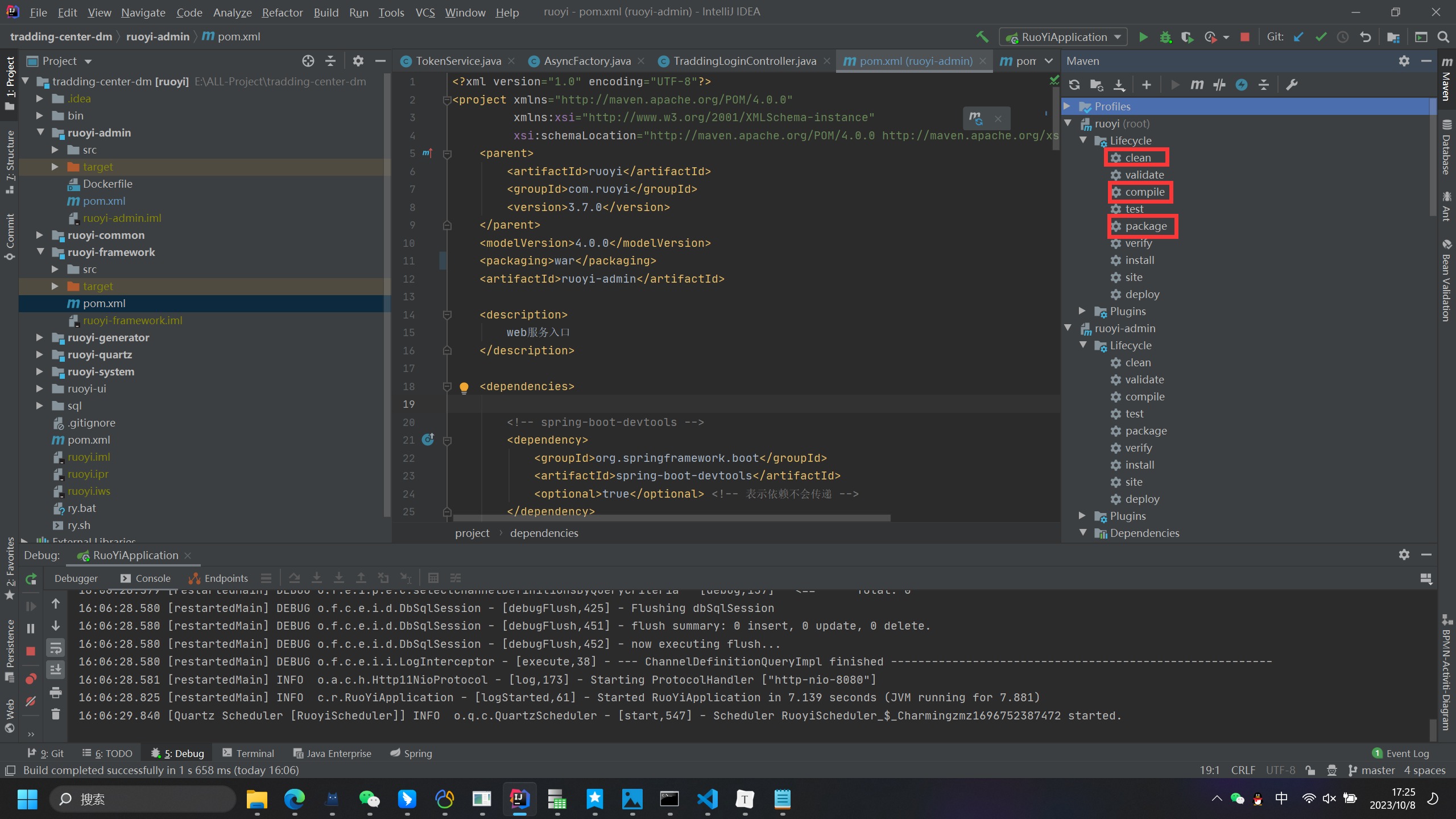
1.3 后端Maven项目打包
clean -> compile -> package

1.4 前端项目打包
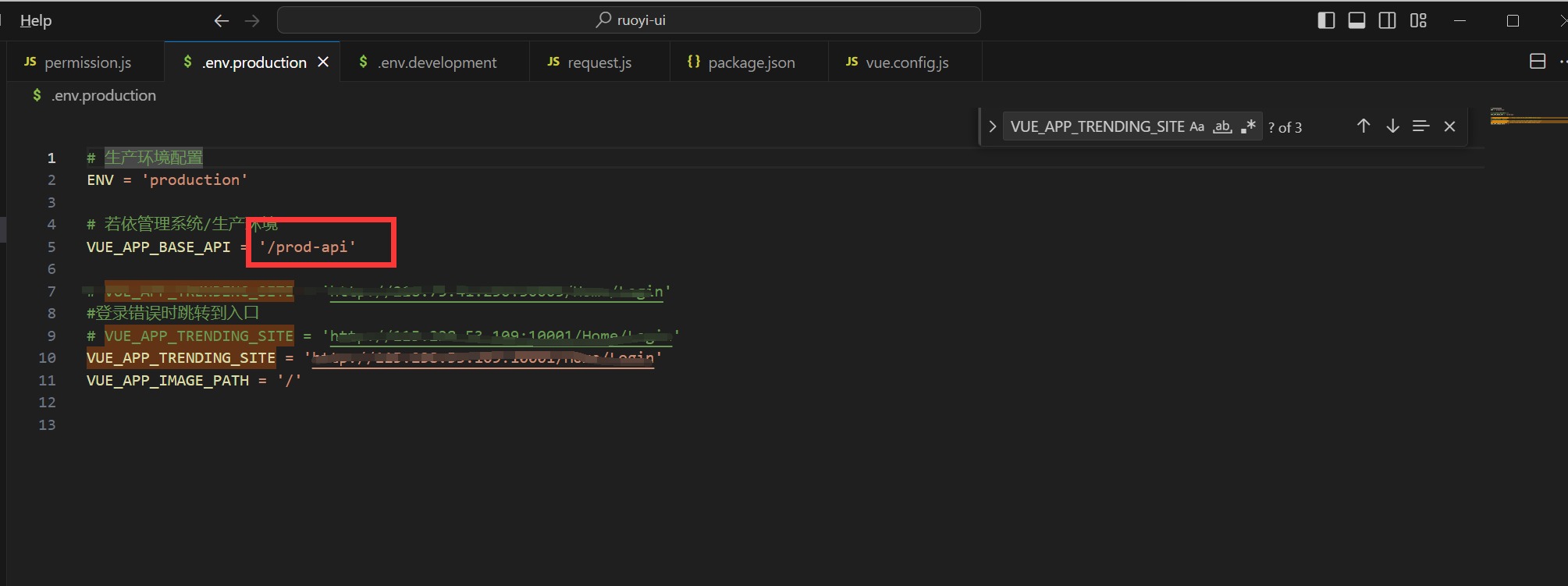
1.4.1 前端修改打包
前端这里打包会麻烦一点,有几个细节得注意
(1)前端的.env.production就是对应的生产打包前端向后端发起请求的地址的前缀,也对应着tongweb部署的后端应用的部署前缀,后端的yml应用前缀设置为/就好了。
(2)前端生产环境打包是配置不了端口的。打包命令可以参考下面的
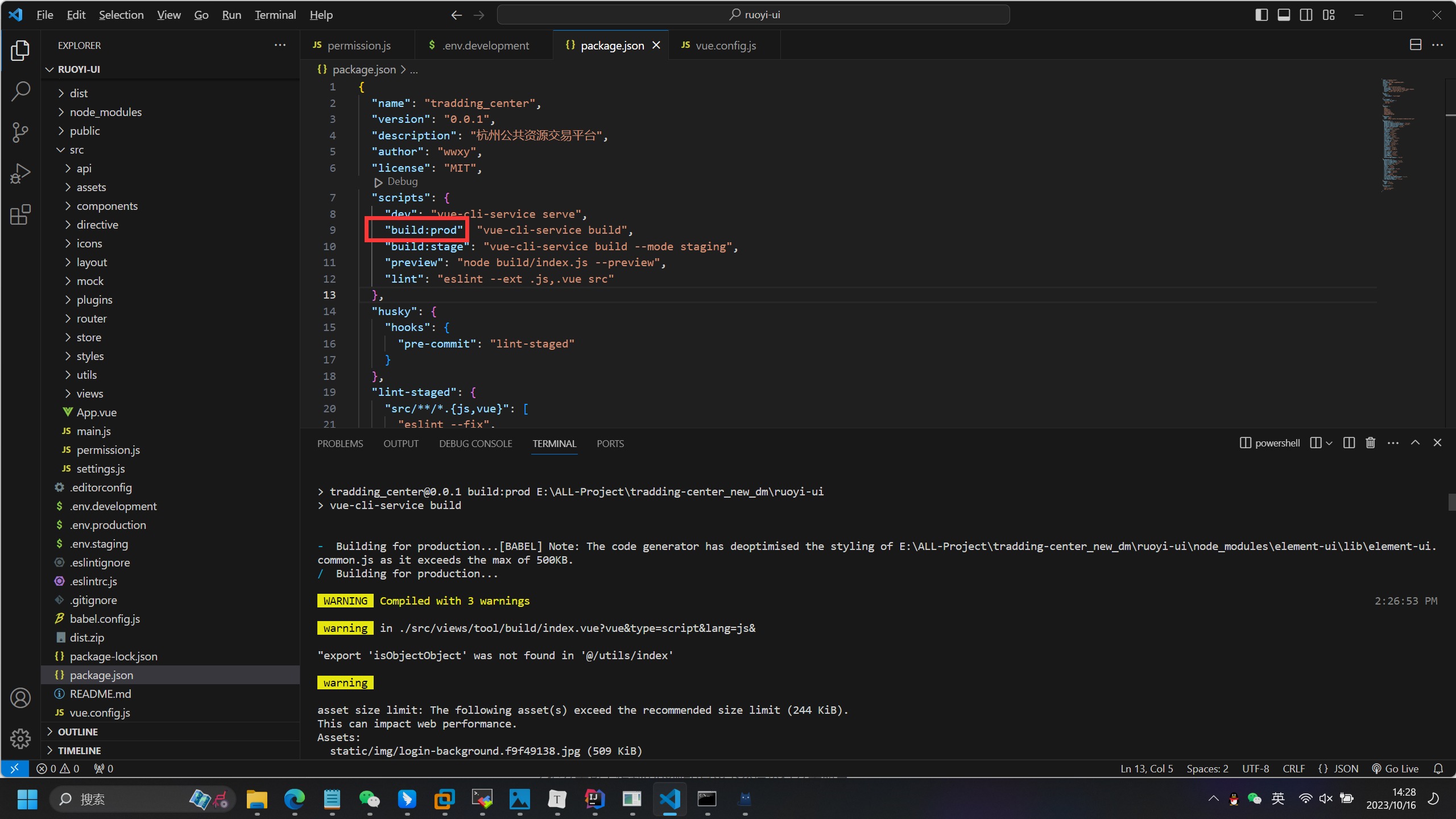
- 首先 在项目目录下面npm run build:prod 打成dist包(这里前端打包的命令就是参考项目package.json的script命令)

2.进入dist路径下面,在这里新建一个WEB-INF文件夹,然后在文件夹里面放入一个web.xml文件,用来解决tongweb部署404问题。如下
web.xml 文件内容
<web-app>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
3.进入dist包,然后在这个dist目录层级下输入cmd ,打开命令窗口后输入以下命令把前端dist包也打成一个war包,项目名称随便取。(这个war包打完会在dist文件夹里面)
jar -cvf 项目名称.war *
打完的两个war包放在本地主机留着,后面tongweb可视化部署会用到。
2、安装东方通
实际项目tongweb安装是需要收费的,需要证书,一般企业会给你安装好,如果已经安装好了就跳过这个步骤。注意下面写的tongweb的默认访问地址、用户名、密码就行。
东方通的安装包及证书(根据证书修改linux系统的时间)
东方通的安装包链接: https://pan.baidu.com/s/1Wi17PjtKytLPQyrgOhIaOQ
提取码: v835
1.把安装的bin文件放到任意目录下,我习惯放在/usr/local,创建一个目录存放安装包
cd /usr/local
mkdir tongweb
2.把安装包上传到tongweb目录下然后运行安装命令
sh /usr/local/tongweb/Install_TW6.1.7.3_Enterprise_Linux.bin -i console
3.选择安装语言
4.通过许可协议
5.选择安装模式(生产、开发模式)
6.选择jvm(jdk)
7.选择安装目录
8.选择链接位置(可以选不创建)
9.浏览预安装摘要
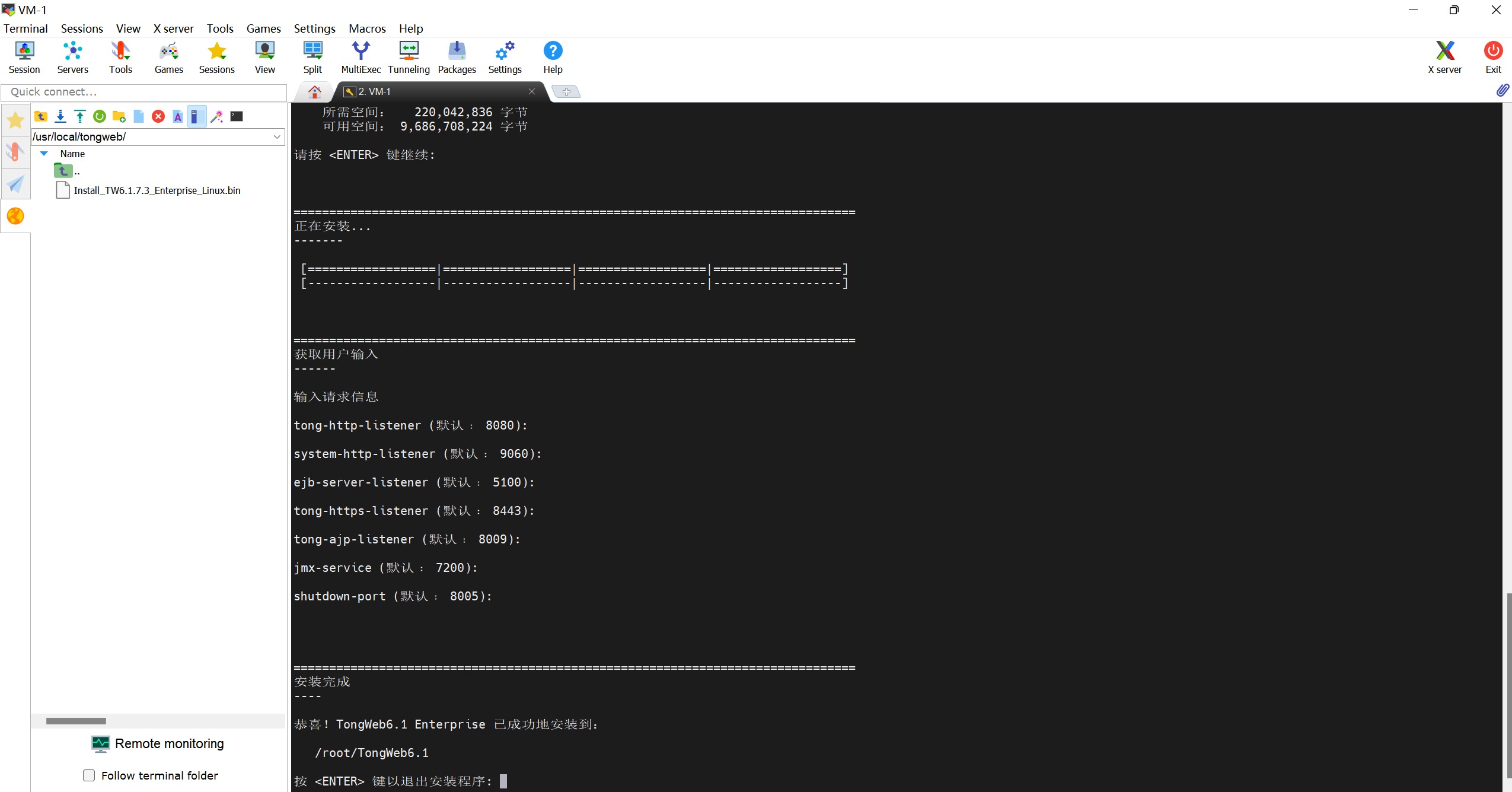
10.设置端口,默认端口一直enter即可
11.安装完成,enter退出
 12.把license.dat放到tongweb安装的根目录,如果文件名带日期“license_20210513.dat”记得去掉日期,改为“license.dat”。并执行下面的命令修改系统时间为 2020-07-01 12:00:00
12.把license.dat放到tongweb安装的根目录,如果文件名带日期“license_20210513.dat”记得去掉日期,改为“license.dat”。并执行下面的命令修改系统时间为 2020-07-01 12:00:00
date --set="2020-07-01 12:00:00"
13.运行bin目录下startserver.sh文件
sh startserver.sh
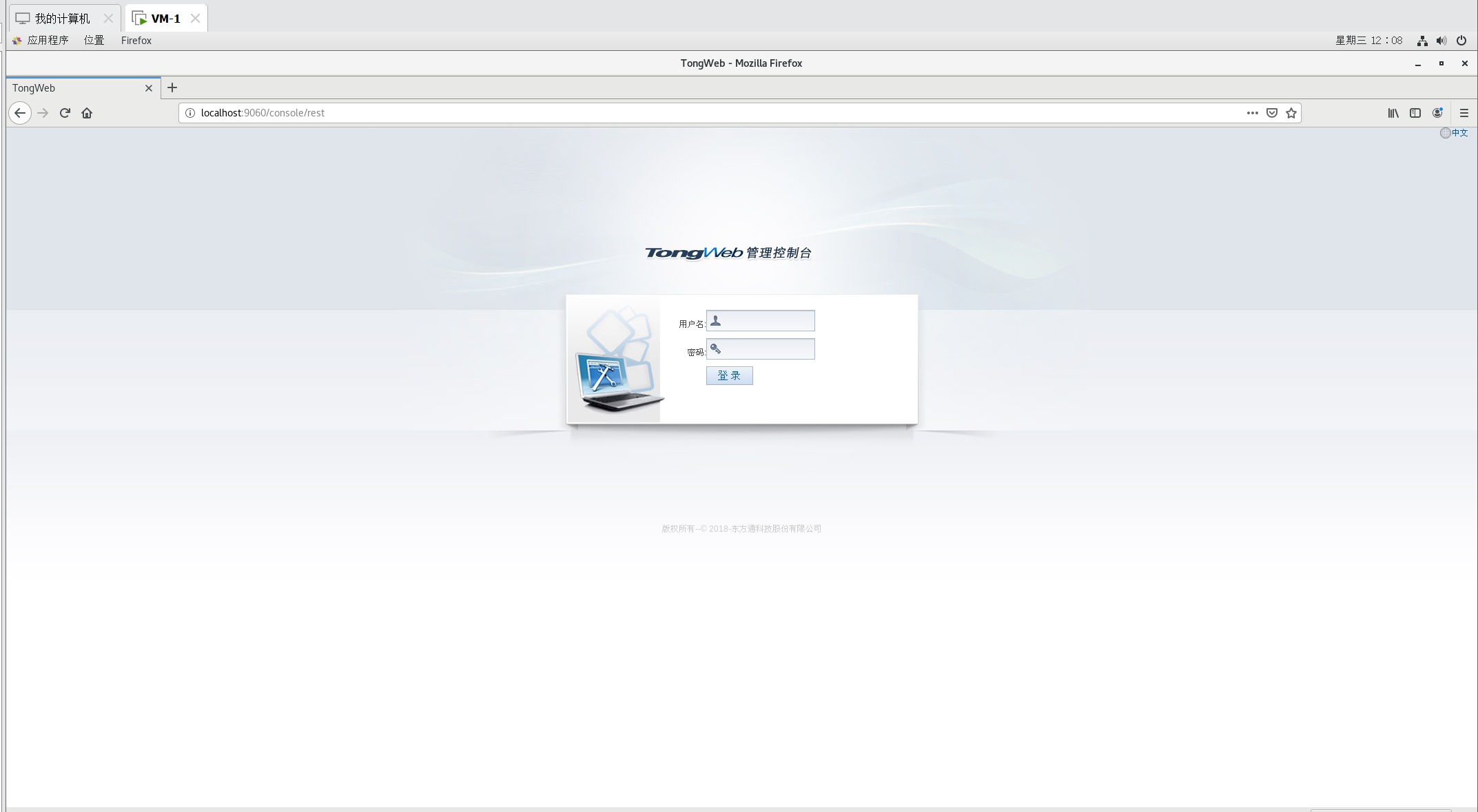
14.访问
访问地址:http://localhost:9060/console/rest
默认用户名:twnt,密码:twnt123.com
tongweb7的默认
用户名thanos
密码thanos123.com

3、linux安装达梦数据库
这里一般实际项目是已经安装好了达梦数据库的。可以直接用达梦数据库的迁移工具把本地的达梦数据库或者mysql数据库迁移到服务器上的数据库,只要在同一局域网访问的通就可以直接迁移。
迁移详情可以参考我的另一篇文章
若依以及flowbale达梦国产化数据库改造_全网最细_厌世小晨宇yu.的博客-CSDN博客
这里首先新建数据库用户TRADING_CENTER,用户名和密码也是 TRADING_CENTER。然后进行迁移,迁移选择DM到DM就可以了。
4、使用tongweb进行部署
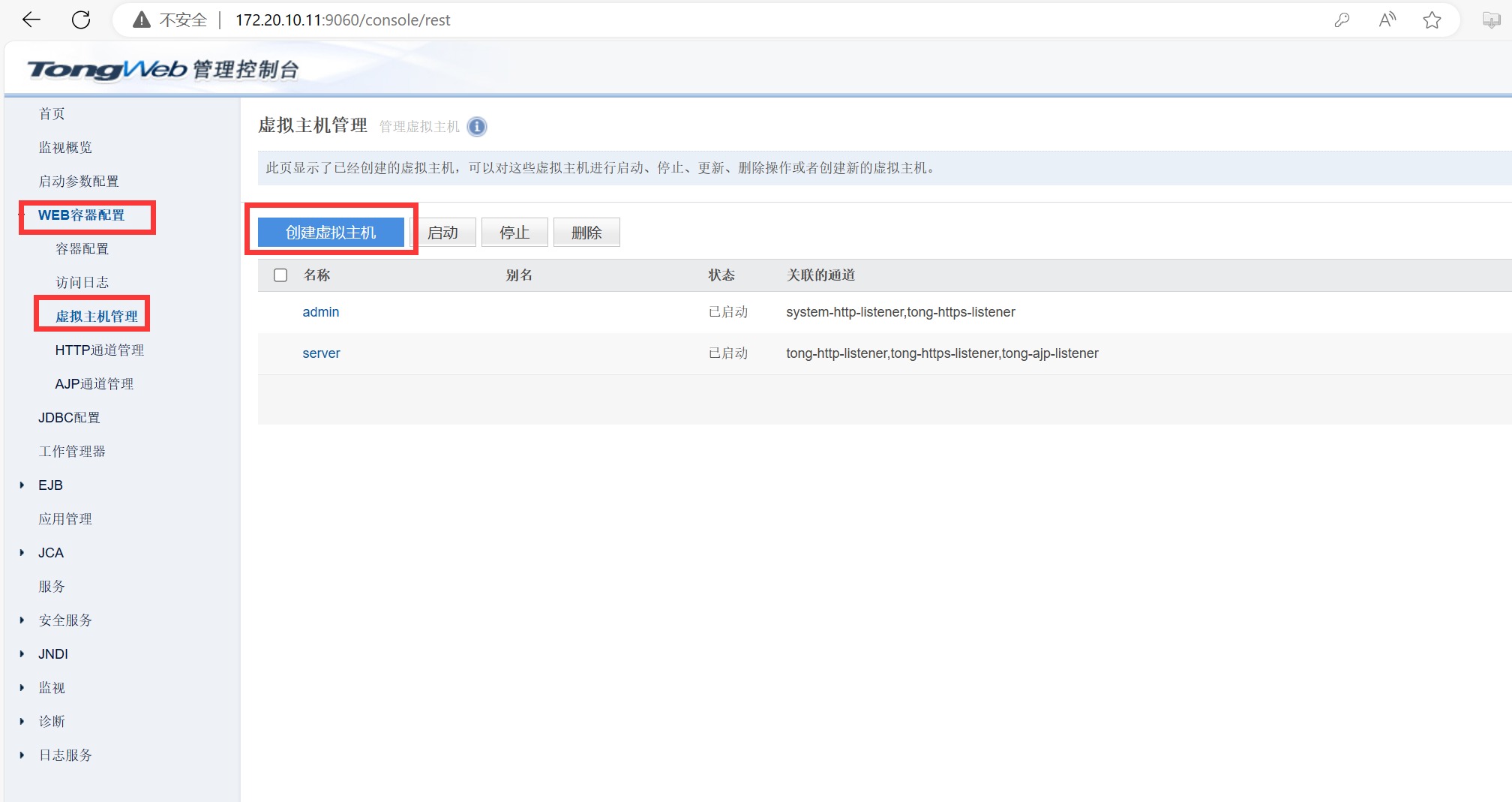
4.1 配置一台虚拟主机
打开web容器配置里的虚拟主机管理,新增虚拟主机,主机名称没有限制可以用项目名称,主机别名可以设置成前后端所在的服务器ip,方便后面访问,通道列表可以先随便选一个,点击保存按钮添加主机完成。记得添加property属性,防止后面多次部署后会出现内存溢出的问题。

cacheMaxSize 5120000
cachingAllowed true
4.2 配置http通道
配置一个http通道,这个通道就类似于nginx的代理配置 ,通道名字自己取,监听端口就是前后端公用的监听端口,虚拟主机就是刚才创建的,其他的一直下一步再点完成就可以了。
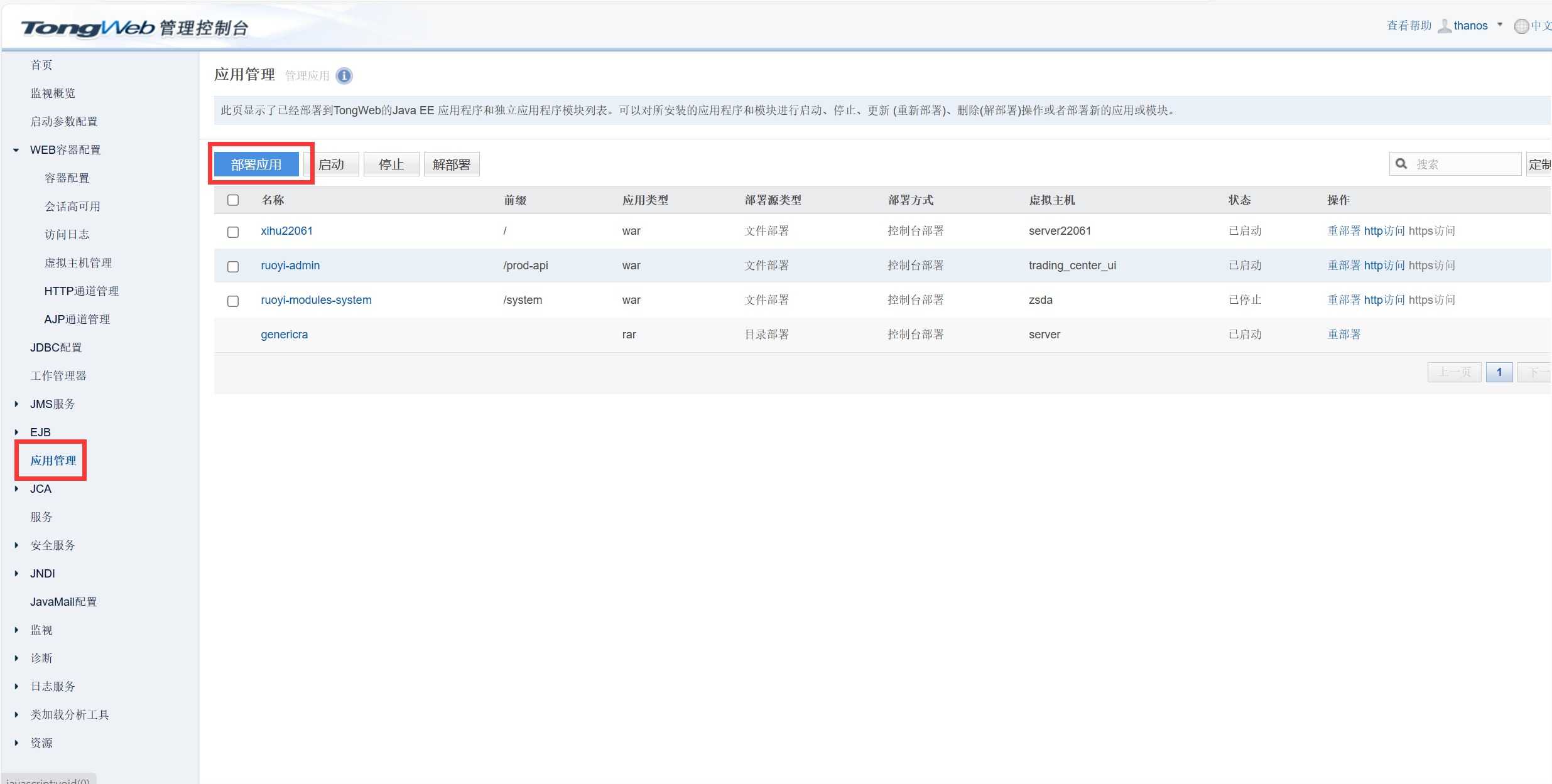
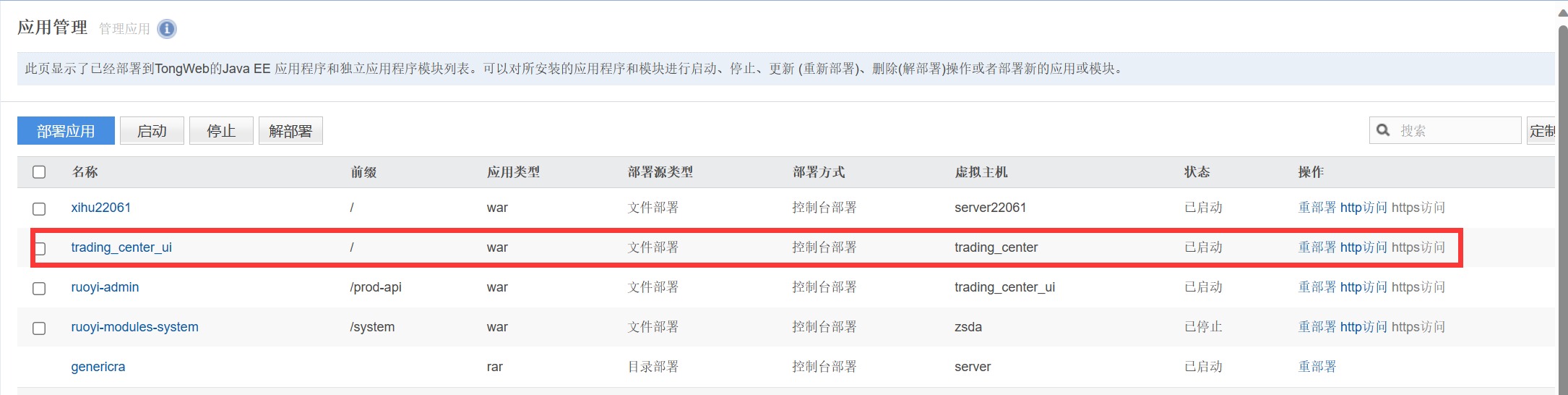
4.3 部署前后端应用
4.3.1 部署前端应用

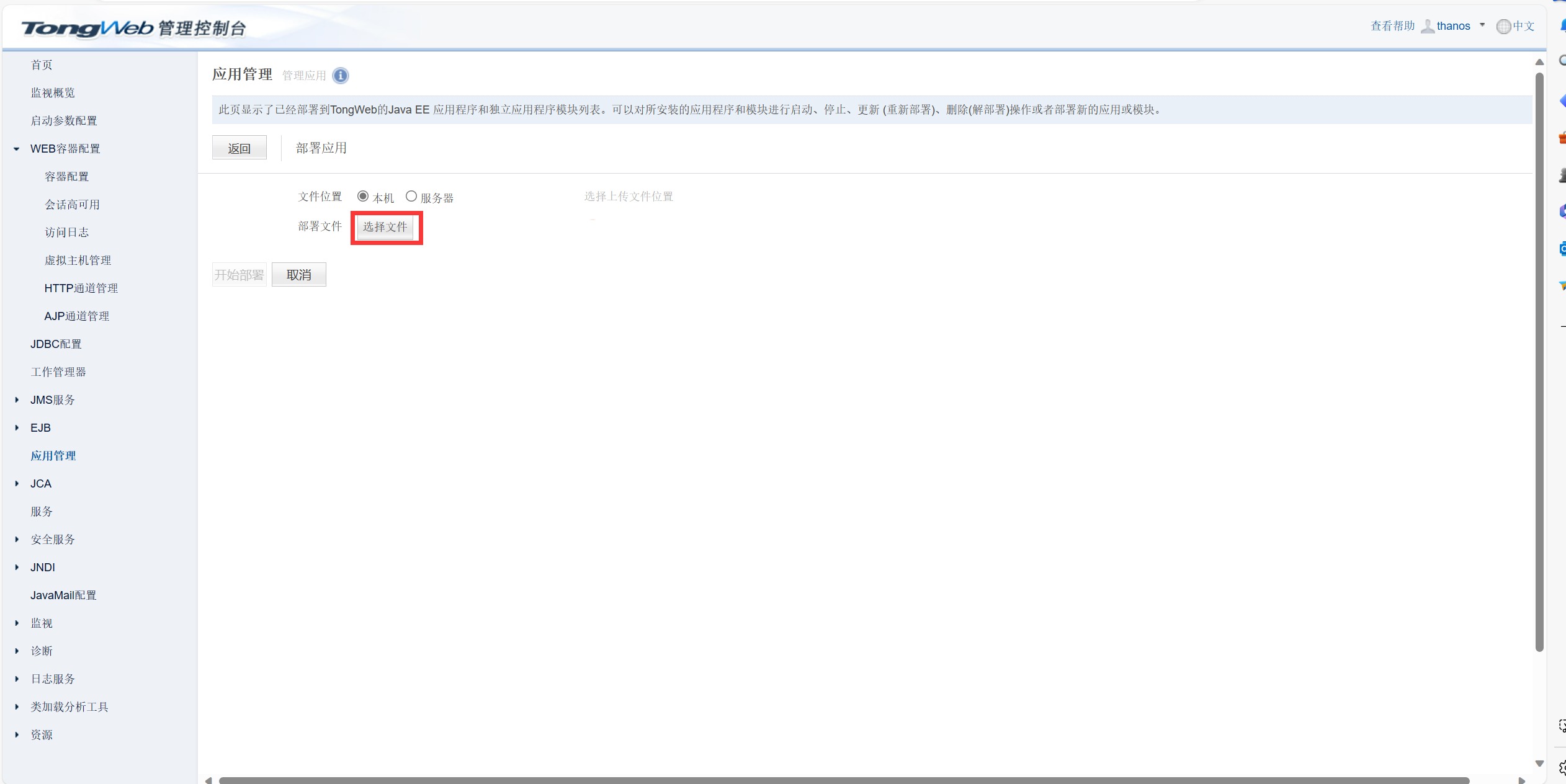
选择前端的本地主机的war包

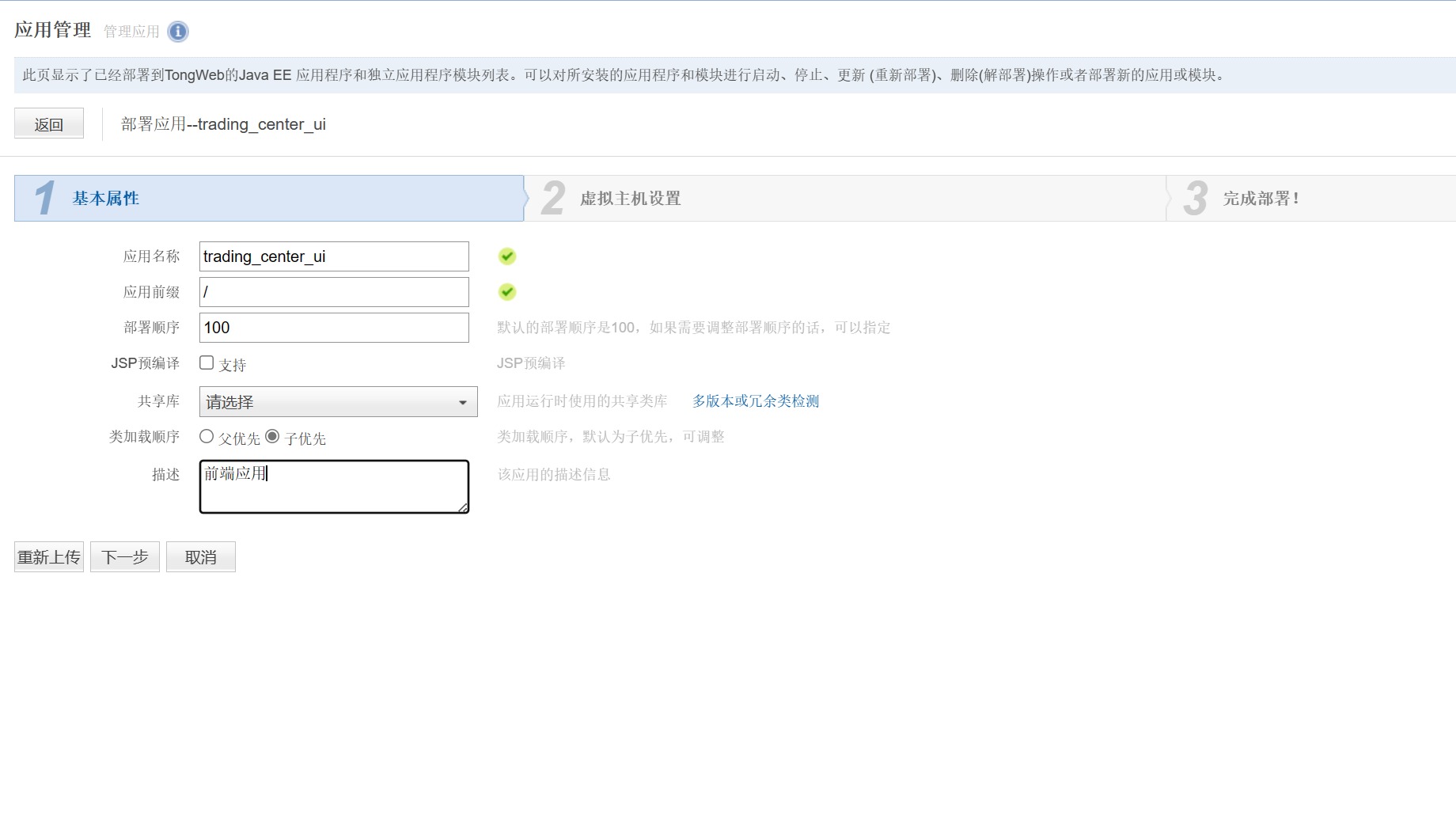
前端应用的前缀设置为/ , 然后下一步

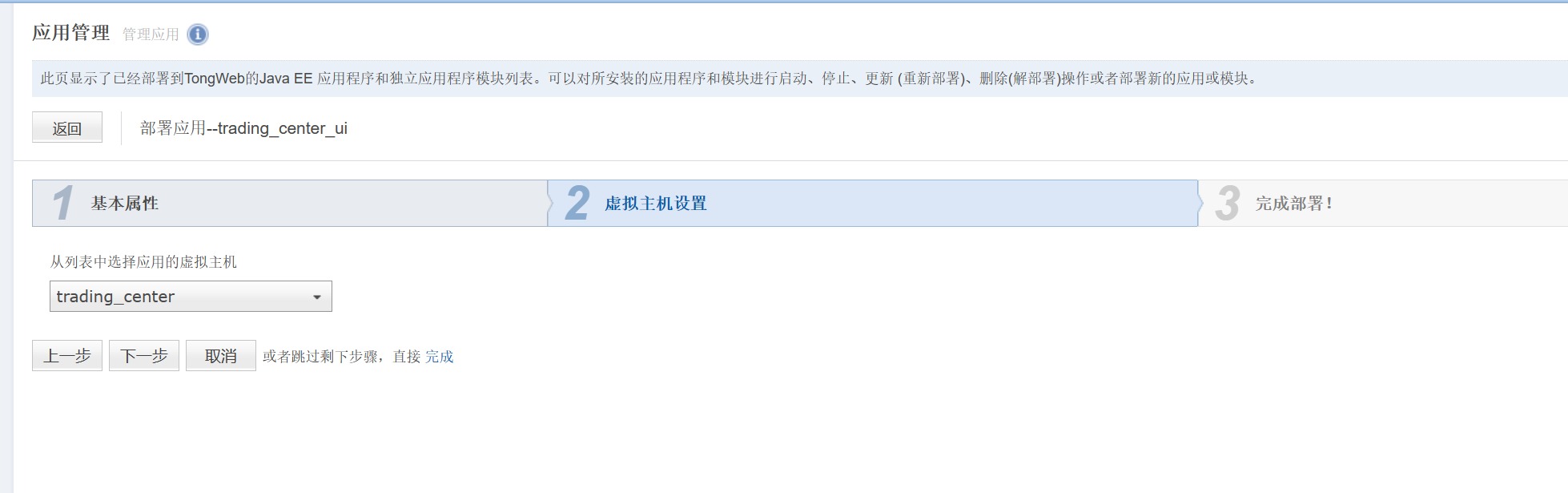
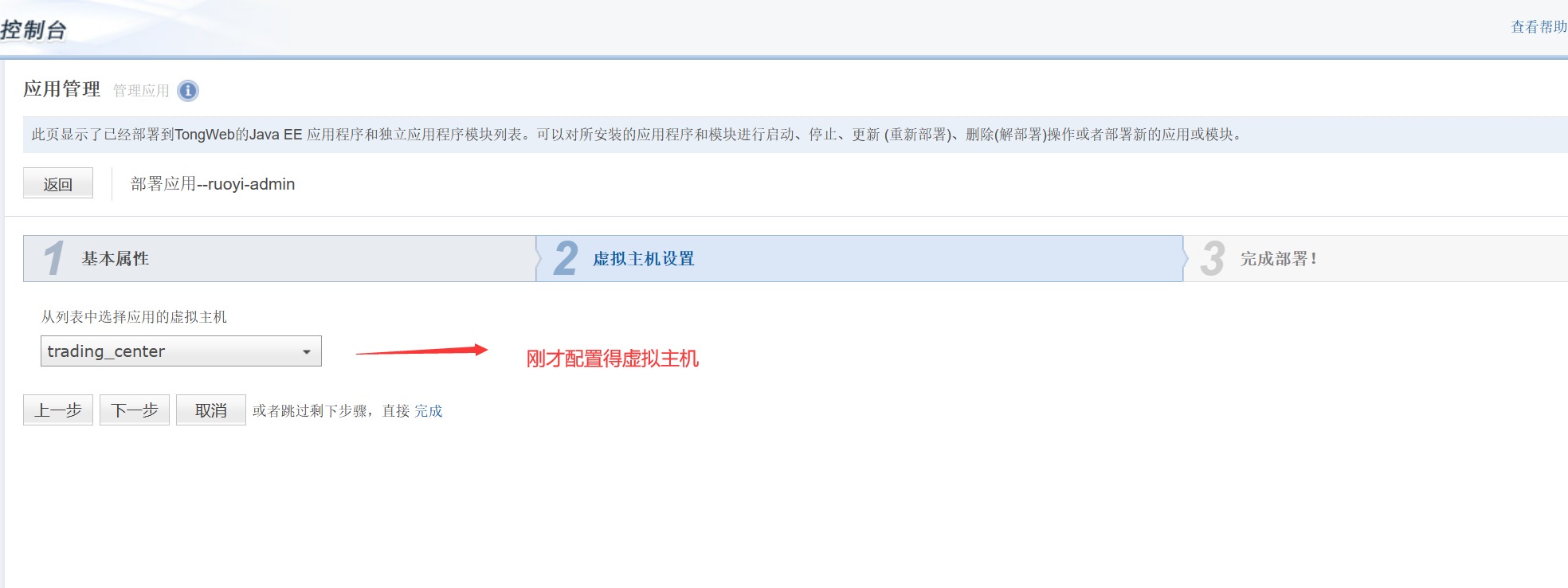
选择刚才创建的虚拟主机,再下一步,完成。


这个时候前端应该就已经部署好了,但是后端还没部署,所以没有验证码。
我这里有配置单点登录,所以会收到token后向后端发起一个登录请求,根据实际需求来改。
4.3.2 部署后端应用
前面的步骤和部署前端应用一样,唯一要注意的就是,后端得请求前缀得改成前端得生产环境配置文件得请求前缀


下一步,选择刚才创建得虚拟主机。完成。

到这里就部署完成了!!
如果部署有一些报错可以参考下面的文章









 本文详细描述了如何将基于SpringBoot的项目从内置Tomcat切换到东方通TongWeb进行部署,涉及排除SpringBoot内置tomcat依赖、修改配置、数据库连接、前端打包、服务器安装、虚拟主机配置和http通道部署等步骤。
本文详细描述了如何将基于SpringBoot的项目从内置Tomcat切换到东方通TongWeb进行部署,涉及排除SpringBoot内置tomcat依赖、修改配置、数据库连接、前端打包、服务器安装、虚拟主机配置和http通道部署等步骤。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










