【功能实现】卡片化标签页
背景介绍
选项卡功能在前端开发中特别常见,作为设置选项的模块,每个选项卡代表一个活动的区域,点击不同的区域,即可展现不同的内容,这样既能节约页面的空间又能提升页面性能。
本题需要在已提供的基础项目中使用 JS 完成选项卡功能的编码,最终实现切换选项卡可以显示对应内容的效果。
步骤准备
在开始答题前,你需要在线上环境终端中键入以下命令,下载并解压所提供的文件。
wget https://labfile.oss.aliyuncs.com/courses/7835/exam07-imi.zip && unzip exam07-imi.zip && rm exam07-imi.zip
copy
下载完成之后的目录结构如下:
├── css
│ └── index.css # 页面样式文件
├── imgs # 静态图片
├── index.html # 页面布局
└── js
└── index.js # 页面功能实现的逻辑代码
源码下载后,选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
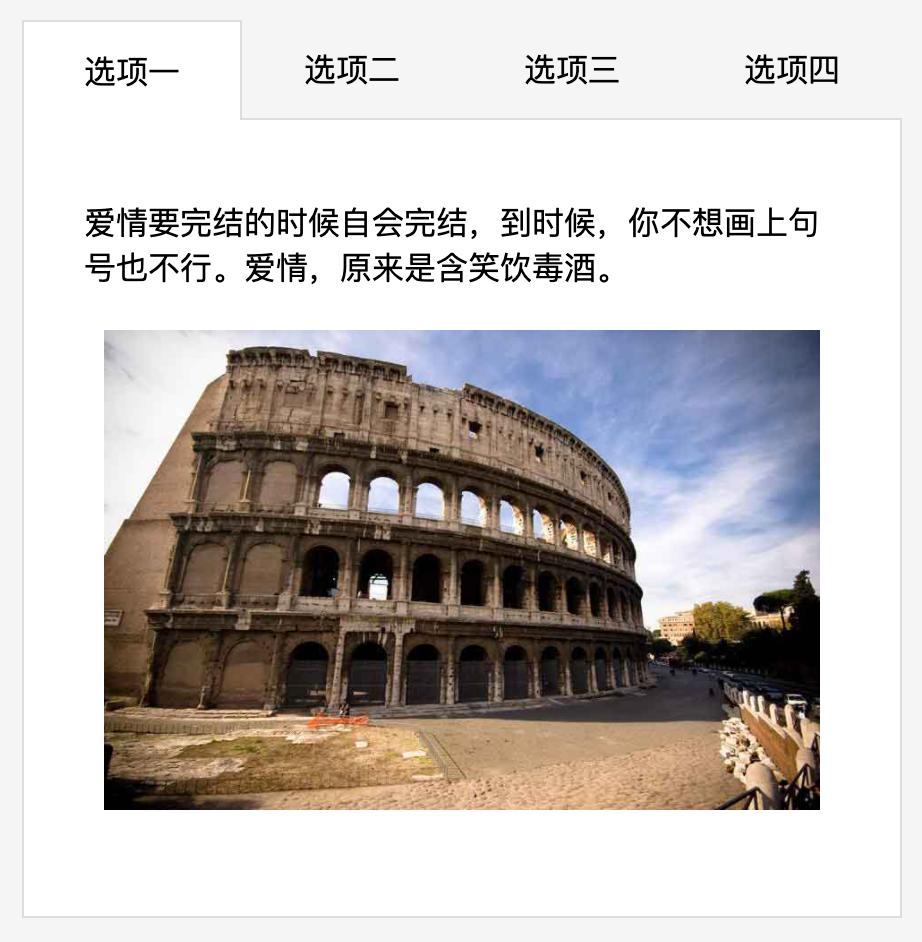
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果,当前显示仅有静态布局,并未实现选项卡切换功能。
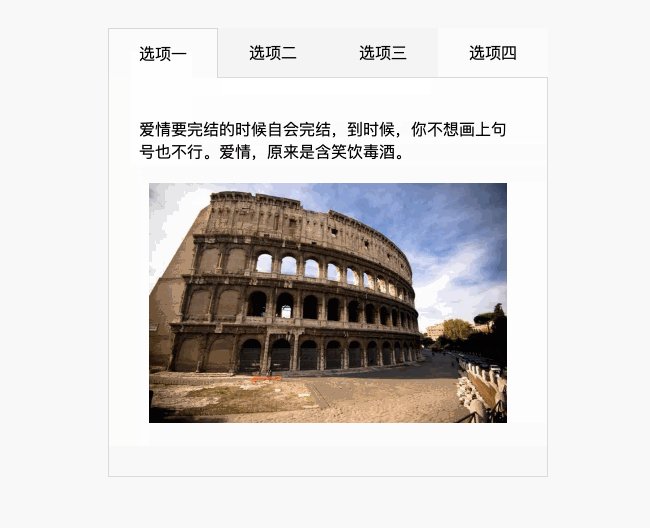
初始效果图

考试要求
请在 index.js 文件中根据现有 DOM 结构(页面布局部分不能做任何修改操作)实现选项卡动态切换功能。
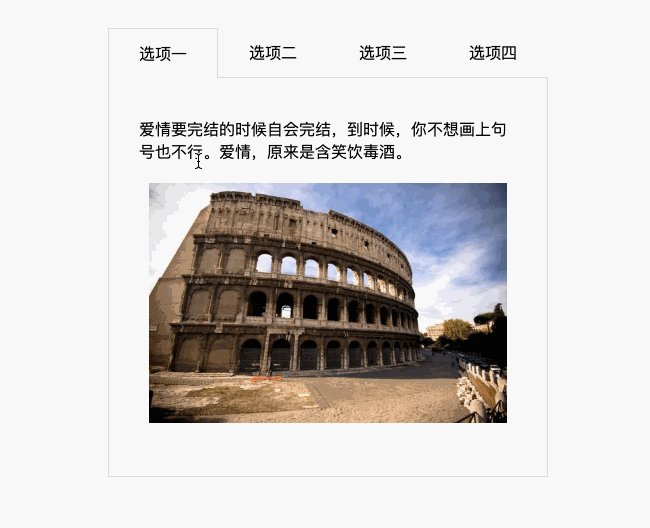
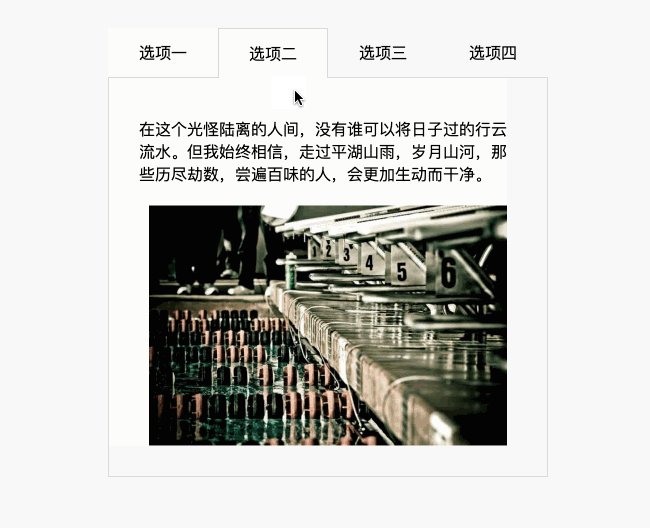
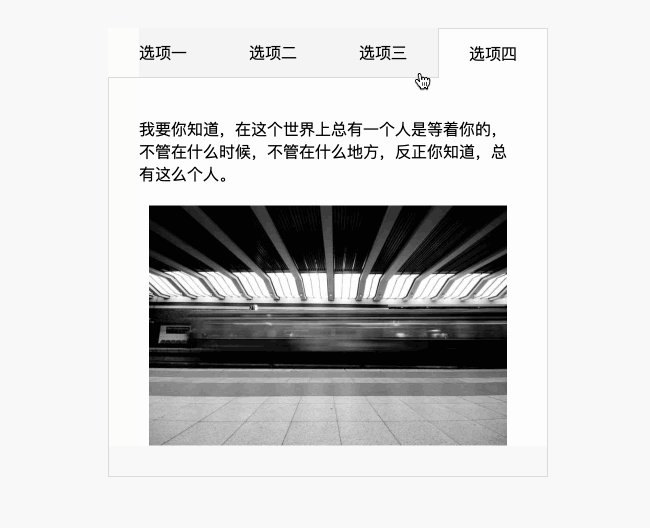
页面效果如下所示:
最终效果图

要求规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
总通过次数: 629 | 总提交次数: 679 | 通过率: 92.6%
难度: 简单 标签: Web 前端
版权声明
题解
- 获取id为content下的所有div元素dom (获取内容)
- 获取clss属性为.tabs下的所有div元素dom(获取所有按钮)
- 循环添加点击事件
- 点击事件被触发 通过 .classList 为所有元素移除 active css类
- 点击事件被触发 通过 .classList 为点击元素添加 active css类
function init() {
// TODO 待补充代码
var btns = document.querySelector(".tabs").querySelectorAll("div")
var container = document.querySelector("#content").querySelectorAll("div")
for(let i = 0; i<btns.length; i++) {
btns[i].onclick = function () {
for (let j = 0; j<btns.length; j++) {
btns[j].classList.remove('active')
container[j].classList.remove('active')
}
btns[i].classList.add('active')
container[i].classList.add('active')
}
}
}
init();
```






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








