html单页面通过cdn引入element-ui组件样式不显示问题
必须先引入vue,再通过cdn引入element,否则element-ui组件与样式无效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 1. 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- 2. 引入样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 3. 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>element</title>
</head>
<body>
<div id="app">
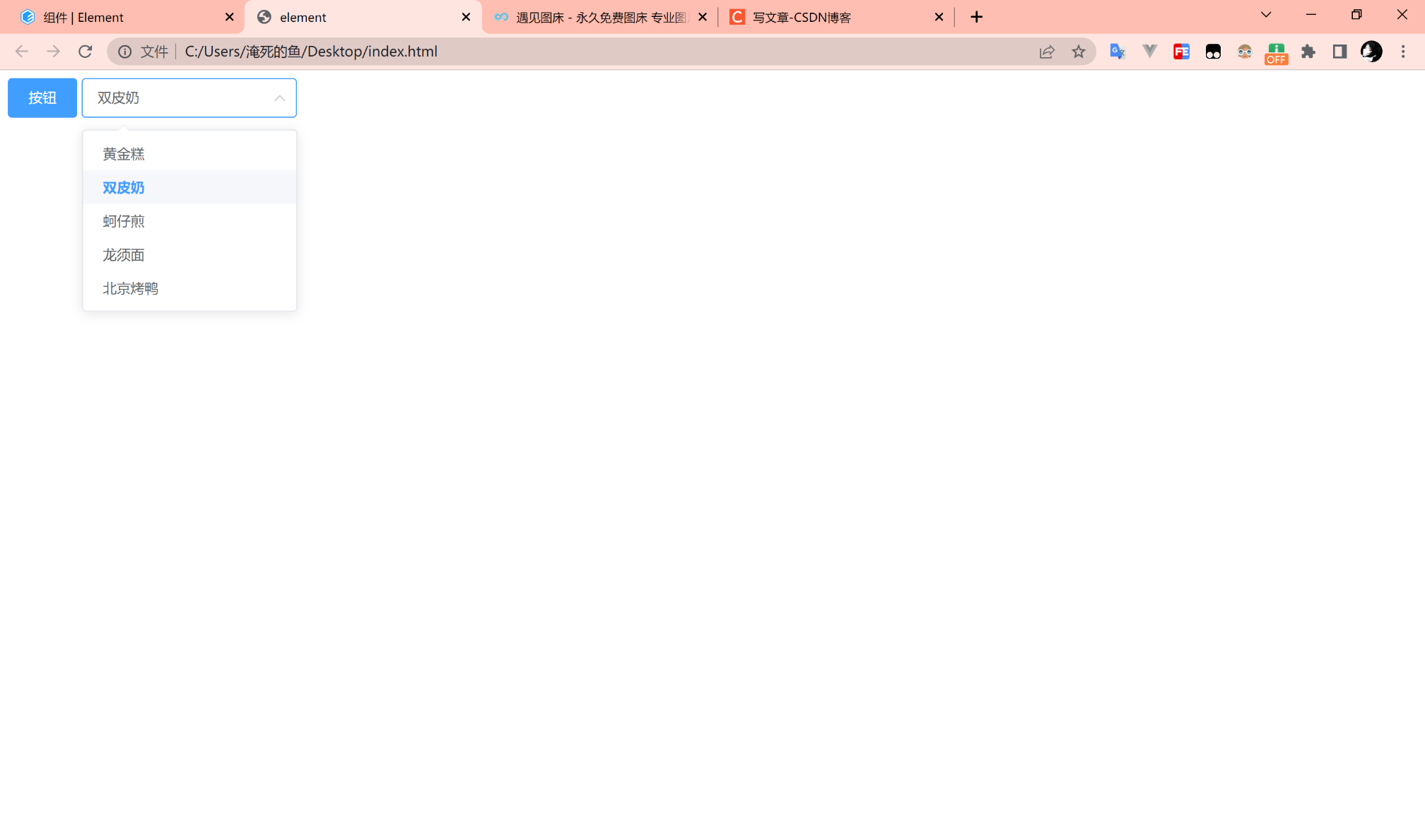
<el-button type="primary">按钮</el-button>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
options: [
{
value: '选项1',
label: '黄金糕',
},
{
value: '选项2',
label: '双皮奶',
},
{
value: '选项3',
label: '蚵仔煎',
},
{
value: '选项4',
label: '龙须面',
},
{
value: '选项5',
label: '北京烤鸭',
},
],
value: '',
};
},
});
</script>
</html>























 2441
2441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








