【页面布局】给页面化个妆
背景介绍
各个网站都拥有登录页面,设计一个界面美观的登录页面,会给用户带来视觉上的享受。本次试题我们要完成一个登录页面的布局。
准备步骤
在开始答题前,你需要在线上环境终端中键入以下命令,下载并解压所提供的文件。
wget https://labfile.oss.aliyuncs.com/courses/7835/exam01-imi.zip && unzip exam01-imi.zip && mv exam01-imi/* ./ && rm -rf exam01-imi*
copy
下载完成之后的目录结构如下:
├── css
│ └── style.css
├── images
│ ├── background-pic.jpeg
│ ├── cat.png
│ └── icon.png
└── index.html
其中:
css/style.css 是本次挑战需补充的样式文件。
images 是项目所用到的图片文件。
index.html 是登录页面。
下载源码。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
打开环境右侧的【Web 服务】,就可以在浏览器中看到未完成的登录页面布局。
图片描述

考试要求
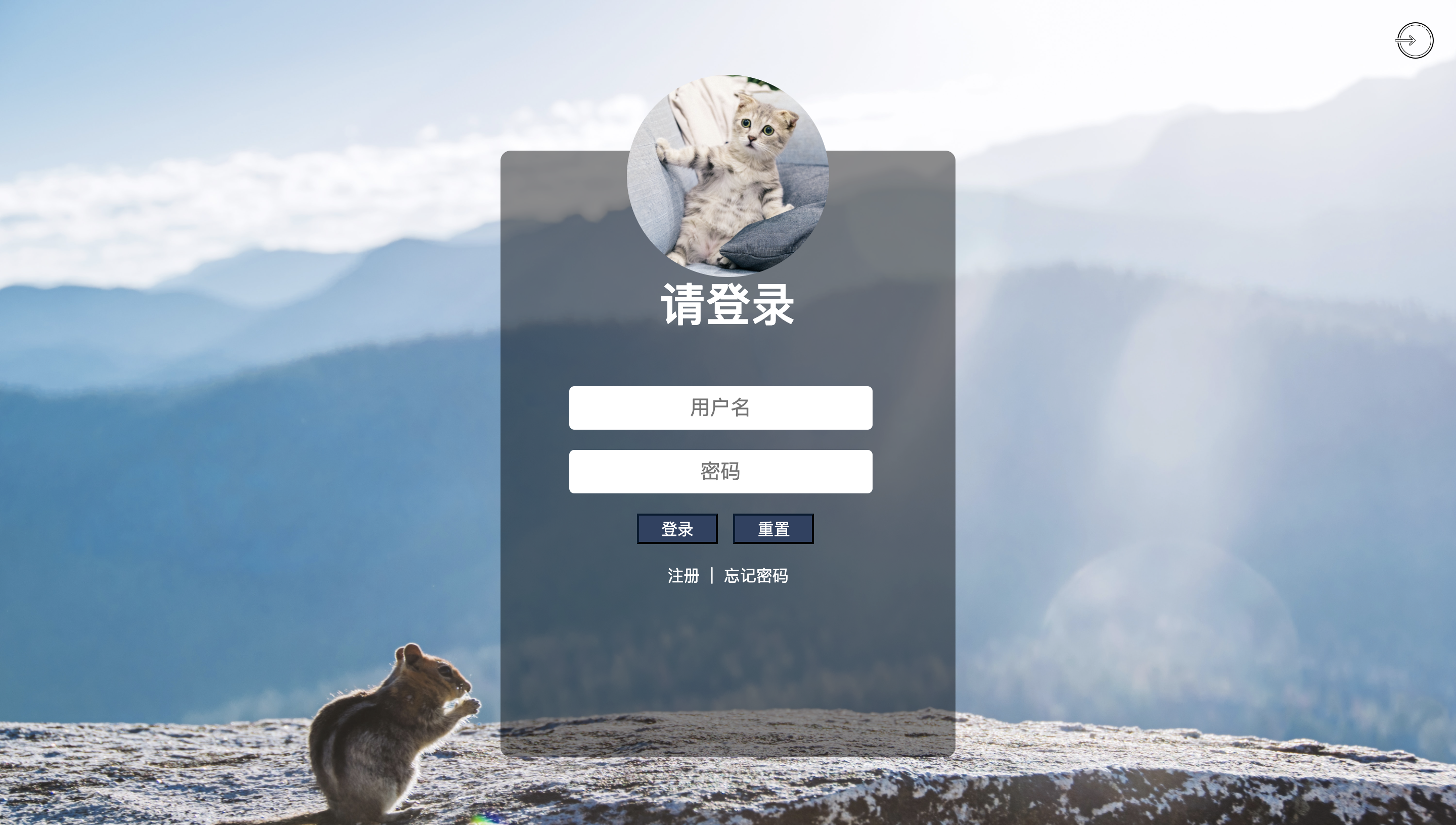
请完善 css/style.css 样式文件,让登录页面呈现如下所示的效果:
图片描述

页面关键样式说明如下:
表单外观样式:高为 600px、宽为 450px、背景颜色为 rgba(0, 0, 0, .45)、圆角边框为 10px。
表单顶部的头像图片样式:宽和高均为 200px、圆角 50%。
表单中的二级标题样式:字体大小为 45px、字体粗细为 800。
表单中按钮样式:宽为 80px、高为 30px、边框颜色为 #041c32、背景颜色为 #2d4263、字体大小为 16px、字体颜色为 white。
表单中输入框的样式:字体大小为 20px、圆角边框为 5px、宽度为 300px。
要求规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
总通过次数: 739 | 总提交次数: 758 | 通过率: 97.5%
题解
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-image: url('../images/background-pic.jpeg');
background-size: cover;
color: #fff;
height: 945;
width: 1920;
}
.nav-bar {
display: flex;
align-items: center;
justify-content: flex-end;
}
.nav-bar img {
height: 50px;
width: 50px;
border-radius: 50%;
margin: 15px;
}
.content {
display: flex;
flex-direction: column;
width: 450px;
height: 700px;
position: relative;
margin: 0 auto;
text-align: center;
align-items: center;
}
.form {
width: 450px;
height: 600px;
background-color: rgba(0, 0, 0, .45);
border-radius: 10px;
margin-top: 100px;
padding-top: 100px;
}
.form h2 {
font-size: 45px;
font-weight: 800;
}
form {
flex-direction: column;
}
form input{
width:300px;
font-size: 20px;
border-radius: 5px;
text-align: center;
display: block;
margin: 15px auto;
height: 40px;
}
form button {
width: 80px;
height: 30px;
border-color: #041c32;
background-color: #2d4263;
font-size: 16px;
color: white;
margin-top: 15px;
}
.text {
font-size: 16px;
color: white;
position: absolute;
margin-top: 100%;
}
.text a {
text-decoration: none;
color: white;
}
.content img {
width: 200px;
height: 200px;
border-radius: 50%;
margin: 0 auto;
position: absolute;
}






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








