day1
只开发服务器端server,通过浏览器访问
1.web概念概述
Javaweb:使用Java语言开发基于互联网的项目

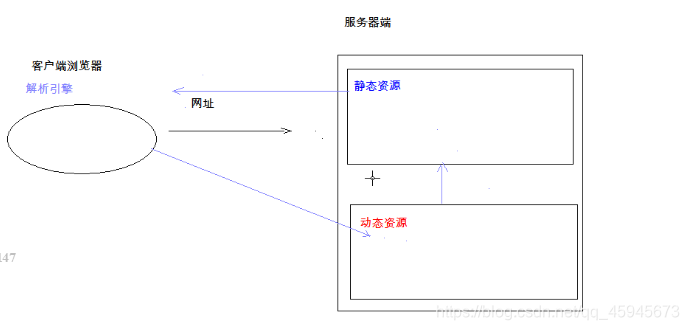
B/S的访问过程
资源分类:
1.静态资源
使用静态网页开发技术发布的资源
特点:
*所有用户访问,得到的结果是一样的
*如:文本,图片,音频,视频,HTML,CSS,JavaScript
*如果用户请求的是静态资源,那么服务器会直接将静态资源发给浏览器,浏览器中内置了静态资源的解析引擎,可以展示静态资源
2.动态资源
使用动态网页及时发布的资源
特点:
所有用户访问,得到的结果可能不一样
如:jsp /servlet php…
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,在发送给浏览器。

先学习静态资源
静态资源:
HTML:用于搭建基础网页,展示页面的内容
CSS:用于美化页面,布局页面。
JavaScript:控制页面的元素,让页面有一些动态的效果
2.HTML
概念:是最基础的网页开发语言,Htyper Text Markup Language 超文本标记语言
*超文本:
超文本是用超链接的方法,将各种不同空间的文字信息组织咋一起的网状文本
*标记语言:
由标签构成的语言 <标签名称> 如 html xml
标记语言不是编程语言
2. 快速入门:
语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如
2. 自闭和标签:开始标签和结束标签在一起。如
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:
正确:
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
<html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
</html>
- 标签学习:
- 文件标签:构成html最基本的标签
- html:html文档的根标签
- head:头标签。用于指定html文档的一些属性。引入外部的资源
- title:标题标签。
- body:体标签
- :html5中定义该文档是html文档
- 文本标签:和文本有关的标签
- 注释:
-
to
:标题标签 * h1~h6:字体大小逐渐递减
-
:段落标签
:换行标签-
:展示一条水平线 * 属性: * color:颜色 * width:宽度 * size:高度 * align:对其方式 * center:居中 * left:左对齐 * right:右对齐 - :字体加粗
- :字体斜体
- :字体标签
-
:文本居中 * 属性: * color:颜色 * size:大小 * face:字体 - 属性定义:
- color:
- 英文单词:red,green,blue
- rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
- #值1值2值3:值的范围:00~FF之间。如: #FF00FF
- width:
- 数值:width=‘20’ ,数值的单位,默认是 px(像素)
- 数值%:占比相对于父元素的比例
- color:
- 文件标签:构成html最基本的标签
- 图片标签:
* img:展示图片
* 属性:
* src:指定图片的位置
* 代码:
展示一张图片 img
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
相对路径
* 以.开头的路径
* ./:代表当前目录 ./image/1.jpg
* …/:代表上一级目录


4. 列表标签:
* 有序列表:
* ol:
* li:
* 无序列表:
* ul:
* li:
5. 链接标签:
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
* 代码:
超链接 a
<a href="http://www.itcast.cn">点我</a>
<br>
<a href="http://www.itcast.cn" target="_self">点我</a>
<br>
<a href="http://www.itcast.cn" target="_blank">点我</a>
<br>
<a href="./5_列表标签.html">列表标签</a><br>
<a href="mailto:itcast@itcast.cn">联系我们</a>
<br>
<a href="http://www.itcast.cn"><img src="image/jiangwai_1.jpg"></a>
6. div和span:块级标签
* div:每一个div占满一整行。块级标签,会换行
* span:文本信息在一行展示,行内标签 内联标签,不会换行
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. <header>:页眉
2. <footer>:页脚
- 表格标签:
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* :表格标题
* :表示表格的头部分
* :表示表格的体部分
* :表示表格的脚部分
案例:旅游网站首页
- 确定使用table来完成布局
- 如果某一行只有一个单元格,则使用
- 如果某一行有多个单元格,则使用
- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑马旅游网</title>
</head>
<body>
<!--采用table来完成布局-->
<!--最外层的table,用于整个页面的布局-->
<table width="100%" align="center">
<!-- 第1行 -->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第2行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" alt="">
</td>
<td>
<img src="image/search.png" alt="">
</td>
<td>
<img src="image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第3行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45" >
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
</tr>
</table>
</td>
</tr>
<!-- 第4行 轮播图 -->
<tr>
<td>
<img src="image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!-- 第5行 黑马精选-->
<tr>
<td>
<img src="image/icon_5.jpg" alt="">
黑马精选
<hr color="#ffd700" >
</td>
</tr>
<!-- 第6行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第7行 国内游 -->
<tr>
<td>
<img src="image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第8行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第9行 境外游 -->
<tr>
<td>
<img src="image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700" >
</td>
</tr>
<!-- 第10行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="" height="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第11行 -->
<tr>
<td>
<img src="image/footer_service.png" alt="" width="100%">
</td>
</tr>
<!-- 第12行 -->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">
江苏传智播客教育科技股份有限公司
版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
</font>
</td>
</tr>
</table>
</body>
</html>
day2
表单标签
表单:
概念**:用于采集用户输入的数据的,用于和服务器进行交互**
标签:from
from:用于定义表单的,可以定义一个范围 范围代表采集用户的数据的范围
属性: action 指定提交数据的URL
method:指定提交方式
分类: 一共七种,两种比较常见
get:
1.请求参数会在地址栏中显示 会封装到请求行中
2.请求参数大小是有限制的
3.不太安全
post:
2.请求参数不会在地址栏中显示,会封装在请求体中
2.请求参数的大小没有限制
3.较为安全
注意:表单项中的数据要想被提交:必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male" > 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录" >
<input type="button" value="一个按钮" ><br>
<input type="image" src="img/regbtn.jpg">
</form>
案例:
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4670
4670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








