获取到用户点击或者勾选的值
<li @click=“clici(item)” v-for="item in data" :key="id"> { {item}}</li>
<script>
clici(item){}
</script>
v-model 实现数据的双向绑定
v-model.lazy 只有当用户提交或enter键后才触发,去同步数据
v-model.trim 自动过滤用户输入的首位空白字符
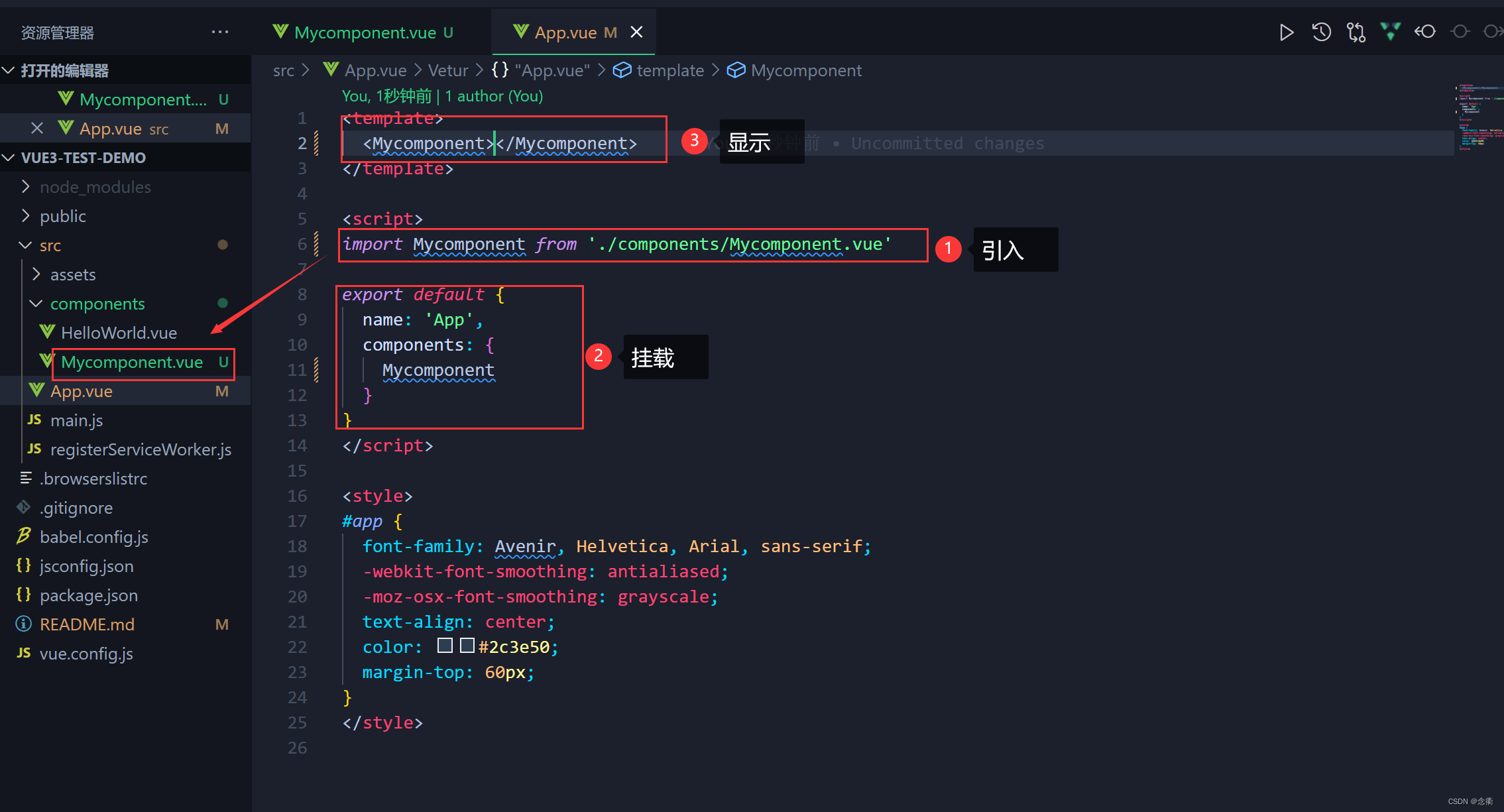
组件化开发
1、开发步骤:
组件引入
组件挂载
组件显示
2、组件的组织——嵌套的组件树
<div id="app"> <component1></component1> <component1></component1> </div> <scri









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3503
3503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










