-
webpack是一种前端资源构建工具,静态模块打包工具。更具模块的依赖关系进行静态分析,打包生成静态资源。
-
web pack五个核心概念:
a) Entry:入口(entry)指示webpack以那个文件为入口为起点开始打包
b) Output:输出(output)指示webpack打包后的资源bundle输出到哪,如何命名
c) Loader:Loader让webpack能够去处理那些非JavaScript文件(下载,配置loader)
d) Plugins:插件(plugins)可以用于执行范围更广的任务(下载,引入,使用new实例)
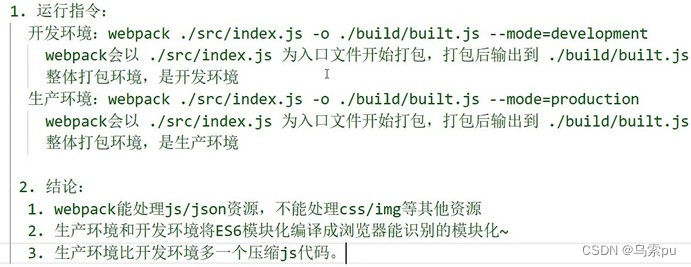
e) Mode:模式(mode)指示webpack使用相应的模式的配置 -
Webpack基本使用:

-
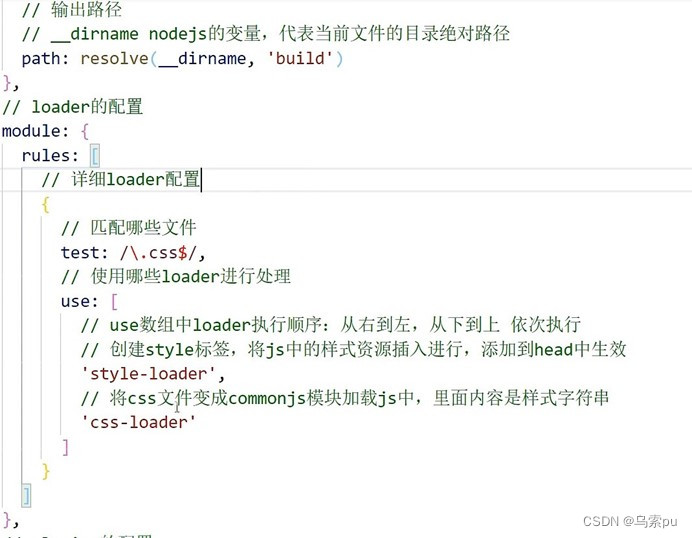
Webpack打包样式资源(利用css/style-loader加载资源,配置loader)

-
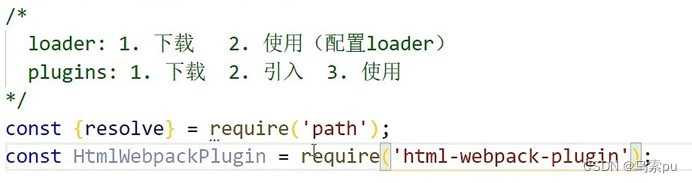
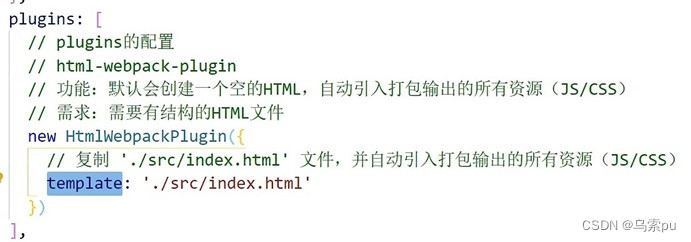
Webpack打包Html资源-插件


-
webpack打包图片资源

-
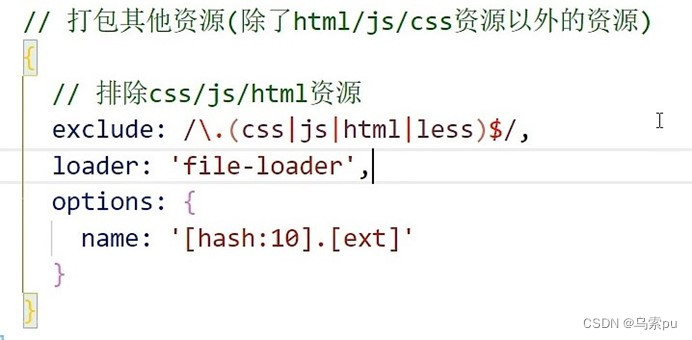
webpack打包其他资源

-
dev-Server:注webpack5后没有contenBase =>static: {directory:路径 },

-
开发环境的基本配置
可以在每个资源loader下设置每个资源的打包位置

-
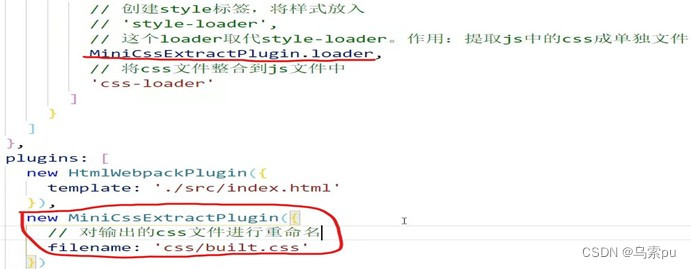
生产环境下提取css文件
利用mini-css-extract-plugin插件单独提取css文件,添加loader

-
css兼容性处理
-
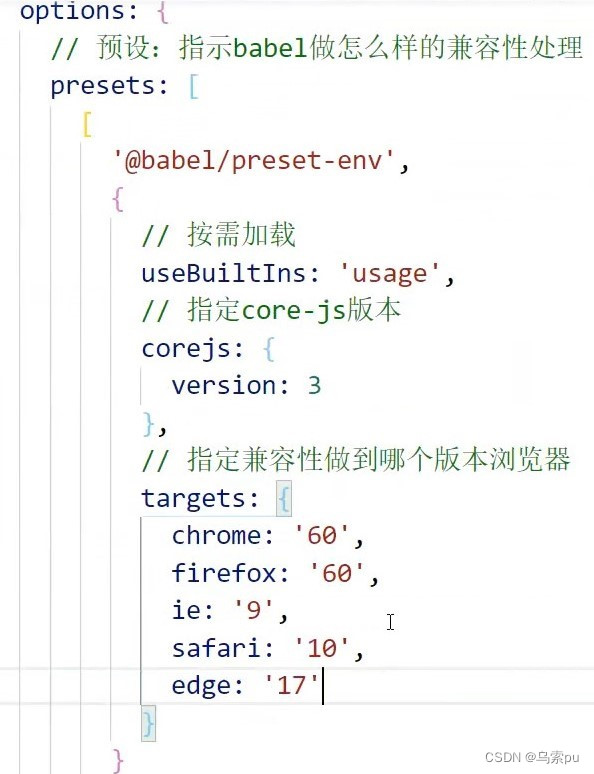
Js兼容处理(使用2直接js文件import,2和3不能同时使用)


-
压缩css-plugin

-
Js压缩(只需将mode改为生产环境production)
-
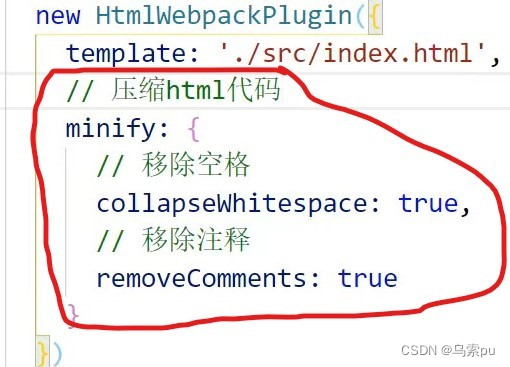
Html压缩(在打包html插件配置)

-
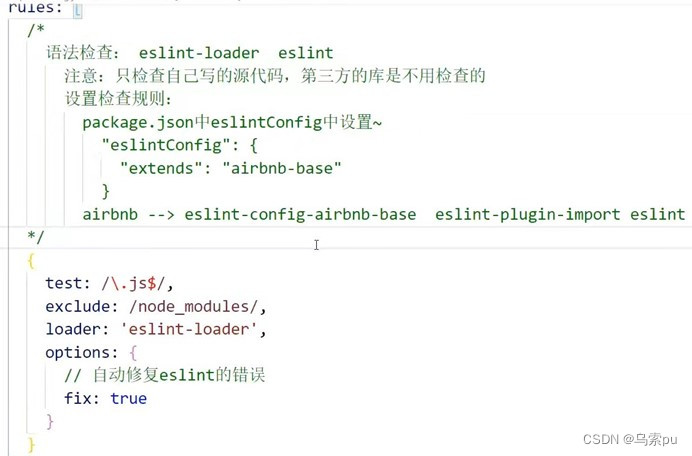
Js语法检查






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








