-
AJXAX全称Asynchronous JavaScript And XML,通过AJAX可以在浏览器发送异步请求,无刷新获取数据。
-
XML:可扩展标记语言,传输和存储数据,XML是自定义标签,已经被JSON替代
-
AJAX优点:无刷新页面与服务端交互;允许根据用户事件更新部分页面内容
-
AJAX缺点:没有浏览历史无法回退;存在跨域问题;SEO不友好(对爬虫不友好)
-
HTTP协议:超文本传输协议;规定了浏览器与万维网服务器通信规则
-
HTTP请求报文:请求行: GET/POST URL HTTP-version
请求头:head。。。
空行:
请求体:GET为空,POST可以不为空(参数列表) -
HTTP响应报文:响应行: HTTP-version 200/404/403 OK
响应头:head。。
空行:
响应体:返回的内容html内容 -
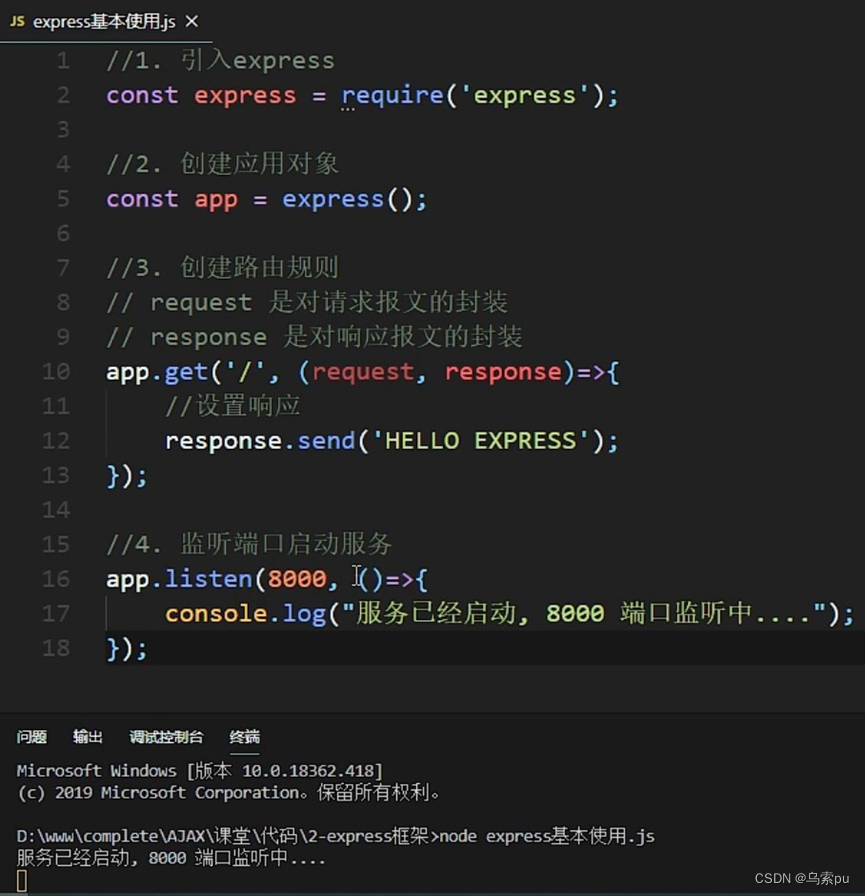
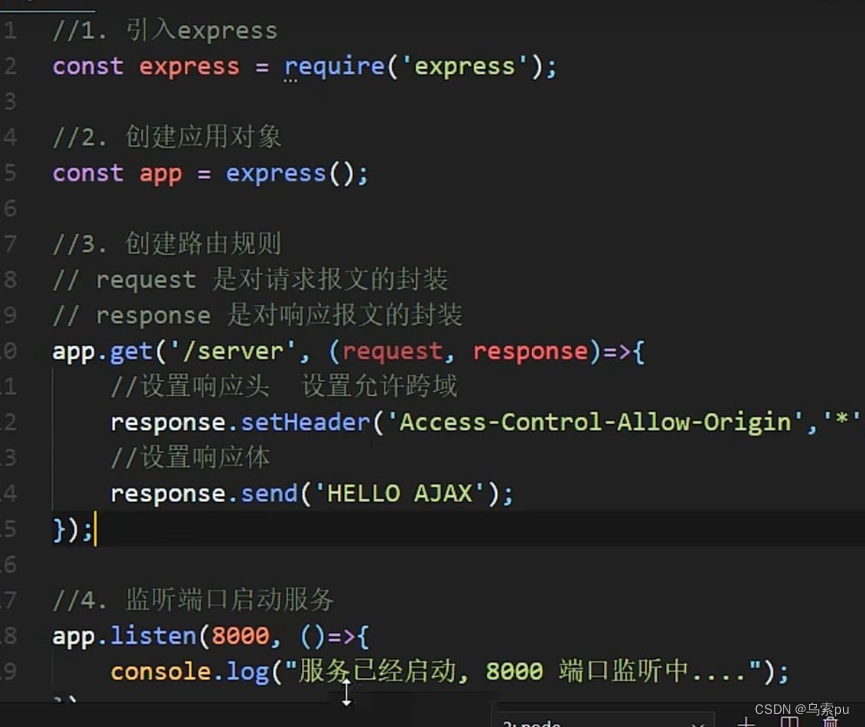
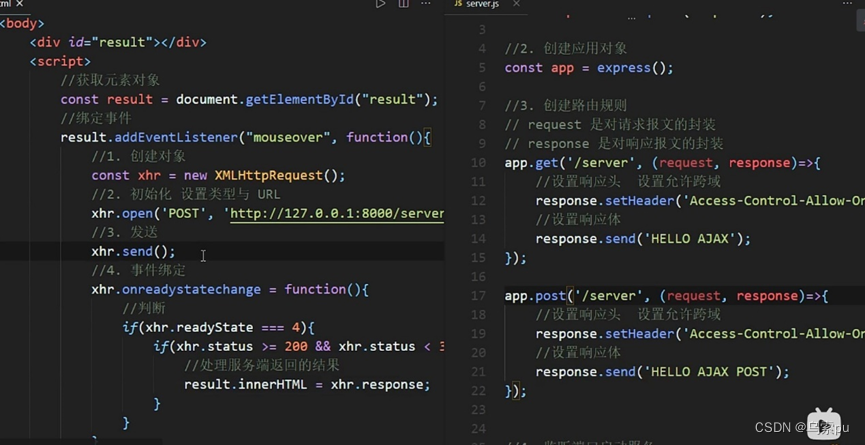
Express基本使用:

-
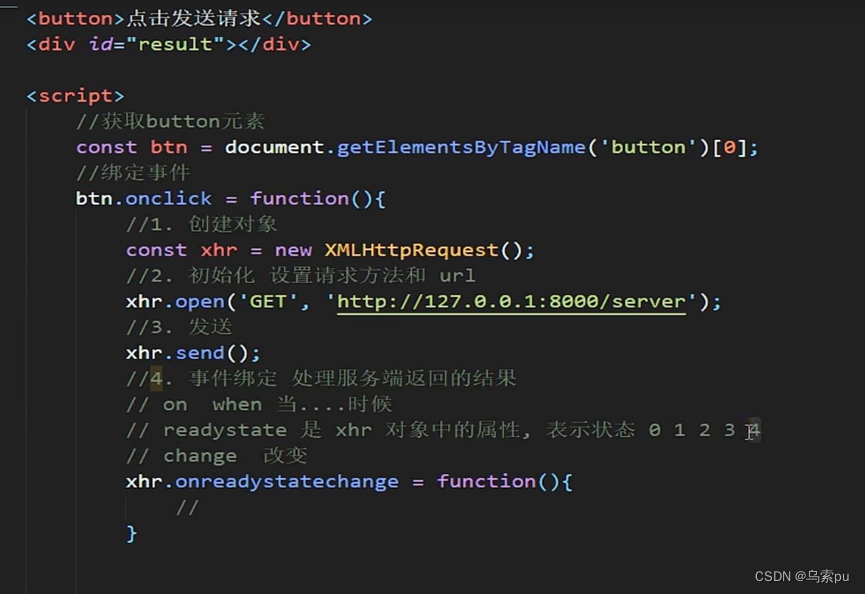
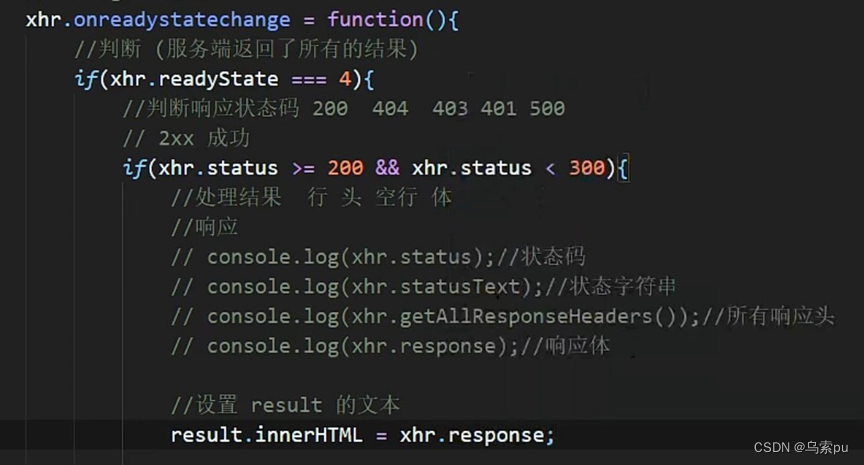
AJAX案例:



10.AJAX设置请求参数:
http:// URL/xx ? a=1&b=2&c=3
11.Post请求:

- post请求设置参数:
在xhr.send(‘a=1&b=2&c=3’)
13.设置请求头:
xhr.setRequestHeader(‘key’,’value’)
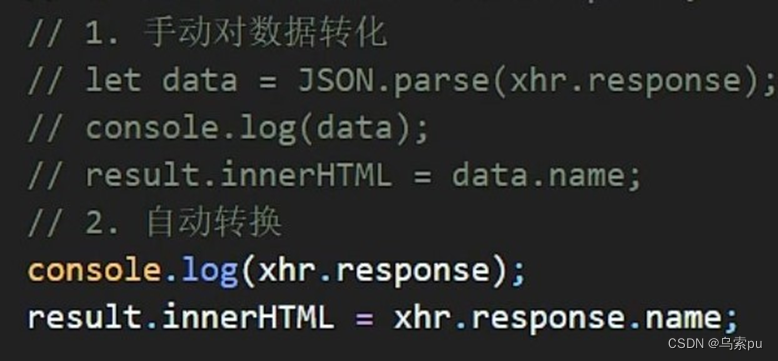
14.AJAX处理json数据:
自动转换:xhr.responseType =’json’

15.nodemon—自动重新启动服务端 npm -i nodemen -g
16.针对IE缓存:
IE会优先走本地缓存,不会向服务端发送请求。
解决方法:xhr.open(‘GET’,”URL”+ DATA.now()); 每次发送不同的时间戳请求
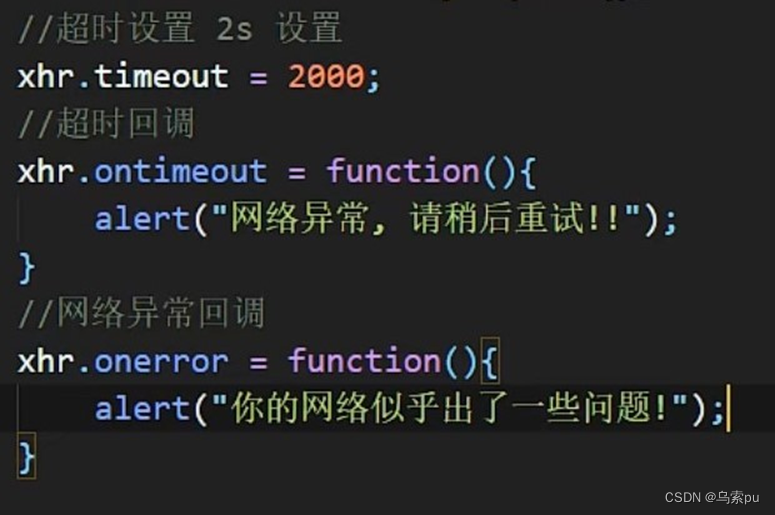
17:请求超时和网络异常:

18.手动取消请求:
xhr.abort()
19.重复请求问题:(解决重复发送请求,服务器解决压力大)
在发新请求时将将未完成的请求取消。(添加状态码判断)
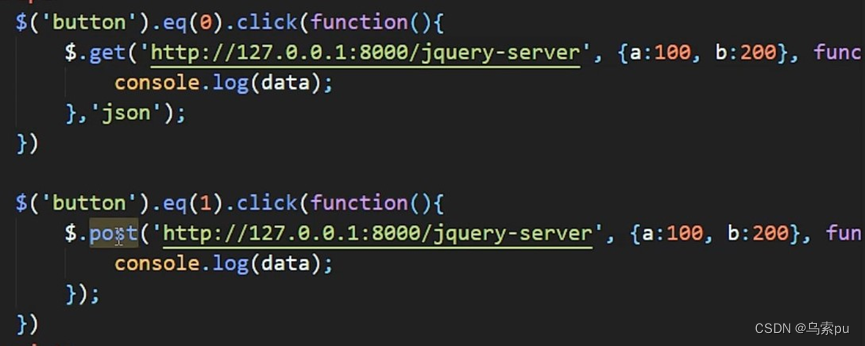
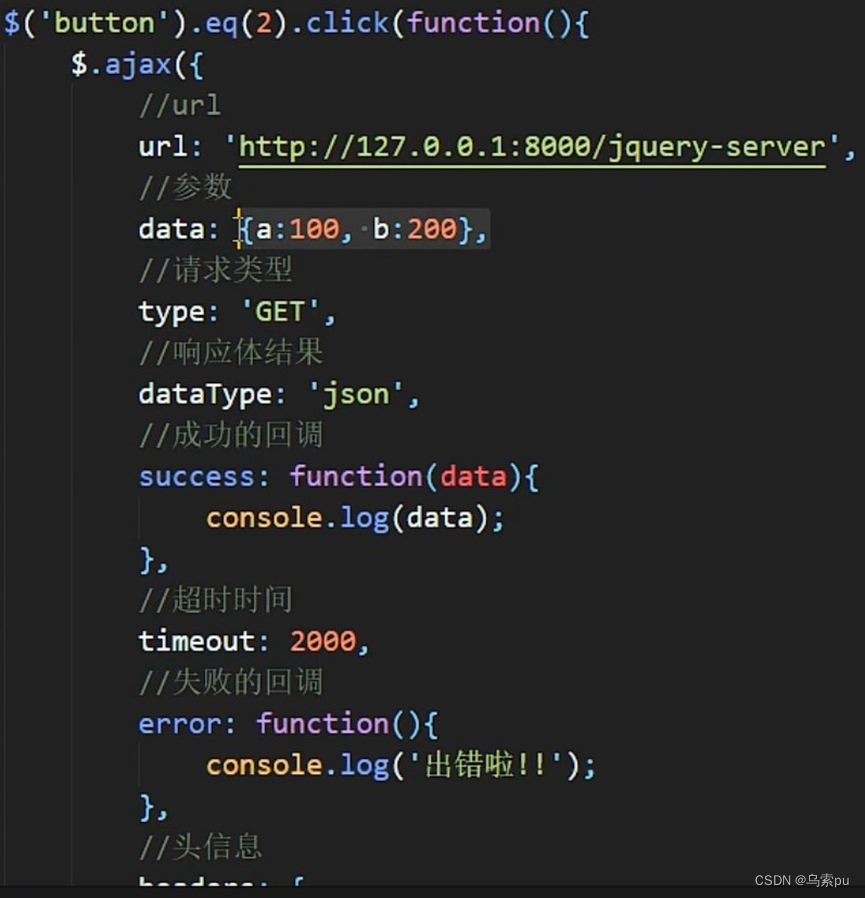
20. JQuery发送AJAX请求


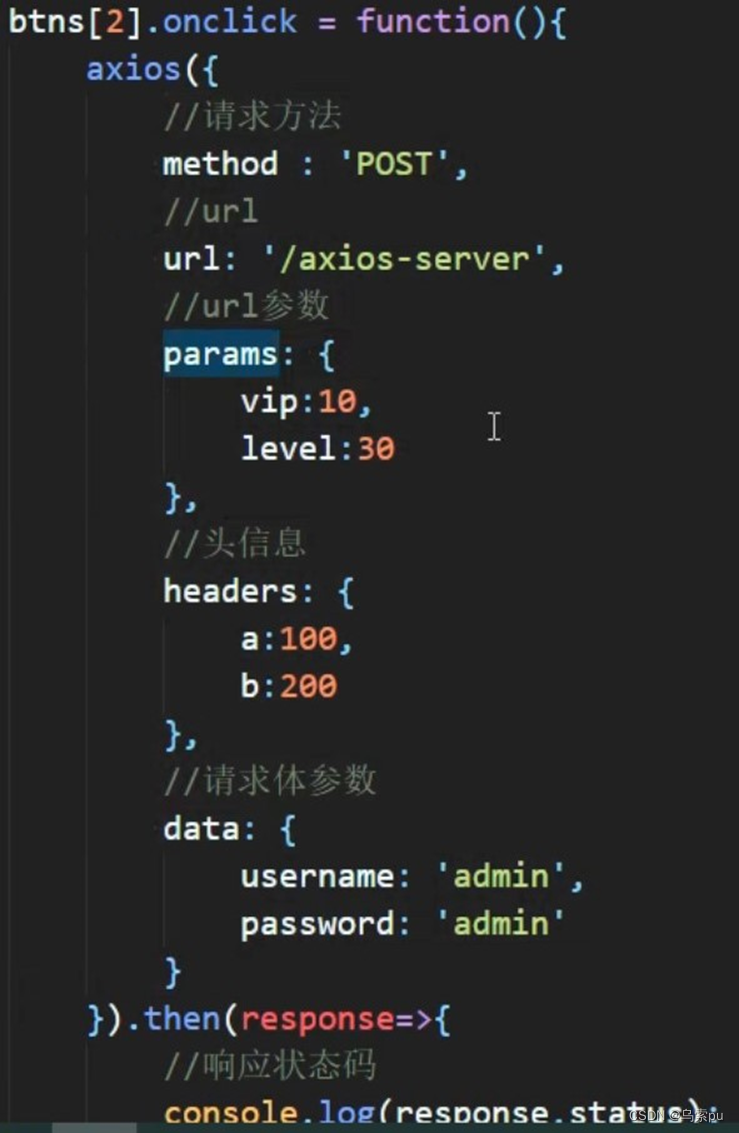
21.axios AJAX请求工具包(主要)

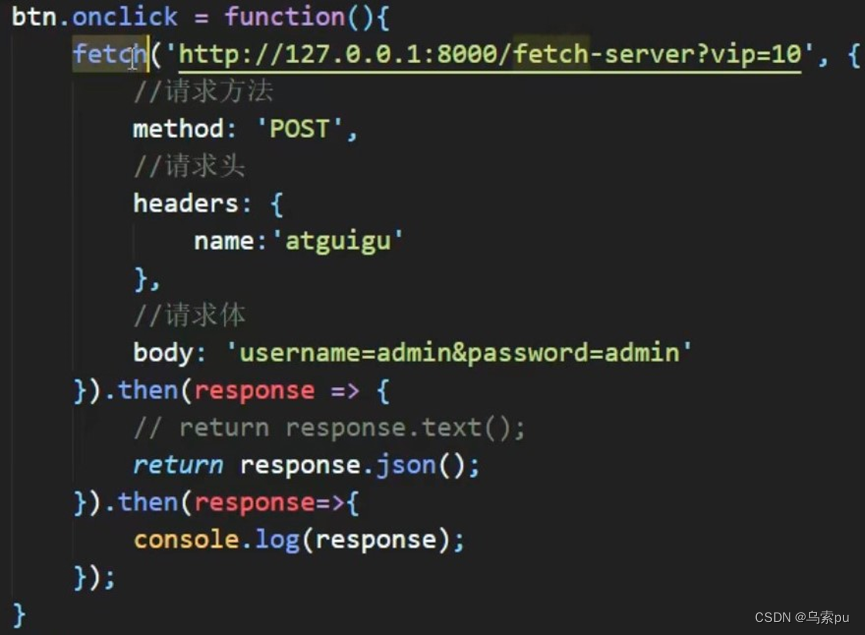
22.使用fetch()发送请求:

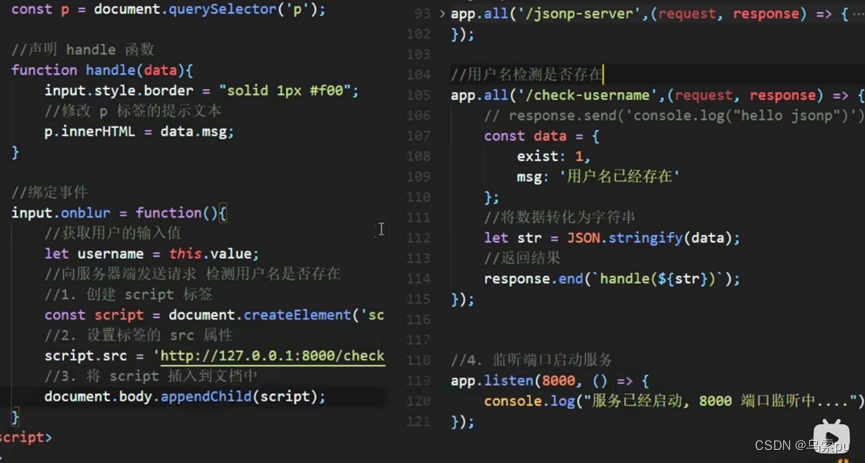
23.如何解决跨域(AJAX默认是发同源(协议、域名、端口号必须相同)请求)
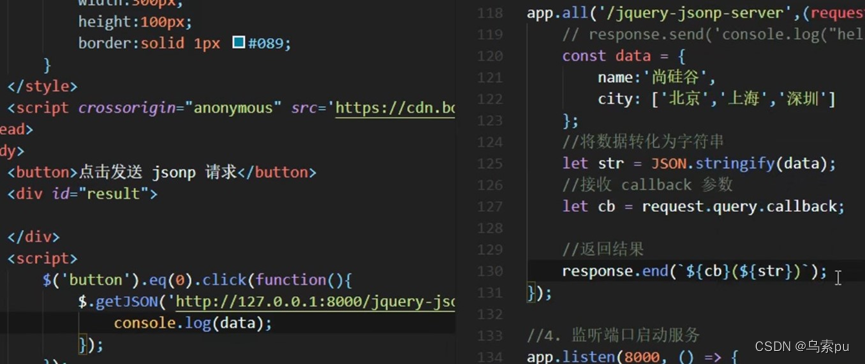
Jsonp:利用script标签的跨域能力来发送请求。(只支持get请求)
利用script标签跨域发送请求 返回js代码script解析

24.利用jQuery实现跨域






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








