其实很简单,就跟写平时的路由一样一样的
第一步
npm install multer
第二步
在路由文件夹里创建一个multer文件夹,里面再创建一个index.js文件(也可以不创,直接写在其他子路由里,我这里是为了项目结构更清晰)

index.js里的内容:
1.先引入
const express = require('express')
const router = express.Router()
const multer = require('multer');
2.指定文件储存的路径
var upload = multer({ dest: 'uploads/'})
3.然后就是定义一个路由了
// upload.single()是指定二级路径,这里要注意,前端提交请求时的key一定是这里二级路径的名字,不然会报MulterError: Unexpected field
router.post('/', upload.single('overview'), (req, res, next)=> {
let file = req.file;
console.log(file)
//上面这两行可写可不写的,目的是log一下知道req.file能拿到上传得到文件的信息,拿到文件之后做什么操作看具体业务需求
res.send('上传完成')
});
最后别忘了导出路由和use一下(如果你没有抽离路由就当我没说)就可以接受前端传来的照片文件了,就是这么简单,这样就像以前路由一样。
第四步
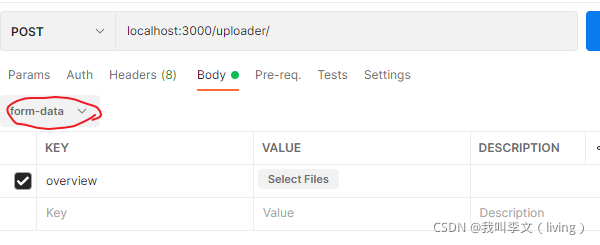
我们可以用postman试试
post请求,然后切换到body,数据格式切换到from-data(这也是一个知识点,multer只会处理form-data数据格式的请求)
然后key就是像我前面说的,填写二级路径的文件名,然后选一张图片,点击send

我们就能看到图片保存在了我们预定的文件夹下






















 3751
3751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








